Activities of "wmaiuri"
Hi,
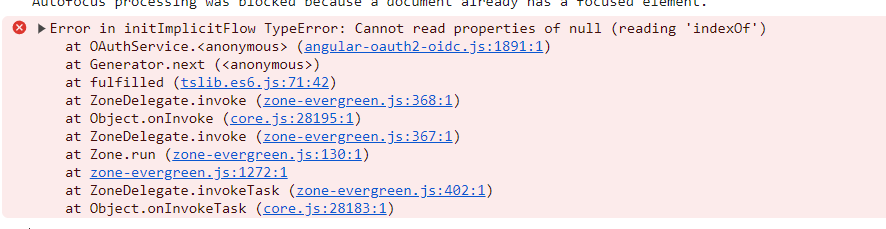
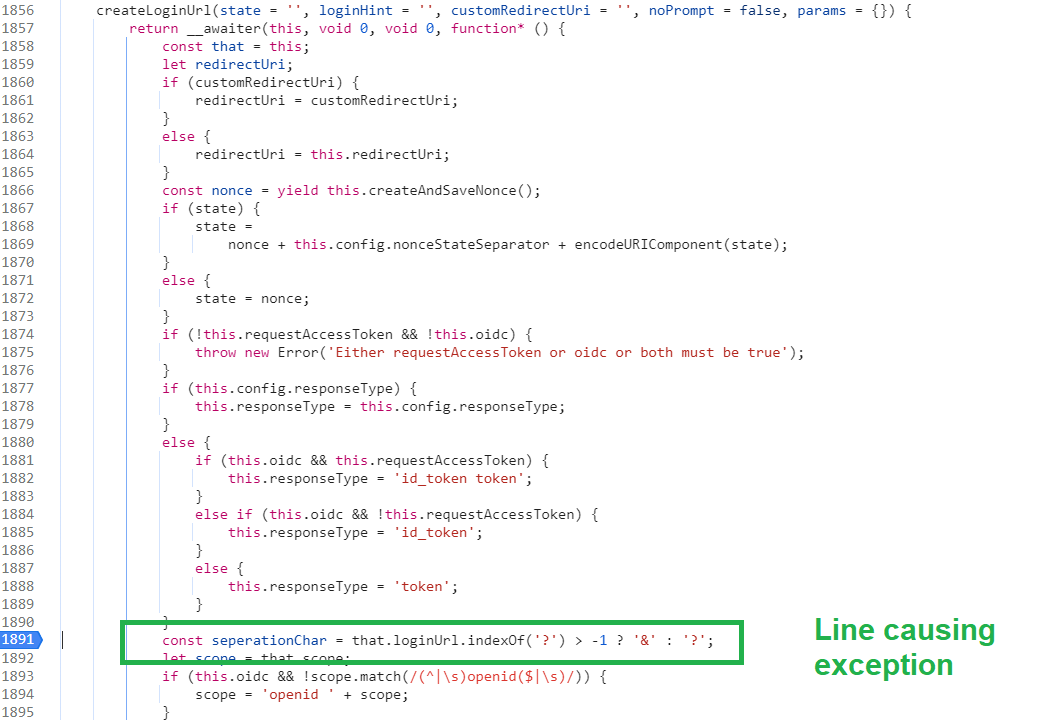
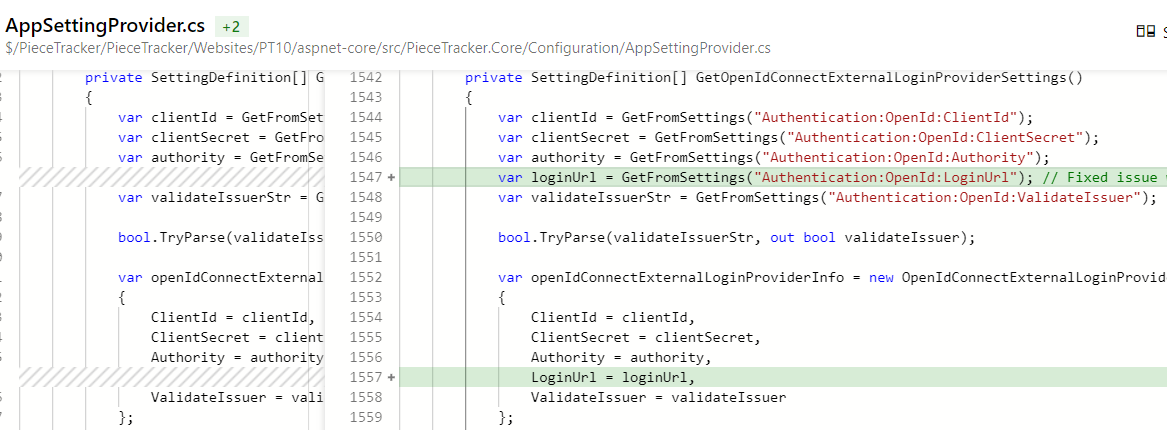
While implementing authentication using OpenId/Azure AD, we found an issue where LoginUrl wasn't filled, causing the exception when the "OpenIdConnect" button was clicked on the web page.
I have added the following code on the C# side to retrieve loginUrl and everything seems to be working.
Are we missing something or is it an issue with the shipped code?
** Abp Version **
Product Type - Angular/ .Net 5
"name": "abp-zero-template",
"version": "10.2.0",

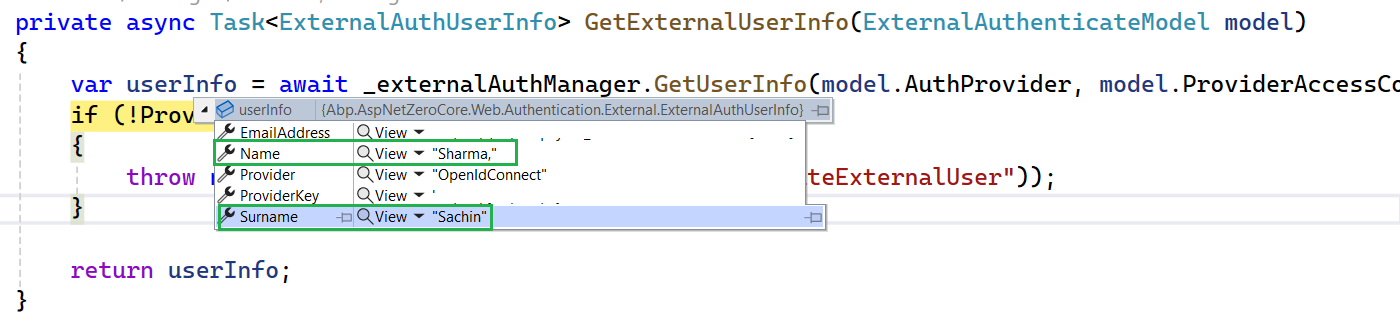
Another issue I found is the name and surname were interchanged. Also, an extra comma is in the Name field (snapshot below). I checked our Azure AD information and they seem to be fine. Can you confirm if this is an issue on your or our end?
Thank you, Sachin
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? v10.2.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
If issue related with ABP Framework
- What is ABP Framework version? ABP 6.1
If issue is about UI
- Which theme are you using?
- What are the theme settings?
We have migrated users from a legacy system into our asp.net zero product. When a user has 15 roles or more an error is given when establishing the chathub signalr connection. I think the enc_auth_token is overflowing??
Starting connection using WebSockets transport dashboard:1 Access to fetch at 'http://localhost:44302/signalr/negotiate?enc_auth_token=wNYmO41%2F48SHNstaLVXxHCCre29BZQl1NhC6NM3R3rzpXtPQxVzH6jEzA%2FQhXFN5tu6Fk7pO53uppm1mVXMZgxbyRVz26dnepi%2FFyB6axBY%2B6gq1GL%2BuRQgoiFUCjRN2p8w6LevViwKlHyWZZJZO1DGVSjAi1m2U%2Bog9pkHw9%2FRcqHiVHx%2FbAMhpiPg12zdC8rONo4L834FOlWmwDNVh3WBmXTzyQIKnYHm%2BsbxIJFvhK2MS9md2vXaosC4YLG3%2BUkQstwV6mTyIonFRY0hzpZyPVkS9fDz9fIDykoyryY4L3oZnxT97x6jLP3%2B%2FiNYpTrh4y0a%2BTsvX%2FTcgl%2Bsn%2FYM%2BL9cRevSc4MzF9SyAvlwEhFfyDkvDclfh%2BrxOh31Si%2BCY57VODKOntSVqxCS5lI731wuhA4EKhCLsha2juj0Pq6F5a%2BgUPUo9I5lq7L7coqPidnfEQb3gZM9JRkz8RsfK68pz7eKHap0XpoXZznTxWY56imWx7OAgV8AnnLWiTFy%2Be5WvmF8epq%2BIbnfCnNX%2Bsj5PgNGWNgCgYBi%2F%2Fx7Ess%2FkMrQ1736SGlLVZ%2BTgB1RGq4%2BDa5eVW0mv29FmKY8sVJavu%2FMRfwtjaBlpt8WT30GibiC6Hf3Sn4aJvYlqPgDsizuP21V%2FiKNqEcsZgQwWNTR%2FrgIZLJzaWqMP%2FvazUhxTS%2BswcM2Idvw4g64ZuufDBApvYrdomW3wwdgG1u9JaCv2Jlok2aF7%2FT%2BvV61F7lvASTicZJ8w%2BT4thKOnMcmanQy%2FFtRcvaSjNj%2BfYBZ1ye%2F%2BBYaKgzBYSLp%2FZt3eOVb0ENwKaoamuNctzzipvrCBIusDRrF4E6hG3MJZeC5EeZCsjbZ8Oi8Ln3Nn9F7fid8hILHn4kKPMtRogpooR5fm2I%2Fee8lvrf6Uw9NKyjxQeQRvqg9ob3EsZ0wrpvVQ2EjBCxSGs8LeprcgT37jMsn5ZQ5H5KZEzyMQp3fUArrhKiBMgccosINNWbApwdXXi7WKT7a3Y297VuOZJQiUE5pNAgE6Rmsz18YrEd8NiEbgFzjfcCeYRx0leC9Rta4%2FVUuu%2BepVq%2Fe2p%2F%2FIASbpMjUrk%2BHVw73gzpOZwjELd7h3VZ9sGCAh%2F79oPDzytAujMtxq7FR6xC%2Fk0Aywo2%2F2ApXpJMtLdtuNAiMTi2xiEXD8Gmxbrj97g7sLF3ryQh6LOQUSf%2FIjLNNmt%2FGV1mvtIVp%2FmjO1hlH5qWL62P7j7S50C%2FkAhIvCAQkV8eeS9DuGLgD3YiOpbPJW1LbLIe8u3fTATJ9s8qGzxbSvA9sOKRjy%2F6YKkWsI25%2FTiuYTQV24VrYTA3MvSEaCajSI8Gj3GSwGrUmkehZ8oMRTp%2BYBmDtksTFppjYMdWCZ9%2B%2B%2BWca80Yi4of8CKEotlUT8N9ZEW2yiekD9ci2ax086ORspcsl%2FTLNKUwlb20bMZjoKPD3hEWP4fTm1sDn7N%2FFiwOB6MKH8Pdj%2FRaKO3%2FtinrxGUkOyL%2BRpo6vitxzkFiMdJw1kdBfV1tuWH%2FAwUz%2FthTBgJ6j40WzzFy45ozQBpX%2BaEwSBqv%2FXFnd6HOAVHt0SZNH%2FNWfCU6xQXJEtQd5f7r1B%2BKOqlLJlgrLnwNVXS0cZVJRUKWEGy8P6ygnu26Nl7uXeZIxMKWuvk89jMjIKxFXFV3c7B41HNY0Ue83eTxFNKVxFfUKUidVj8%2BFBmU3q39g8e5KtfSU9wZqaO0Znh4S1Esv579ZfmzffIZDKTnF51Cx%2F7QzGtzPpfRh7%2B9hIEnCAcxTre9IaHO50Ayxq6X8Q54ueIYF3kTKBBd1zk714ravatJ6iVYihRRKyoA%2BbbRjoi8GHcgJAQc5%2FP6jb2b1%2FTfe%2BXNxDrFuXzl0UhX%2FakQ%3D%3D&negotiateVersion=1' from origin 'http://localhost:44404' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled. :44302/signalr/negotiate?enc_auth_token=wNYmO41%2F48SHNstaLVXxHCCre29BZQl1NhC6NM3R3rzpXtPQxVzH6jEzA%2FQhXFN5tu6Fk7pO53uppm1mVXMZgxbyRVz26dnepi%2FFyB6axBY%2B6gq1GL%2BuRQgoiFUCjRN2p8w6LevViwKlHyWZZJZO1DGVSjAi1m2U%2Bog9pkHw9%2FRcqHiVHx%2FbAMhpiPg12zdC8rONo4L834FOlWmwDNVh3WBmXTzyQIKnYHm%2BsbxIJFvhK2MS9md2vXaosC4YLG3%2BUkQstwV6mTyIonFRY0hzpZyPVkS9fDz9fIDykoyryY4L3oZnxT97x6jLP3%2B%2FiNYpTrh4y0a%2BTsvX%2FTcgl%2Bsn%2FYM%2BL9cRevSc4MzF9SyAvlwEhFfyDkvDclfh%2BrxOh31Si%2BCY57VODKOntSVqxCS5lI731wuhA4EKhCLsha2juj0Pq6F5a%2BgUPUo9I5lq7L7coqPidnfEQb3gZM9JRkz8RsfK68pz7eKHap0XpoXZznTxWY56imWx7OAgV8AnnLWiTFy%2Be5WvmF8epq%2BIbnfCnNX%2Bsj5PgNGWNgCgYBi%2F%2Fx7Ess%2FkMrQ1736SGlLVZ%2BTgB1RGq4%2BDa5eVW0mv29FmKY8sVJavu%2FMRfwtjaBlpt8WT30GibiC6Hf3Sn4aJvYlqPgDsizuP21V%2FiKNqEcsZgQwWNTR%2FrgIZLJzaWqMP%2FvazUhxTS%2BswcM2Idvw4g64ZuufDBApvYrdomW3wwdgG1u9JaCv2Jlok2aF7%2FT%2BvV61F7lvASTicZJ8w%2BT4thKOnMcmanQy%2FFtRcvaSjNj%2BfYBZ1ye%2F%2BBYaKgzBYSLp%2FZt3eOVb0ENwKaoamuNctzzipvrCBIusDRrF4E6hG3MJZeC5EeZCsjbZ8Oi8Ln3Nn9F7fid8hILHn4kKPMtRogpooR5fm2I%2Fee8lvrf6Uw9NKyjxQeQRvqg9ob3EsZ0wrpvVQ2EjBCxSGs8LeprcgT37jMsn5ZQ5H5KZEzyMQp3fUArrhKiBMgccosINNWbApwdXXi7WKT7a3Y297VuOZJQiUE5pNAgE6Rmsz18YrEd8NiEbgFzjfcCeYRx0leC9Rta4%2FVUuu%2BepVq%2Fe2p%2F%2FIASbpMjUrk%2BHVw73gzpOZwjELd7h3VZ9sGCAh%2F79oPDzytAujMtxq7FR6xC%2Fk0Aywo2%2F2ApXpJMtLdtuNAiMTi2xiEXD8Gmxbrj97g7sLF3ryQh6LOQUSf%2FIjLNNmt%2FGV1mvtIVp%2FmjO1hlH5qWL62P7j7S50C%2FkAhIvCAQkV8eeS9DuGLgD3YiOpbPJW1LbLIe8u3fTATJ9s8qGzxbSvA9sOKRjy%2F6YKkWsI25%2FTiuYTQV24VrYTA3MvSEaCajSI8Gj3GSwGrUmkehZ8oMRTp%2BYBmDtksTFppjYMdWCZ9%2B%2B%2BWca80Yi4of8CKEotlUT8N9ZEW2yiekD9ci2ax086ORspcsl%2FTLNKUwlb20bMZjoKPD3hEWP4fTm1sDn7N%2FFiwOB6MKH8Pdj%2FRaKO3%2FtinrxGUkOyL%2BRpo6vitxzkFiMdJw1kdBfV1tuWH%2FAwUz%2FthTBgJ6j40WzzFy45ozQBpX%2BaEwSBqv%2FXFnd6HOAVHt0SZNH%2FNWfCU6xQXJEtQd5f7r1B%2BKOqlLJlgrLnwNVXS0cZVJRUKWEGy8P6ygnu26Nl7uXeZIxMKWuvk89jMjIKxFXFV3c7B41HNY0Ue83eTxFNKVxFfUKUidVj8%2BFBmU3q39g8e5KtfSU9wZqaO0Znh4S1Esv579ZfmzffIZDKTnF51Cx%2F7QzGtzPpfRh7%2B9hIEnCAcxTre9IaHO50Ayxq6X8Q54ueIYF3kTKBBd1zk714ravatJ6iVYihRRKyoA%2BbbRjoi8GHcgJAQc5%2FP6jb2b1%2FTfe%2BXNxDrFuXzl0UhX%2FakQ%3D%3D&negotiateVersion=1:1 Failed to load resource: net::ERR_FAILED
Reducing down to 14 roles and connection is made with no errors.
DEBUG: abp.js:355 Starting connection using WebSockets transport signalr.min.js:16 [2021-03-24T15:09:04.658+00:00] Information: WebSocket connected to ws://localhost:44302/signalr?enc_auth_token=wNYmO41%2F48SHNstaLVXxHCCre29BZQl1NhC6NM3R3rzpXtPQxVzH6jEzA%2FQhXFN5tu6Fk7pO53uppm1mVXMZgxbyRVz26dnepi%2FFyB6axBY%2B6gq1GL%2BuRQgoiFUCjRN2p8w6LevViwKlHyWZZJZO1DGVSjAi1m2U%2Bog9pkHw9%2FRcqHiVHx%2FbAMhpiPg12zdC8rONo4L834FOlWmwDNVh3WBmXTzyQIKnYHm%2BsbxIJFvhK2MS9md2vXaosC4YLG3%2BUkQstwV6mTyIonFRY0hzpZyPVkS9fDz9fIDykoyryY4L3oZnxT97x6jLP3%2B%2FiNYpTrh4y0a%2BTsvX%2FTcgl%2Bsn%2FYM%2BL9cRevSc4MzF9SyAvlwEhFfyDkvDclfh%2BrxOh31Si%2BCY57VODKOntSVqxCS5lI731wuhA4EKhCLsha2juj0Pq6F5a%2BgUPUo9I5lq7L7coqPidnfEQb3gZM9JRkz8RsfK68pz7eKHap0XpoXZznTxWY56imWx7OAgV8AnnLWiTFy%2Be5WvmF8epq%2BIbnfCnNX%2Bsj5PgNGWNgCgYBi%2F%2Fx7Ess%2FkMrQ1736SGlLVZ%2BTgB1RGq4%2BDa5eVW0mv29FmKY8sVJavu%2FMRfwtjaBlpt8WT30GibiC6Hf3Sn4aJvYlqPgDsizuP21V%2FiKNqEcsZgQwWNTR%2FrgIZLJzaWqMP%2FvazUhxTS%2BswcM2Idvw4g64ZuufDBApvYrdomW3wwdgG1u9JaCv2Jlok2aF7%2FT%2BvV61F7lvASTicZJ8w%2BT4thKOnMcmanQy%2FFtRcvaSjNj%2BfYBZ1ye%2F%2BBYaKgzBYSLp%2FZt3eOVb0ENwKaoamuNctzzipvrCBIusDRrF4E6hG3MJZeC5EeZCsjbZ8Oi8Ln3Nn9F7fid8hILHn4kKPMtRogpooR5fm2I%2Fee8lvrf6Uw9NKyjxQeQRvqg9ob3EsZ0wrpvVQ2EjBCxSGs8LeprcgT37jMsn5ZQ5H5KZEzyMQp3fUArrhKiBMgccosINNWbApwdXXi7WKT7a3Y297VuOZJQiUE5pNAgE6Rmsz18YrEd8NiEbgFzjfcCeYRx0leC9Rta7QL4C5ll23ooC3cFNuMZusKlc4DF%2BMUJl%2F8GTEIYQUQWTFG0kytwWTYs7bws%2FEKmyPsvE1g9MuNfNzEDSW%2BOoepwrP5YwyjBpFqZDxSZ%2FGctF%2FoC6eNg7W9X8IvN1nObQKyEKOtRWe8rcH0TAYtNnoR%2BwvsUJDbe7QNWGyfZ4WVwSyx9va48N2AO%2FiB5F7EnG3Zr7apqlfqtVRZfO1GjIGfQ8Gg96f01JEEK9OFUjtmqtTtAJ9viuytd9QhH%2BYKZ7%2BkHIC8gMrYrdItaRSNYL7XXSkIwOc0N3RB1Ur6koamLq7waKVcXF1970gKFq8A8Vv%2BgQqqLdKRbgOYl%2B6u1Lil%2Bv%2Bku31efAgqPuU3jDasEc0H0DMuAVwbmVOwEwTQn2aoVdVsFAP9Gn2nF1BVypk3eHiExfcTvnePjfqyWwlQ8AGd55CTV3uoKjTSMSbcCToTSiFPjj8biuZJJxiw0u3cMV94F44yWP4YMzklN2hROb%2BrUsjAqo5IEnIBjbsdYsSQaizSUKaw4annoTM4mHsMyTVPUdvEsNFH3oMWs4cTRFcNu4FardGp59xqxlu9XM2sCT%2F9bSJaomjJ8YgZnFGHcnvoPx5KEI7ujFyZxtCZFkQ128qlYO9KTFHeAkj0%2BVnypRedCIyYM2JKElQfWtvjlHWlWCjdqid9rBvsV%2FDNrt2kJs6ouqlQ7OCctVrmzLTla4V7n7BMyhhVM4sVgkoQixt0joK411AFbgSz5LPu6Su5g5BWUJo1mmEehtjqng%3D&id=bq7_K9WuNbAhA-zLKBF1CA. abp.js:355 DEBUG: abp.js:355 Connected to SignalR server! abp.js:355 DEBUG: abp.js:355 Registered to the SignalR server! signalr.min.js:16 [2021-03-24T15:09:04.697+00:00] Information: WebSocket connected to ws://localhost:44302/signalr-chat?enc_auth_token=wNYmO41%2F48SHNstaLVXxHCCre29BZQl1NhC6NM3R3rzpXtPQxVzH6jEzA%2FQhXFN5tu6Fk7pO53uppm1mVXMZgxbyRVz26dnepi%2FFyB6axBY%2B6gq1GL%2BuRQgoiFUCjRN2p8w6LevViwKlHyWZZJZO1DGVSjAi1m2U%2Bog9pkHw9%2FRcqHiVHx%2FbAMhpiPg12zdC8rONo4L834FOlWmwDNVh3WBmXTzyQIKnYHm%2BsbxIJFvhK2MS9md2vXaosC4YLG3%2BUkQstwV6mTyIonFRY0hzpZyPVkS9fDz9fIDykoyryY4L3oZnxT97x6jLP3%2B%2FiNYpTrh4y0a%2BTsvX%2FTcgl%2Bsn%2FYM%2BL9cRevSc4MzF9SyAvlwEhFfyDkvDclfh%2BrxOh31Si%2BCY57VODKOntSVqxCS5lI731wuhA4EKhCLsha2juj0Pq6F5a%2BgUPUo9I5lq7L7coqPidnfEQb3gZM9JRkz8RsfK68pz7eKHap0XpoXZznTxWY56imWx7OAgV8AnnLWiTFy%2Be5WvmF8epq%2BIbnfCnNX%2Bsj5PgNGWNgCgYBi%2F%2Fx7Ess%2FkMrQ1736SGlLVZ%2BTgB1RGq4%2BDa5eVW0mv29FmKY8sVJavu%2FMRfwtjaBlpt8WT30GibiC6Hf3Sn4aJvYlqPgDsizuP21V%2FiKNqEcsZgQwWNTR%2FrgIZLJzaWqMP%2FvazUhxTS%2BswcM2Idvw4g64ZuufDBApvYrdomW3wwdgG1u9JaCv2Jlok2aF7%2FT%2BvV61F7lvASTicZJ8w%2BT4thKOnMcmanQy%2FFtRcvaSjNj%2BfYBZ1ye%2F%2BBYaKgzBYSLp%2FZt3eOVb0ENwKaoamuNctzzipvrCBIusDRrF4E6hG3MJZeC5EeZCsjbZ8Oi8Ln3Nn9F7fid8hILHn4kKPMtRogpooR5fm2I%2Fee8lvrf6Uw9NKyjxQeQRvqg9ob3EsZ0wrpvVQ2EjBCxSGs8LeprcgT37jMsn5ZQ5H5KZEzyMQp3fUArrhKiBMgccosINNWbApwdXXi7WKT7a3Y297VuOZJQiUE5pNAgE6Rmsz18YrEd8NiEbgFzjfcCeYRx0leC9Rta7QL4C5ll23ooC3cFNuMZusKlc4DF%2BMUJl%2F8GTEIYQUQWTFG0kytwWTYs7bws%2FEKmyPsvE1g9MuNfNzEDSW%2BOoepwrP5YwyjBpFqZDxSZ%2FGctF%2FoC6eNg7W9X8IvN1nObQKyEKOtRWe8rcH0TAYtNnoR%2BwvsUJDbe7QNWGyfZ4WVwSyx9va48N2AO%2FiB5F7EnG3Zr7apqlfqtVRZfO1GjIGfQ8Gg96f01JEEK9OFUjtmqtTtAJ9viuytd9QhH%2BYKZ7%2BkHIC8gMrYrdItaRSNYL7XXSkIwOc0N3RB1Ur6koamLq7waKVcXF1970gKFq8A8Vv%2BgQqqLdKRbgOYl%2B6u1Lil%2Bv%2Bku31efAgqPuU3jDasEc0H0DMuAVwbmVOwEwTQn2aoVdVsFAP9Gn2nF1BVypk3eHiExfcTvnePjfqyWwlQ8AGd55CTV3uoKjTSMSbcCToTSiFPjj8biuZJJxiw0u3cMV94F44yWP4YMzklN2hROb%2BrUsjAqo5IEnIBjbsdYsSQaizSUKaw4annoTM4mHsMyTVPUdvEsNFH3oMWs4cTRFcNu4FardGp59xqxlu9XM2sCT%2F9bSJaomjJ8YgZnFGHcnvoPx5KEI7ujFyZxtCZFkQ128qlYO9KTFHeAkj0%2BVnypRedCIyYM2JKElQfWtvjlHWlWCjdqid9rBvsV%2FDNrt2kJs6ouqlQ7OCctVrmzLTla4V7n7BMyhhVM4sVgkoQixt0joK411AFbgSz5LPu6Su5g5BWUJo1mmEehtjqng%3D&id=C8GeKbW8J80XHhzTShmvjQ.
Is there anyway to increase the size of enc_auth_token?
Had to remove WEBDAV in web.config
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 9.2
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
If issue related with ABP Framework
- What is ABP Framework version?
If issue is about UI
- Which theme are you using?
- What are the theme settings?
I have a site working with angular and asp.net core server. All functionality works great on my local IIS server including update profile picture. I have a test server on AWS and deployed site there. All functionality works great EXCEPT UPDATE PROFILE PICTURE. I am getting a CORS violation as shown here.
Access to XMLHttpRequest at 'http://server.com/api/services/app/Profile/UpdateProfilePicture' from origin 'http://client.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Any hint on configuring AWS firewall?
I created a workaround in my custom repository.
private DbConnection GetSqlConnection()
{
const string TESTINGDB = "memory";
const string PTCONNSTRING = "Server=(local); Database=PieceTrackerDb; Trusted_Connection=True;";
var cn = Context.Database.GetDbConnection();
if (cn.ConnectionString.Contains(TESTINGDB))
{
cn = new SqlConnection(PTCONNSTRING);
}
var logMsg = "PTStaticDataTypeRepository.Get Connection String = " + cn.ConnectionString;
Console.WriteLine(logMsg);
return cn;
}
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version?V.9.1.0(Latest)
- What is your product type (Angular or MVC)?Angular
- What is product framework type (.net framework or .net core)?.net core
If issue related with ABP Framework
- What is ABP Framework version?
If issue is about UI
- Which theme are you using?
- What are the theme settings?
I created a custom repository that calls into stored procedures. I used the tutorial https://aspnetboilerplate.com/Pages/Documents/Articles/Using-Stored-Procedures,-User-Defined-Functions-and-Views/index.html to create the custom repository. All my methods work as expected when I call them thru the swagger api application, and they also work fine when used thru the angular client. When I setup automated tests the custom repository method fails with
It looks like the wrong DBCOntext is being used when the automated tests are running. Here is my custom repository. Is there a work-around for this issue?
Message:
System.AggregateException : One or more errors occurred. (The CommandType 'StoredProcedure' is invalid.)
---- System.ArgumentException : The CommandType 'StoredProcedure' is invalid.
Stack Trace:
Task.ThrowIfExceptional(Boolean includeTaskCanceledExceptions)
Task`1.GetResultCore(Boolean waitCompletionNotification)
Task`1.get_Result()
PTStaticDataType_Tests.Should_Get_All_StaticItems() line 33
----- Inner Stack Trace -----
SqliteCommand.set_CommandType(CommandType value)
PTStaticDataTypeRepository.Get(PTGetPTStaticDataTypeInput input) line 96
UnitOfWorkInterceptor.InternalInterceptAsynchronous[TResult](IInvocation invocation)
PTStaticDataTypeAppService.Get(PTGetPTStaticDataTypeInput input) line 38
AuthorizationInterceptor.InternalInterceptAsynchronous[TResult](IInvocation invocation)
UnitOfWorkInterceptor.InternalInterceptAsynchronous[TResult](IInvocation invocation)
AuditingInterceptor.InternalInterceptAsynchronous[TResult](IInvocation invocation)
AuditingInterceptor.InternalInterceptAsynchronous[TResult](IInvocation invocation)
ValidationInterceptor.InternalInterceptAsynchronous[TResult](IInvoca
namespace PieceTracker.EntityFrameworkCore.Repositories
{
public class PTStaticDataTypeRepository : PieceTrackerRepositoryBase<PTStaticDataType, long>, IPTStaticDataTypeRepository
{
private readonly IActiveTransactionProvider _transactionProvider;
public PTStaticDataTypeRepository(IDbContextProvider<PieceTrackerDbContext> dbContextProvider, IActiveTransactionProvider transactionProvider)
: base(dbContextProvider)
{
_transactionProvider = transactionProvider;
}
public async Task<PTCreateOrEditPTStaticDataTypeDto> CreateOrEdit(PTCreateOrEditPTStaticDataTypeDto input)
{
var cn = Context.Database.GetDbConnection();
if (cn.State != ConnectionState.Open)
await cn.OpenAsync();
using (var cmd = cn.CreateCommand())
{
cmd.CommandText = "usp_InsertUpdatePTStaticDataType";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Transaction = GetActiveTransaction();
SqlParameter retVal = new SqlParameter() { Direction = ParameterDirection.ReturnValue };
cmd.Parameters.Add(retVal);
cmd.Parameters.Add(new SqlParameter("@Id", SqlDbType.BigInt) { Value = input.Id, Direction = ParameterDirection.InputOutput });
cmd.Parameters.Add(new SqlParameter("@CreatorUserId", SqlDbType.BigInt) { Value = input.EditUserId });
cmd.Parameters.Add(new SqlParameter("@LastModifierUserId", SqlDbType.BigInt) { Value = input.EditUserId });
cmd.Parameters.Add(new SqlParameter("@TenantId", SqlDbType.Int) { Value = input.TenantId });
cmd.Parameters.Add(new SqlParameter("@TypeGUID", SqlDbType.UniqueIdentifier) { Value = input.TypeGUID });
cmd.Parameters.Add(new SqlParameter("@TypeName", SqlDbType.NVarChar, 50) { Value = input.TypeName });
cmd.Parameters.Add(new SqlParameter("@TypeDescription", SqlDbType.NVarChar, 254) { Value = input.TypeDescription });
cmd.Parameters.Add(new SqlParameter("@ConstantType", SqlDbType.NVarChar, 1) { Value = input.ConstantType });
cmd.Parameters.Add(new SqlParameter("@ConstantFormat", SqlDbType.NVarChar, 50) { Value = input.ConstantFormat });
cmd.Parameters.Add(new SqlParameter("@LastChanged", SqlDbType.BigInt) { Value = input.LastChanged, Direction = ParameterDirection.InputOutput });
try
{
await Task.Run(() => cmd.ExecuteNonQuery());
input.LastChanged = (long)cmd.Parameters["@LastChanged"].Value;
input.Id = (long)cmd.Parameters["@Id"].Value;
}
catch (Exception ex)
{
throw new Abp.UI.UserFriendlyException(ex.Message);
}
return input;
}
}
public async Task Delete(PTDelPTStaticDataTypeInput input)
{
var cn = Context.Database.GetDbConnection();
if (cn.State != ConnectionState.Open)
await cn.OpenAsync();
using (var cmd = cn.CreateCommand())
{
cmd.CommandText = "usp_DeletePTStaticDataType";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Transaction = GetActiveTransaction();
SqlParameter retVal = new SqlParameter() { Direction = ParameterDirection.ReturnValue };
cmd.Parameters.Add(retVal);
cmd.Parameters.Add(new SqlParameter("@Id", SqlDbType.Int) { Value = input.Id });
cmd.Parameters.Add(new SqlParameter("@UserId", SqlDbType.BigInt) { Value = input.EditUserId });
cmd.Parameters.Add(new SqlParameter("@TenantId", SqlDbType.Int) { Value = input.TenantId });
try
{
await Task.Run(() => cmd.ExecuteNonQuery());
}
catch (Exception ex)
{
throw new Abp.UI.UserFriendlyException(ex.Message);
}
}
}
public async Task<List<PTGetPTStaticDataTypeForViewDto>> Get(PTGetPTStaticDataTypeInput input)
{
var data = new List<PTGetPTStaticDataTypeForViewDto>();
var cn = Context.Database.GetDbConnection();
if (cn.State != ConnectionState.Open)
await cn.OpenAsync();
using (var cmd = cn.CreateCommand())
{
cmd.CommandText = "usp_GetPTStaticDataType";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Transaction = GetActiveTransaction();
cmd.Parameters.Add(new SqlParameter("@Id", SqlDbType.Int) { Value = input.Id });
cmd.Parameters.Add(new SqlParameter("@TenantId", SqlDbType.Int) { Value = input.TenantId });
cmd.Parameters.Add(new SqlParameter("@IsDeleted", SqlDbType.Int) { Value = input.IsDeleted });
using (var dr = await Task.Run(() => cmd.ExecuteReader()))
{
while (dr.Read())
{
PTGetPTStaticDataTypeForViewDto l = new PTGetPTStaticDataTypeForViewDto();
l.Id = PieceTrackerDbContext.GetLong(dr, "Id");
l.CreationTime = PieceTrackerDbContext.GetDateTime(dr, "CreationTime");
l.CreatorUserId = PieceTrackerDbContext.GetLong(dr, "CreatorUserId");
l.LastModificationTime = PieceTrackerDbContext.GetDateTime(dr, "LastModificationTime");
l.LastModifierUserId = PieceTrackerDbContext.GetLong(dr, "LastModifierUserId");
l.IsDeleted = PieceTrackerDbContext.GetBool(dr, "IsDeleted");
l.DeleterUserId = PieceTrackerDbContext.GetLong(dr, "DeleterUserId");
l.DeletionTime = PieceTrackerDbContext.GetDateTime(dr, "DeletionTime");
l.TenantId = PieceTrackerDbContext.GetInt(dr, "TenantId");
l.TypeGUID = PieceTrackerDbContext.GetGuid(dr, "TypeGUID");
l.TypeName = PieceTrackerDbContext.GetString(dr, "TypeName");
l.TypeDescription = PieceTrackerDbContext.GetString(dr, "TypeDescription");
l.ConstantType = PieceTrackerDbContext.GetString(dr, "ConstantType");
l.ConstantFormat = PieceTrackerDbContext.GetString(dr, "ConstantFormat");
l.LastChanged = PieceTrackerDbContext.GetLong(dr, "LastChanged");
data.Add(l);
}
}
}
return data;
}
private DbTransaction GetActiveTransaction()
{
return (DbTransaction)_transactionProvider.GetActiveTransaction(new ActiveTransactionProviderArgs { {"ContextType", typeof(PieceTrackerDbContext) }, {"MultiTenancySide", MultiTenancySide }});
}
}
}
Hi,
I developed a new widget and it works OK as shown here when I am in debug using IIS express.

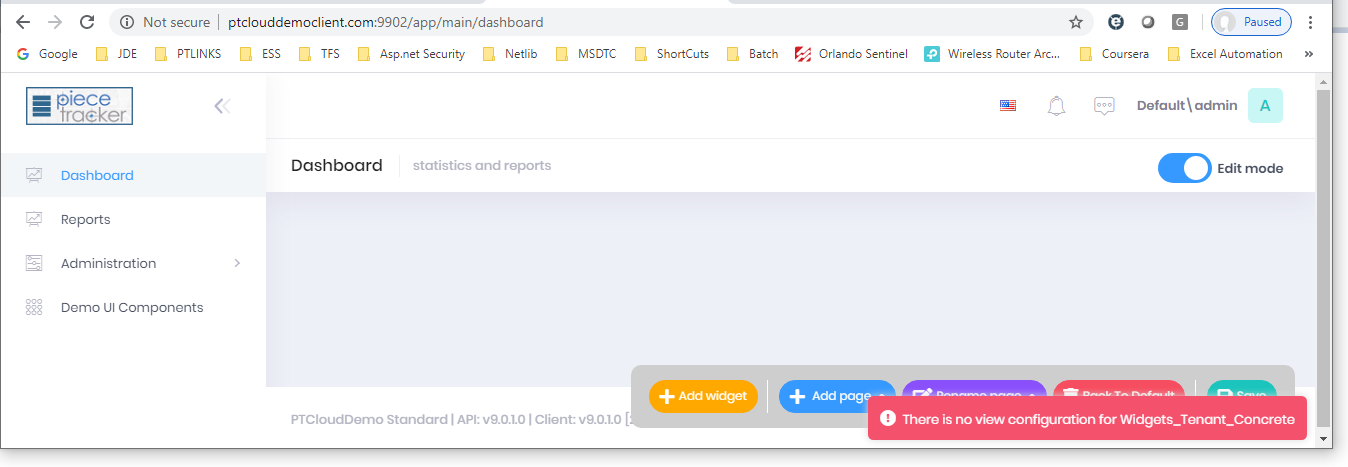
When I deploy the site to IIS and attempt to add the widget to the dashboard I get "There is no view configuration for Widgets_Tenant_Concrete" as shown here
I am not sure why it works fine in debug but fails when deployed.
ANGULAR
DashboardCustomizationConsts.ts
<span class="colour" style="color: rgb(86, 156, 214);">export</span><span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">class</span><span class="colour" style="color: rgb(212, 212, 212);"> DashboardCustomizationConst {</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">static</span><span class="colour" style="color: rgb(212, 212, 212);"> widgets = {</span> <span class="colour" style="color: rgb(212, 212, 212);"> tenant: {</span> <span class="colour" style="color: rgb(212, 212, 212);"> profitShare: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_ProfitShare'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> memberActivity: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_MemberActivity'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> regionalStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_RegionalStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> salesSummary: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_SalesSummary'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> concreteSummary: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_Concrete'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> topStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_TopStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> generalStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_GeneralStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> dailySales: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Tenant_DailySales'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> },</span> <span class="colour" style="color: rgb(212, 212, 212);"> host: {</span> <span class="colour" style="color: rgb(212, 212, 212);"> topStats: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_TopStats'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> incomeStatistics: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_IncomeStatistics'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> editionStatistics: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_EditionStatistics'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> subscriptionExpiringTenants: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_SubscriptionExpiringTenants'</span><span class="colour" style="color: rgb(212, 212, 212);">,</span> <span class="colour" style="color: rgb(212, 212, 212);"> recentTenants: </span><span class="colour" style="color: rgb(206, 145, 120);">'Widgets_Host_RecentTenants'</span> <span class="colour" style="color: rgb(212, 212, 212);"> }</span> <span class="colour" style="color: rgb(212, 212, 212);"> };</span> dashboard-view-configuration.service.ts
<br> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">let</span><span class="colour" style="color: rgb(212, 212, 212);"> concreteSummary = </span><span class="colour" style="color: rgb(86, 156, 214);">new</span><span class="colour" style="color: rgb(212, 212, 212);"> WidgetViewDefinition(</span> <span class="colour" style="color: rgb(212, 212, 212);"> DashboardCustomizationConst.widgets.tenant.concreteSummary,</span> <span class="colour" style="color: rgb(212, 212, 212);"> WidgetConcreteSummaryComponent,</span> <span class="colour" style="color: rgb(212, 212, 212);"> );</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(generalStats);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(dailySales);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(profitShare);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(memberActivity);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(regionalStats);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(salesSummary);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(topStats);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(concreteSummary);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(incomeStatistics);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(editionStatistics);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(recentTenants);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(subscriptionExpiringTenants);</span> <span class="colour" style="color: rgb(212, 212, 212);"> </span><span class="colour" style="color: rgb(86, 156, 214);">this</span><span class="colour" style="color: rgb(212, 212, 212);">.WidgetViewDefinitions.push(hostTopStats);</span>
asp.net core
core.shared\DashboardCustomizationConst.cs
public class PTCloudDemoDashboardCustomizationConsts
{
/// \<summary>
/// Main page name your user will see if they dont change default page's name.
/// \</summary>
public const string DefaultPageName = "Default Page";
//Must use underscore instead of dot in widget and filter ids
//(these data are also used as ids in the input in html pages. Please provide appropriate values.)
public class Widgets
{
public class Tenant
{
public const string GeneralStats = "Widgets\_Tenant\_GeneralStats";
public const string DailySales = "Widgets\_Tenant\_DailySales";
public const string ProfitShare = "Widgets\_Tenant\_ProfitShare";
public const string MemberActivity = "Widgets\_Tenant\_MemberActivity";
public const string RegionalStats = "Widgets\_Tenant\_RegionalStats";
public const string SalesSummary = "Widgets\_Tenant\_SalesSummary";
public const string TopStats = "Widgets\_Tenant\_TopStats";
public const string ConcreteSummary = "Widgets\_Tenant\_Concrete";
}
.Core\DashboardCustomization\Definitions\DashboardConfiguration.cs
var topStats = new WidgetDefinition(
PTCloudDemoDashboardCustomizationConsts.Widgets.Tenant.TopStats,
"WidgetTopStats",
side: MultiTenancySides.Tenant,
permissions: tenantWidgetsDefaultPermission);
var concreteSummary = new WidgetDefinition(
PTCloudDemoDashboardCustomizationConsts.Widgets.Tenant.ConcreteSummary,
"WidgetConcrete",
side: MultiTenancySides.Tenant,
usedWidgetFilters: new List\<string> { dateRangeFilter.Id },
permissions: tenantWidgetsDefaultPermission);
WidgetDefinitions.Add(generalStats);
WidgetDefinitions.Add(dailySales);
WidgetDefinitions.Add(profitShare);
WidgetDefinitions.Add(memberActivity);
WidgetDefinitions.Add(regionalStats);
WidgetDefinitions.Add(topStats);
WidgetDefinitions.Add(salesSummary);
WidgetDefinitions.Add(concreteSummary);
// Add your tenant side widgets here
Issue resolved my CORS for web.host site was wrong. I am now connecting OK.
Hi,
I have written a lot of code in the angular client and asp.net core server side. This all works well using IIS express for the server side on 44301 and the angular debug client on 4200.
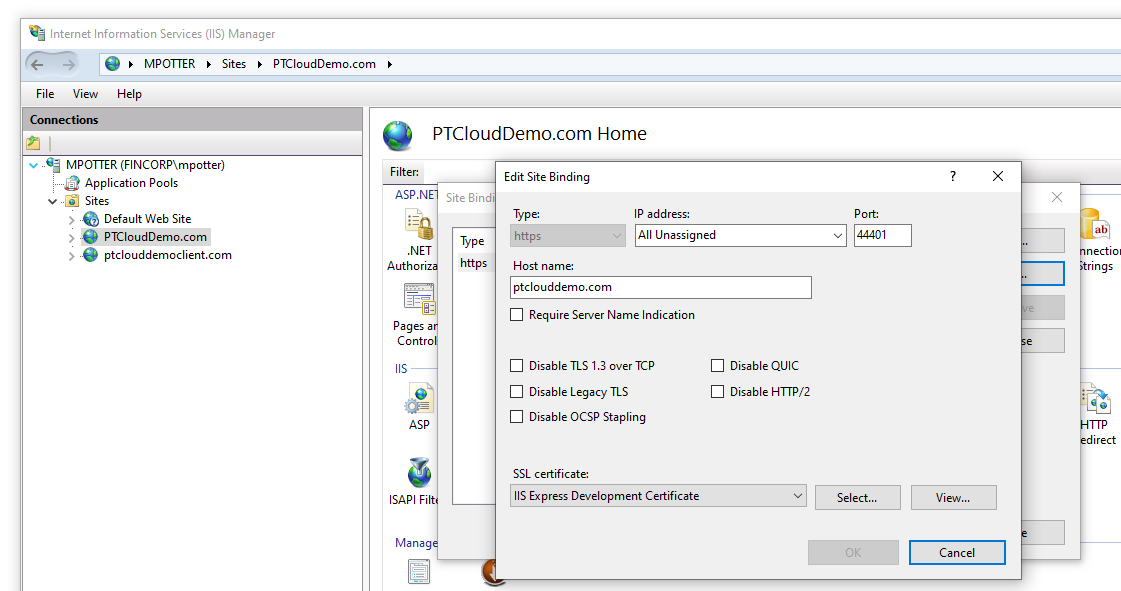
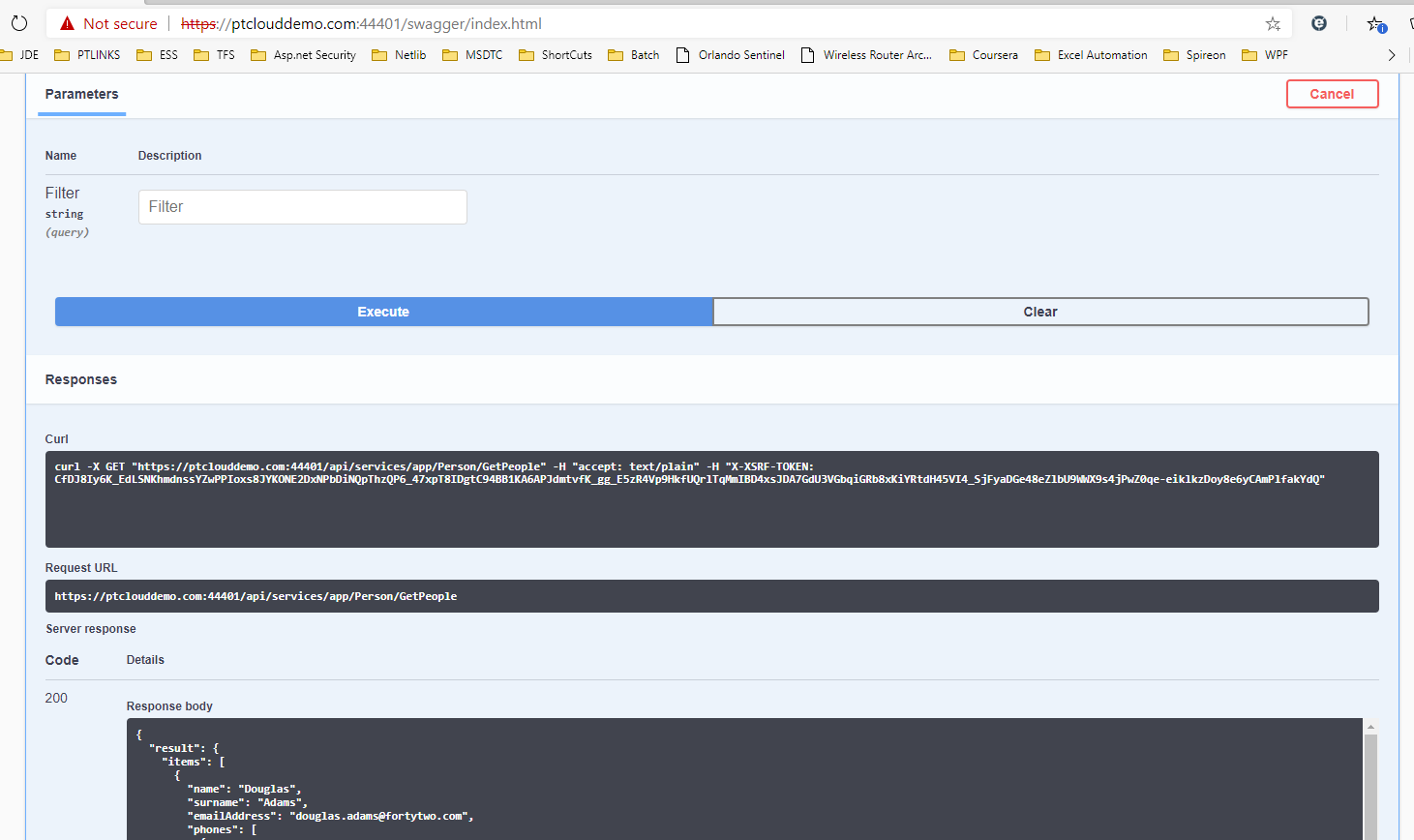
I published my asp.net core web host to IIS and I am able to connect to it using the Swagger built in UI as shown below. This is using port 44401.
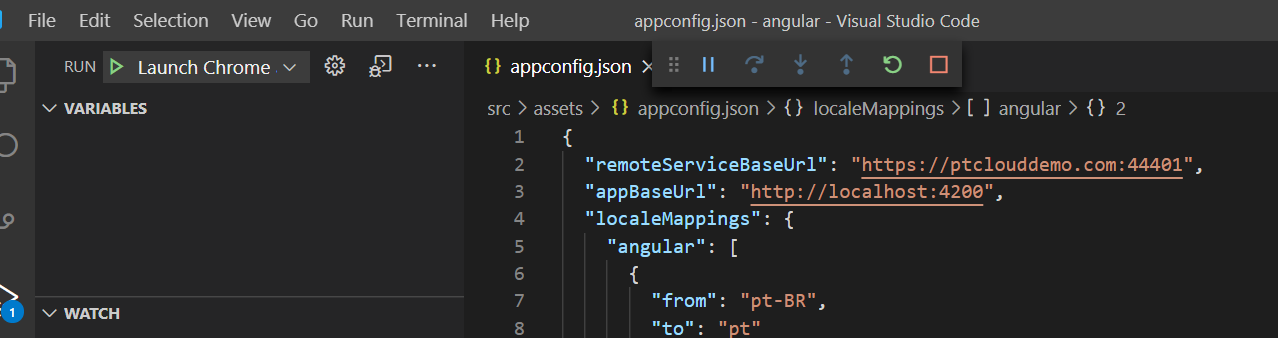
When I try to use the debug angular client the site just spins and never comes up when connecting to <span class="colour" style="color: rgb(206, 145, 120);">https://ptclouddemo.com:44401</span>. Not sure what I am missing.