0
hra created
Prerequisites
Asp.NET Core/Angular
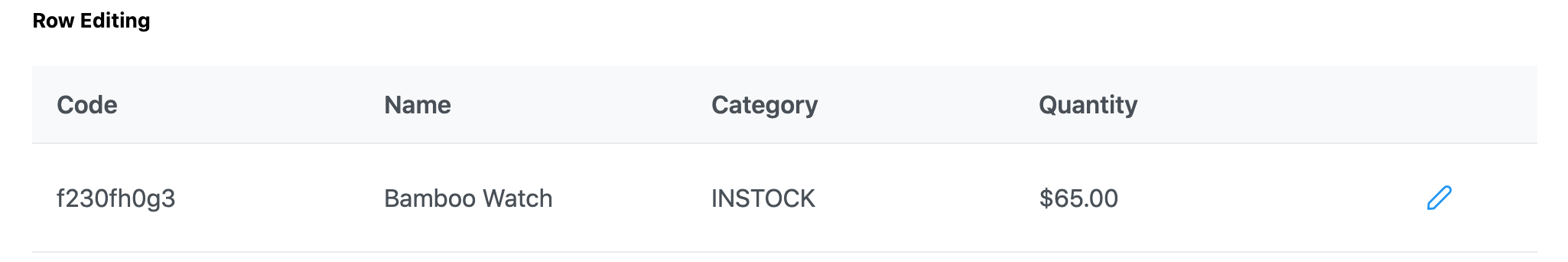
I am adding a new area to my site which will use the PrimNG Table component. I have it working correctly, however, it is not styled the way it should be for a PrimeNG component.
I have taken the code sample from here: https://stackblitz.com/edit/primeng-tableedit-demo?file=angular.json
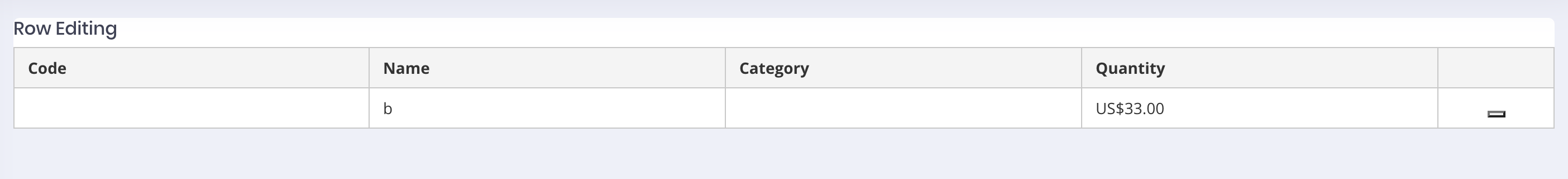
But instead it looks like this:
note how the primeicons font buttons have not loaded
What could I be missing for the styles to be picked up correctly?
1 Answer(s)
-
0
Hi @hra
We don't have a document for adding additional PrimeNG components. But, AspNet Zero is already using Table component. I assume you only wanted to enable editing feature, is that right ?
If so, could you share your PrimeNG version ?
Thanks,