Activities of "winhost"
Hi, We have already followed the indicated link.
Hi,
We are implementing Devexpress report using the following link: https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/DevExpress-Reporting-Implementation
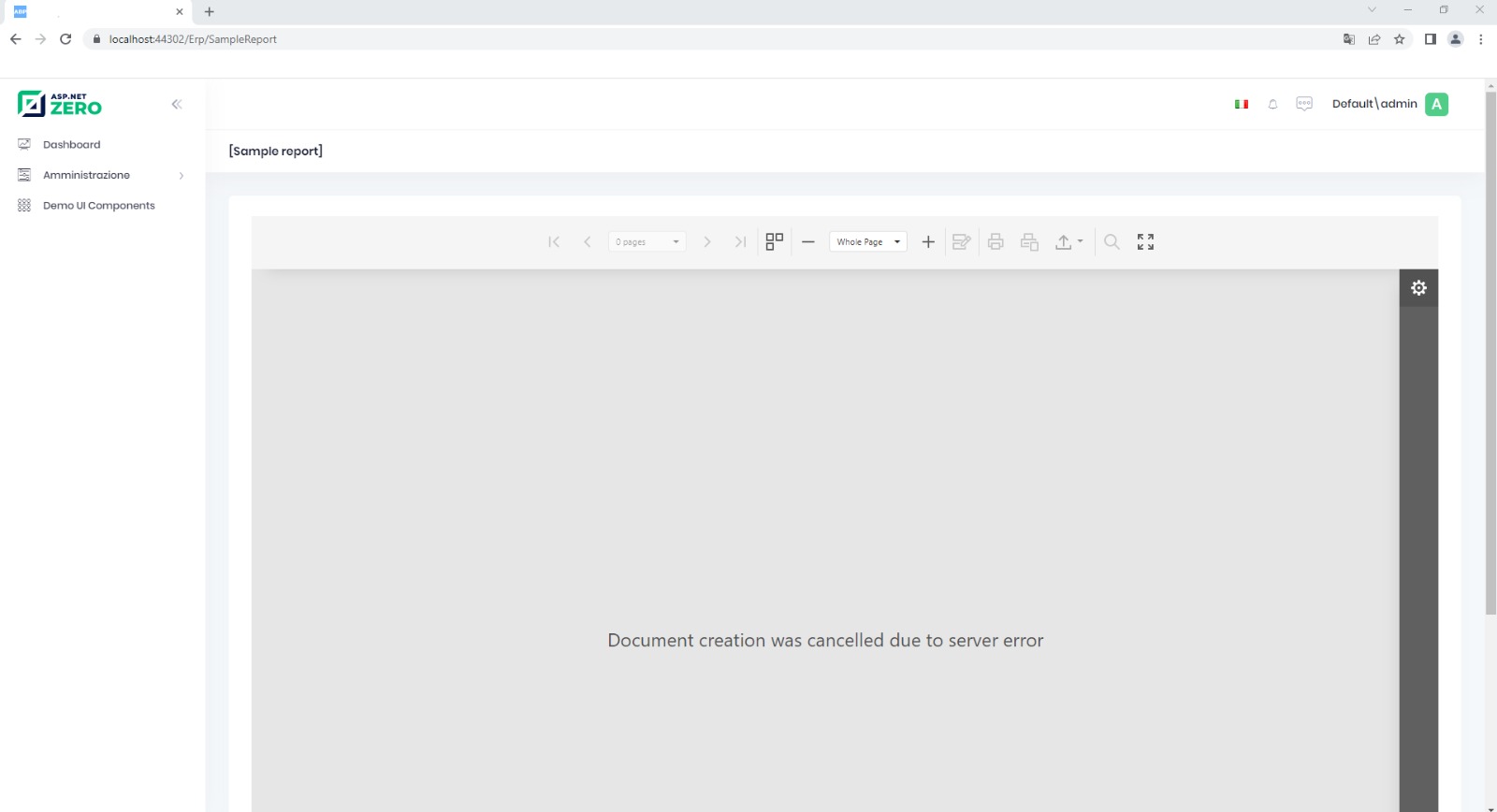
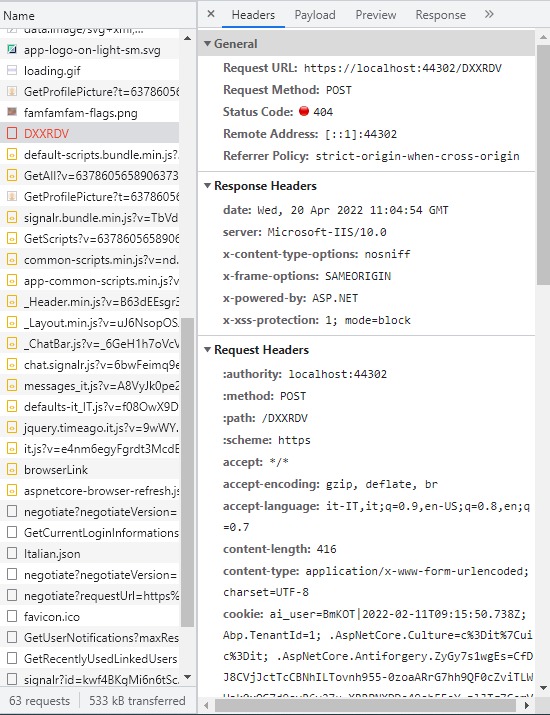
Once we compile the solution everyting seeems to work fine, but once we reach the page with a report we can see the following error:
Any idea on what is causing this issue?
We already tried to to [Route("DXXRDV")] in CustomWebDocumentViewerController. This seems to have solved the routing issues, but then we get a 500 (Internal server error) instead.
Thanks,
No, please check my email with link of project.
Thanks a lot
I followd your link but i didn't solve the problem.
I'll send you an email with the project.
thanks a lot
hi, in attachment you can see the code:
app.modals.GenericSingleValueRequestModal.create = function () { return new app.ModalManager({ viewUrl: abp.appPath + 'Erp/Common/GenericSingleValueRequestModal', scriptUrl: abp.appPath + 'view-resources/Areas/Erp/Views/Common/Modals/_GenericSingleValueRequestModal.js', modalClass: 'GenericSingleValueRequestModalViewModel', });
I reported it in previous post. Bye
Prerequisites
- What is your product version? ASP .Net Zero 10
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .Net Core
ISSUE:
I am trying to create a modal window for editing a generic value shared across the whole project, let's call it GenericSingleValueRequestModal. While the view gets created correctly the associated Javascript code doesn't so nothing happens when I press the save button on it. Value on the CSHTML page gets loaded correctly
I have modificed the Web.Areas.Erp.Controllers.CommonController adding:
public PartialViewResult GenericSingleValueRequestModal(GenericSingleValueRequestModalViewModel input) { return PartialView("Modals/_GenericSingleValueRequestModal", input); }
the GenericSingleValueRequestModalViewModel is very simple:
public class GenericSingleValueRequestModalViewModel { public string Value { get; set; } }
this is the CSHTML file:
@using System.Globalization @using Abp.Extensions @using MyProject.Web.Areas.Erp.Models.Common.Modals @model GenericSingleValueRequestModalViewModel @await Html.PartialAsync("~/Areas/Erp/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(L("HandleGenericValueModal")))
<div class="modal-body"> <div id="GenericSingleValueRequestInformationsTab"> <form name="GenericSingleValueRequestForm" role="form" novalidate class="form-validation"> <div class="form-group"> <label for="GenericSingleValueRequest_Value">@L("Value")</label> <input class="form-control" id="GenericSingleValueRequest_Value" value="@Model.Value" type="text" name="value" required /> </div> </form> </div> </div>
@await Html.PartialAsync("~/Areas/Erp/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
and _GenericSingleValueRequestModal.js file:
(function ($) { app.modals.GenericSingleValueRequestModal = function () { var _modalManager;
this.init = function (modalManager) {
_modalManager = modalManager;
};
this.save = function () {
alert('saved was hit);
//Save your modal here...
};
};
app.modals.GenericSingleValueRequestModal.create = function () {
return new app.ModalManager({
viewUrl: abp.appPath + 'Erp/Common/GenericSingleValueRequestModal',
scriptUrl: abp.appPath + 'view-resources/Areas/Erp/Views/Common/Modals/_GenericSingleValueRequestModal.js',
modalClass: 'GenericSingleValueRequestModalViewModel',
});
};
})(jQuery);
I have edited the bundles.json section with the path to the file and after bundles are created I can find the code in app-common-scripts.min.js
If somewhere in the application I try to run this code:
let _genericSingleValueModal = app.modals.GenericSingleValueRequestModal.create(); _genericSingleValueModal.open({value:"hello"});
I get my modal with the value 'hello' in the textbox, but hitting SAVE does nothing.
Hope you people con help.
Kind Regards,