Activities of "williepieterse"
Thankyou I ended up implementing my own version of IEntityHistoryHelper and extending the EntityChange with a EmployeeId. Then in the CreateEntityChange added the following check:
Guid? employeeid = null;
IMustHaveEmployee testMustHaveEmployee = entityEntry.Entity as IMustHaveEmployee; if (testMustHaveEmployee != null) { employeeid = testMustHaveEmployee.EmployeeId; }
return new myEntityChange { ChangeType = entityChangeType, EntityEntry = entityEntry, EntityId = entityId, EntityTypeFullName = fullName, TenantId = base.AbpSession.TenantId, EmployeeId = employeeid
}
Perfect, sorry I missed the EntityHistory looking too deep into AuditingStore.
Hi, I think you misunderstood my question.
I understand that I might need to change from extending the entity to using IExtendableObject interface.
Where can I set the EmployeeId during Entity Change auditing process to also store the EmployeeId if the following is true:
var employeeRelatedEntity = thisAuditedEntity as IMustHaveEmployee; if (employeeRelatedEntity != null) { entityChangeSet.EmployeeId = employeeRelatedEntity.EmployeeId; }
and the interface:
public interface IMustHaveEmployee
{
public Guid EmployeeId { get; set; }
[ForeignKey("EmployeeId")]
public Employee EmployeeFk { get; set; }
}
I need to extend EntityChangeSet with a new property Guid? EmployeeID, We created a IMustHaveEmployee interface where Entities that relates to Employee Implement this interface
We need to include the EmployeeId for any Entity that implements the Interface IMustHaveEmployee i.e. EmployeePhoneNumber Entity.
The reason for this is to lookup any changes made to a specific Employee in the Entity Changelog, similar to searching for any User specific changes on the Entity Changelog
Problem: It is easy the extend the entity and UI etc, but how can I extend the Entity Changelog to also save the EmployeeId for entities that implements IMustHaveEmployee
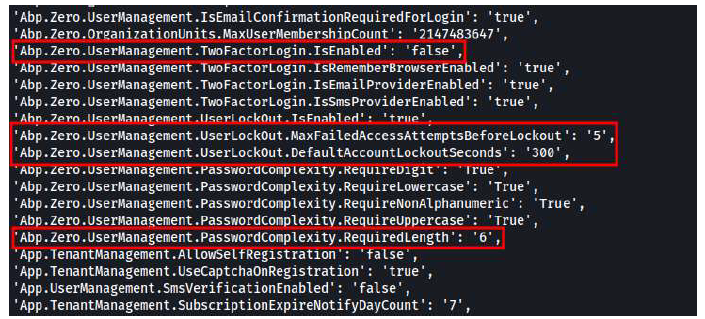
How can we limit the information returned before any user are logged in: /AbpScripts/GetScripts:
During the penetration test, it was observed that the API endpoint /AbpScripts/GetScripts?v=638574937565860233 exposed a significant amount of sensitive information.
Details: When analyzing the endpoint, we discovered that it reveals internal configuration details, including:
Password complexity requirements. Account lockout policies, specifically that the lockout time is set to 300 seconds after 5 failed attempts. This information is valuable to an attacker, who could use it to tailor brute force attacks or craft payloads that align with the application's security settings.
How would you add an additional cost for the feature over and above the cost the Edition on the subcription page?
.Net Core MVC (10.4.0)
There is currently very limited documentation on plugins, mostly background worker samples. I want create Report and Global update Plugins that would mostly function like the current excel Import/Export functionality.
The application services will be extended with the corresponging logic and the selected report will passed with the filter parameters via some sort of identifier, but how would the application services access and also schedule the request via the plugin as a background job.
.Net Core MVC (10.4.0)
I am refering back to the question 3 years ago (Feature Request - Private Editions #6606)
I created some plugins that extends functionality or interfaces with external solutions. I want each plugun to define their on addon features that would be optional as an addon at an additional cost to the selected Edition. Did you ever implement addons or how can this be achived?
Prerequisites
10.2, MVC, .net core
When you only have one action button in row actions the Actions column is hidden automaticaly and the 2nd column only have data in the first row:
One Button:
{
width: 'auto',
targets: 1,
data: null,
orderable: false,
autoWidth: true,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i><span class="hidden-phone"> ' + app.localize('Actions') + '</span><span class="caret"></span>',
items: [{
text: app.localize('View'),
iconStyle: 'far fa-eye mr-2',
action: function (data) {
_viewEmployeeTransactionModal.open({
id: data.record.employeeTransaction.id
});
}
}]
}
},
**Invisible 2nd button to force it to work: **
{
width: 'auto',
targets: 1,
data: null,
orderable: false,
autoWidth: true,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i><span class="hidden-phone"> ' + app.localize('Actions') + '</span><span class="caret"></span>',
items: [{
text: app.localize('View'),
iconStyle: 'far fa-eye mr-2',
action: function (data) {
_viewEmployeeTransactionModal.open({
id: data.record.employeeTransaction.id
});
}
}
, {
visible: function () {
return false;
},
text: app.localize('View'),
iconStyle: 'far fa-eye mr-2',
action: function (data) {
_viewEmployeeTrackingModal.open({
id: data.record.employeeTracking.id
});
}
}
]
}
},
Result
Thanks, I manged to implement this successfully, I had to add a new function to manage-dynamic-entity-property-values-modal-min.js
function savefor(entityId) {...
This allowed me to pass the EntityId for a newly Created entity. And also does not set the Busy and Succes Message otherwize it would dispay twice.
this.save = function () {
if (!_$employeeInformationForm.valid()) {
return;
}
var employee = _$employeeInformationForm.serializeFormToObject();
_modalManager.setBusy(true);
_employeesService.createOrEdit(
employee
).done(function (Id) {
//Save DynamicEntityPropertyValue after receiving ID from createOrEdit
_manageDynamicEntityPropertyValueBase.savefor(Id);
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditEmployeeModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};