- What is your product version? 10.1
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .Net Core
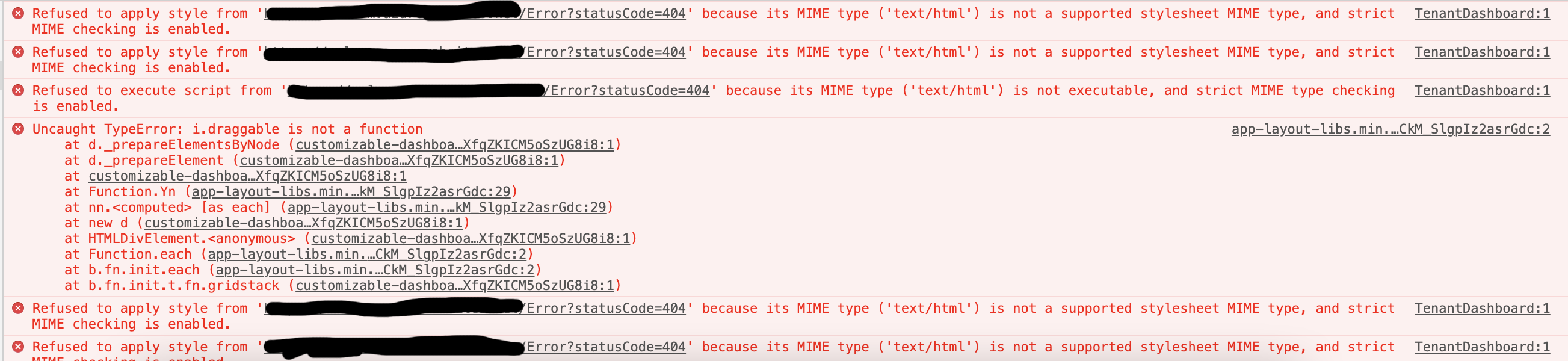
I have deployed the app to Azure App Services through Azure Pipelines and everything works fine except the dashboard. For some reason, it says "draggable not a function". It seems jQuery UI is not loaded. I have checked all files and the jquery.ui.js is uploaded and included within the "assets" folder.
Although the issue may be something else. It looks like a few resources are not found but I can't figure out which as on my local machine, everything works fine. On Azure, I have enabled Web Sockets as well (for SignalR) but this issue still remains.
Any ideas?
12 Answer(s)
-
0
Hi @rasoulshams
Could you share the deploy commands you have executed for the Angular app ? Did you run
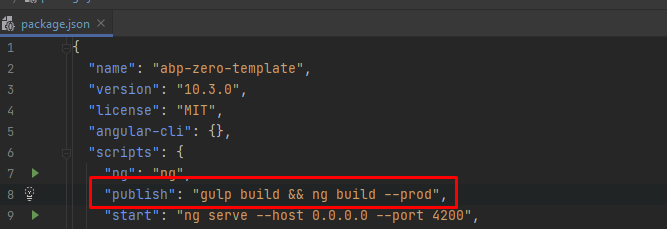
npm run publishcommand to publish your Angular app ?Thanks,
-
0
hi, I've actually mentioned that it's the MVC/jQuery app and not angular. I've followed the Azure pipeline deployment guide on your support site word bu word.
everything is fine, even the database migration but only this issue.
should I add a step to the pipeline?
Also, on my local machine, if I remove the package.json.lock file and rebuild the wcripts using npm, I get the same problem on my local machine as well. Maybe a versioning problem of a problem with npm modules?
-
0
You are very slow in responding! Any ideas?
-
0
Hi @rasoulshams
Sorry for the delay. The original solution doesn't contain package.json.lock, see https://github.com/aspnetzero/aspnet-zero-core/tree/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc. Probably because of package.json.lock, a wrong version of that file installed when publishing to Azure.
Could you try using yarn instead of npm when you are installing its dependencies and deploying your app on Azure ?
Thanks,
-
0
Hi,
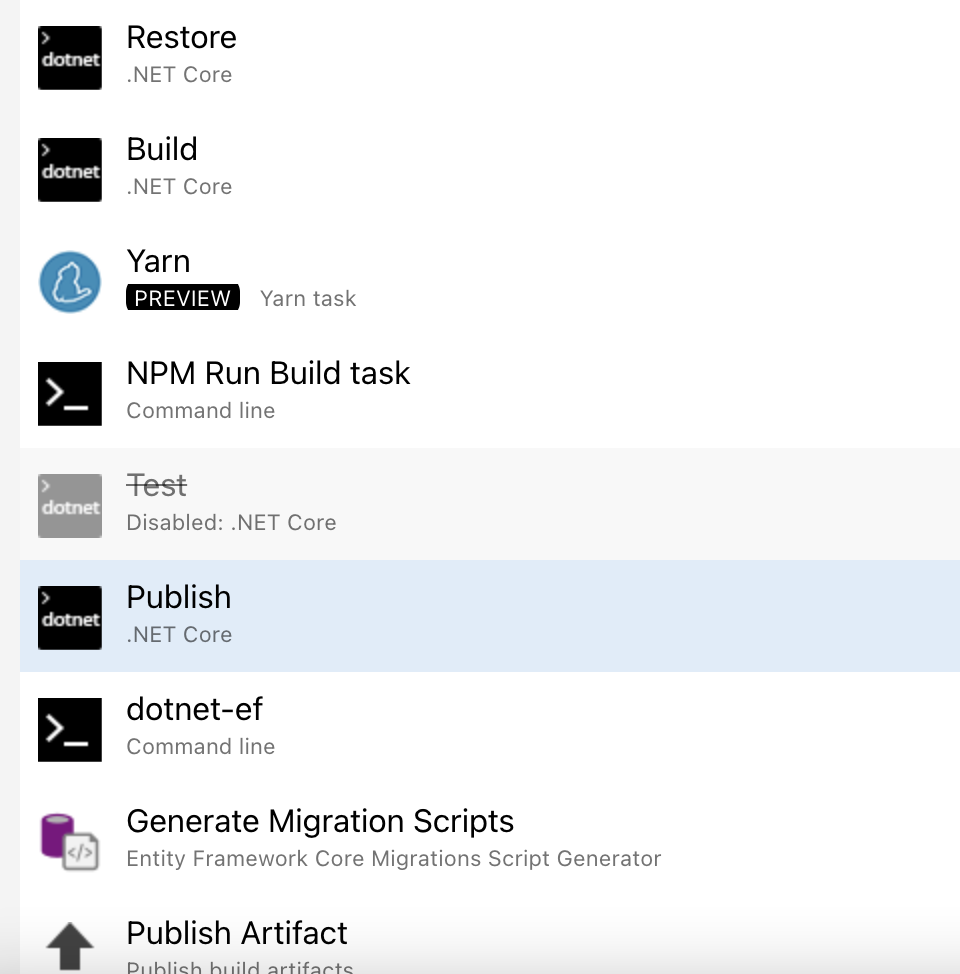
I use both "Yarn" and "NPM Run Build" on the Azure pipeline. I've also removed the lock file and rebuilt using Yarn and NPM on local too but on local all is fine.
What do you suggest?
-
0
-
0
I'm using MVC jQuery and not Angular! (athis is the third time I'm mentioning this but you provide Angular examples). Also, after Yarn and NPM Run Build, is the publish step from Azure template for .Net Core
-
0
Sorry, I misunderstood the project type for some reason.
Draggable comes from jquery-ui. Customizable dashboard loads it in index.cshtml https://github.com/aspnetzero/aspnet-zero-core/blob/df5dc4970bf1a00ce25ba0ef5a03b760219afa27/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/Areas/AppAreaName/Views/Shared/Components/CustomizableDashboard/Index.cshtml#L16
Can you please check if your application has that js file? https://localhost:44302/assets/jquery-ui-1.12.1/jquery-ui.min.js
-
0
-
0
-
0
Do you want to log in too? It contains some sensitive data unfortunately. Let me know.
-
0
Hi @rasoulshams
Do you get this error on the login page ? If so, no need to login. If not, you can create a test user and grant the user only one page permission.