Activities of "velu"
Hi,
Yes, we are using a merged solution, and we have a web config in the root.
The hosted application will always be ignoring the child app name.
if we are manually entering the child app name then a login window occurred. and after entering in the application after user id and password.
then also ignore child app name
Prerequisites
- 9.3.0
- Angular
- .Net Core 3.1
After hosting 9.3 version on the server the following error has been occured...
HTTP Error 404.0 - Not Found
The log file is showing following lines.
WARN 2020-11-21 11:27:29,977 [1 ] tion.Repositories.EphemeralXmlRepository - Using an in-memory repository. Keys will not be persisted to storage. WARN 2020-11-21 11:27:29,987 [1 ] taProtection.KeyManagement.XmlKeyManager - Neither user profile nor HKLM registry available. Using an ephemeral key repository. Protected data will be unavailable when application exits. WARN 2020-11-21 11:27:33,914 [1 ] taProtection.KeyManagement.XmlKeyManager - No XML encryptor configured. Key {040223b5-31be-4bcf-b95b-41c59920f7bf} may be persisted to storage in unencrypted form.
After entering the server address in the browser and hit enter application ignore child app name.
for eg server address is : http:10.1.1.1/aspnetzero/
after processing request
app redirect to http:10.1.1.1/index.html
and show the above error..
public DpsecureFileUploadOutput DPUploadTempFolder(FileDto input)
{
try
{
var DpUploadFile = Request.Form.Files.First();
//Check input
if (DpUploadFile == null)
{
throw new UserFriendlyException("File Not Found...");
}
var ext = Path.GetExtension(DpUploadFile.FileName);
if (ext == ".exe")
{
throw new Exception("Invalid File");
}
BinaryReader b = new BinaryReader(DpUploadFile.OpenReadStream());
byte[] fileBytes = b.ReadBytes((int)DpUploadFile.Length);
if (fileBytes.Length <= 0)
{
throw new UserFriendlyException("File Should not be Empty !!!.");
}
else
{
byte[] data = fileBytes;
int length = 2;
int index = 0;
byte[] result = new byte[length];
Array.Copy(data, index, result, 0, length);
if (((Encoding.UTF8.GetString(result) == "MZ") || (Encoding.UTF8.GetString(result) == "ZM")))
{
throw new UserFriendlyException("File Should not be in .exe format !!!.");
}
}
var fileInfo = new FileInfo(DpUploadFile.FileName);
var tempFileName = DpUploadFile.FileName.Trim();
var tempFilePath = Path.Combine(_appFolders.TempFileDownloadFolder, tempFileName);
System.IO.File.WriteAllBytes(tempFilePath, fileBytes);
return new DpsecureFileUploadOutput
{
FileToken = input.FileToken,
FileName = input.FileName,
FileType = input.FileType,
};
}
catch (UserFriendlyException ex)
{
return new DpsecureFileUploadOutput(new ErrorInfo(ex.Message));
}
}
```
ClientSide Code
initFileUploader(): void {
this.uploader = new FileUploader({ url: AppConsts.remoteServiceBaseUrl + '/Profile/DPUploadTempFolder' });
this._uploaderOptions.autoUpload = false;
this._uploaderOptions.authToken = 'Bearer ' + this._tokenService.getToken();
this._uploaderOptions.removeAfterUpload = true;
this.uploader.onAfterAddingFile = (file) => {
file.withCredentials = false;
this.fileReadingProgress = true;
};
this.uploader.onBuildItemForm = (fileItem: FileItem, form: any) => {
form.append('FileType', fileItem.file.type);
form.append('FileName', fileItem.file.name);
form.append('FileToken', this.guid());
};
this.uploader.onProgressItem = (progress: any) => {
//console.log(progress['progress']);
this.progress = progress['progress'];
};
this.uploader.onSuccessItem = (item, response, status) => {
const resp = <IAjaxResponse>JSON.parse(response);
if (resp.success) {
this.fileReadingProgress = false;
this.btnSave = true;
this.isinTokenHolder = resp.result;
} else {
this.message.error(resp.error.message);
}
};
this.uploader.setOptions(this._uploaderOptions);
}
Prerequisites
- Product version: 6.1.0
- Product type .netcore: Angular
- Product framework type: .net core -ABP Framework version: 3.9.0
Hi,
We found that the ABP framework is using windows temp directory white uploading file/Giving permission to roles etc.
But in the banking environment, we don't have permission to access such type of Directories. In this case, the application enables functioning properly.[while file uploading or giving role permission]. Is there any way to change the temp directory uses instead of the windows temp directory. Please help us with this
Or
In some case we got this error: Authorization failed for the request at filter 'Microsoft.AspNetCore.Mvc.Authorization.AuthorizeFilter' file upload Abp.auth token send with upload event.
Thanks
"You can return the object type to dynamically return dto such as: Task<object> GetPeople();"
But Client Side return null. (Angular TypeScript page)
after implementation of this service, and authenticate the valid user at that time we got null userid.. (tokenauth/authente)
how can we solve this
Hi,
We have implemented this service in our project.
Output result is
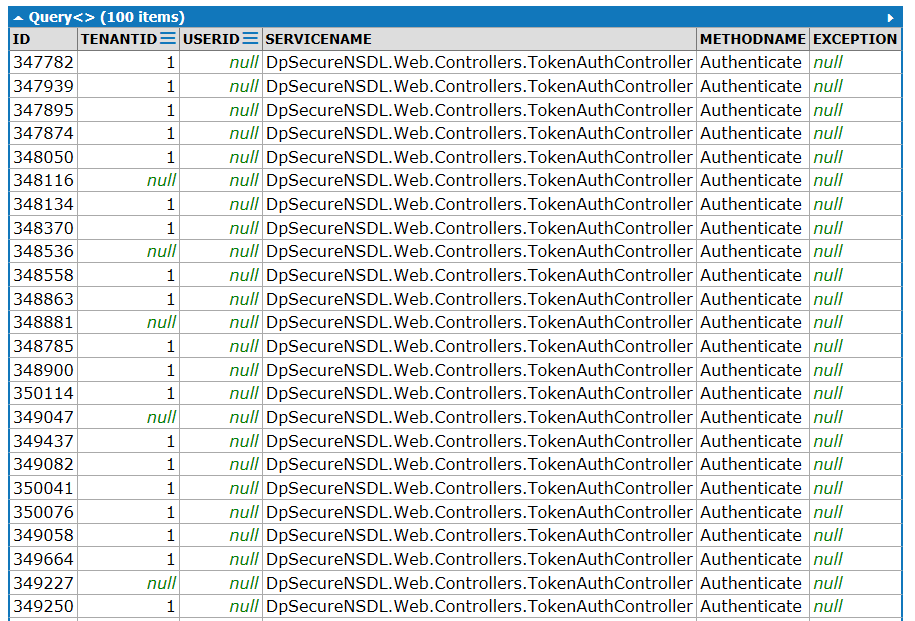
Methode name : Authenticate Tenant Id : 1 userID : null
Hi,
We are using .netcore 3.1 and angular project.
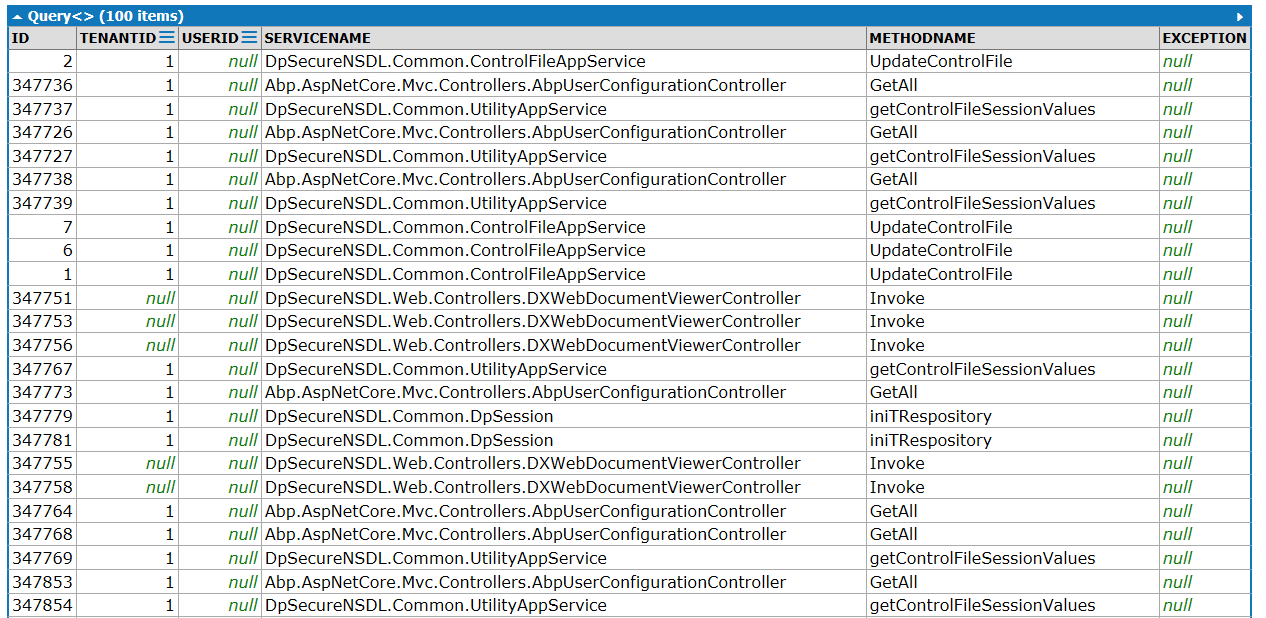
In Abpauditlogs table the userId is always null inserted
not capturing userid in auditlogs table.
Please help us in this.
Thanks
Hi,
We are using .netcore 2.2
we found that enc auth token cookies value is always null, [ws://localhost:22742/signalr?encauthtoken=null&id=138wrZbP_tlDuEZCSNtsng]
CAUSE: Cookies value is larger than value limit [4096 Bytes].
how can we solve this.
Thanks