Activities of "vnetonline"
I know the abp vnext has a very good modular structure l.
i want to develop a modules which will basiclly be a course catalong with video tutorials within each course. the videos will be on vimeo.
can somone point me to how I can develop a module for aspnetzero?
If you are getting the following error in your console in developer tools after logging in
Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Credentials' header in the response is '' which must be 'true' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
Error: Failed to complete negotiation with the server: Error
Error: Failed to start the connection: Error
POST https://yourserver.azurewebsites.net/signalr-chat/negotiate?encauthtoken=wNYmO41... net::ERRFAILED
Solution:
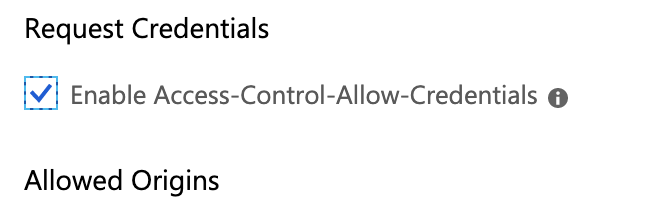
Turn on Enable Access-Control-Allow-Credentials Turn WebSockets to on.
Explanation:
From the Azure Portal locate your App Service that is hosting your AspNetCore website
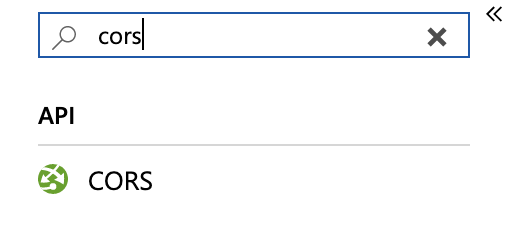
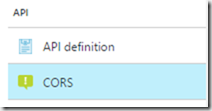
- Click CORS
- Check the Enable Access-Control-Allow-Credentials
Click Save
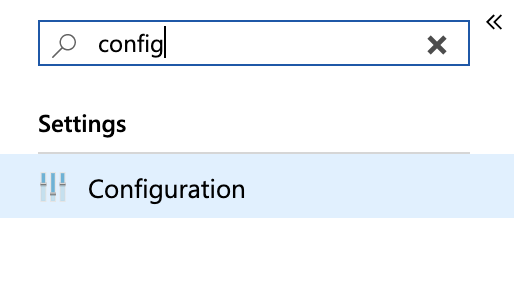
Now click on Configruation under the Stettings Sections in the menu
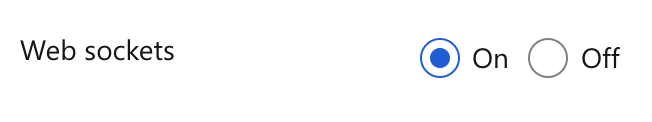
- Click on General Settings and turn on Websockets
- Now you should the chat should connect once logged in and no more errors in your console in developer tools.
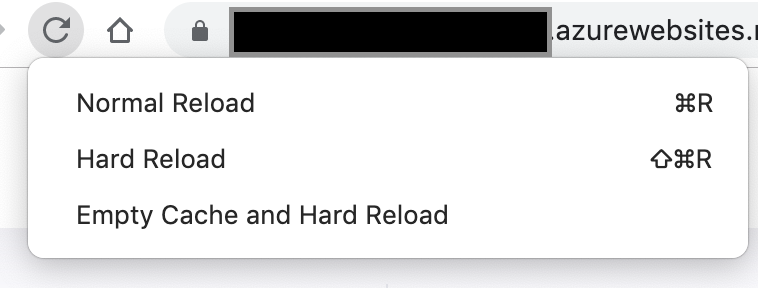
Be sure to empty Cache and Hard reload your browser
When I deployed AspNetCore & Angular to Azure the Chat won't connect and throughs websocket errors
If you are getting the following error
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Solution:
Enable Cross-Origin Resource Sharing (CORS) on your Azure App Service Web App.
Explanation:
- From the Azure Portal locate your App Service that is hosting your AspNetCore website
- Click CORS
- Enter the full URL of the site you want to allow to access your AspnetCore or * to allow all domains
- Click Save
- Now you should be able to access your AspNetCore apis from your Angular app.
Be sure to empty Cache and Hard reload your browser
I have just deployed the AspNetCore & Angular App Version 7.1.0 to Azure and I am getting the following error
Access to XMLHttpRequest at 'https://amazingsolutions-server.azurewebsites.net/AbpUserConfiguration/GetAll?d=1567147694729' from origin 'https://amazingsolutions-client.azurewebsites.net' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
can you please help?
appsetting.production.json
{ "ConnectionStrings": { "Default": "Server=tcp:{DB Name};Initial Catalog={Database Name};Persist Security Info=False;User ID={User Name};Password={Password}!;MultipleActiveResultSets=False;Encrypt=True;TrustServerCertificate=False;Connection Timeout=30;" }, "App": { "ServerRootAddress": "https://amazingsolutions-server.azurewebsites.net", "ClientRootAddress": "https://amazingsolutions-client.azurewebsites.net", "CorsOrigins": "https://amazingsolutions-client.azurewebsites.net, https://*.amazingsolutions.com.au" } }
appconfig.production.json
{ "remoteServiceBaseUrl": "https://amazingsolutions-server.azurewebsites.net", "appBaseUrl": "https://amazingsolutions-client.azurewebsites.net", "localeMappings": { "angular": [ { "from": "pt-BR", "to": "pt" }, { "from": "zh-CN", "to": "zh" }, { "from": "he-IL", "to": "he" }, { "from": "es-MX", "to": "es" }, { "from": "vi", "to": "en" } ], "moment": [ { "from": "es-MX", "to": "es" }, { "from": "zh-Hans", "to": "zh-cn" }, { "from": "vi", "to": "en-gb" } ] } }
good pick up maliming thanks you are a ledgend
All good works, here is the result
I will be making a video turorial on this process which will be avalible at www.amazingsolutions.com.au shall come back and update this post when it is ready.
yes i belive i have it right
"App": { "ServerRootAddress": "https://amazingsolutions.azurewebsites.net", "ClientRootAddress": "https://amazingsolutions-client.azurewebsites.net", "CorsOrigins": "http://*.amazingsolutions.com.au,https://amazingsolutions-client.azurewebsites.net,https://amazingsolutions.azurewebsites.net" }
This config is in my appsettings.Production.json
I have built and deployed the Host project to Azure using the Release configuration.
amazingsolitions-client.azurewebsites.net/:1 Access to XMLHttpRequest at 'https://amazingsolutions.azurewebsites.net/AbpUserConfiguration/GetAll?d=1557379133284' from origin 'http://amazingsolitions-client.azurewebsites.net' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
okay that command worked I increased the memory size to 16384 for good measure now I can deploy to azure
Just incase anyone is wondering I am remoting into my azure VM and checked if the build worked. I will be creating a course very soon how to setup development environment for aspnetzero and on my website amazingsolutions.com.au