0
kalidarscope created
1. I have upgraded my project to angular 9 , so I updated my abp-ng2-module and abp-web-resources. I have followed @https://github.com/aspnetboilerplate/aspnetboilerplate/issues/5272#issuecomment-605792351 and https://github.com/aspnetboilerplate/aspnetboilerplate/issues/5272#issuecomment-623455553 to resolving import errors. I resolved my import errors.
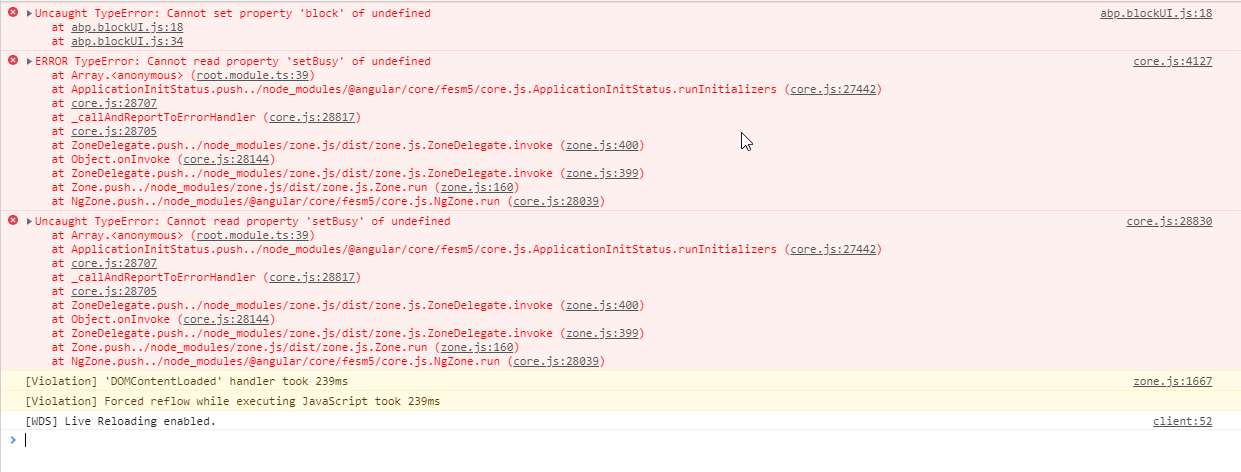
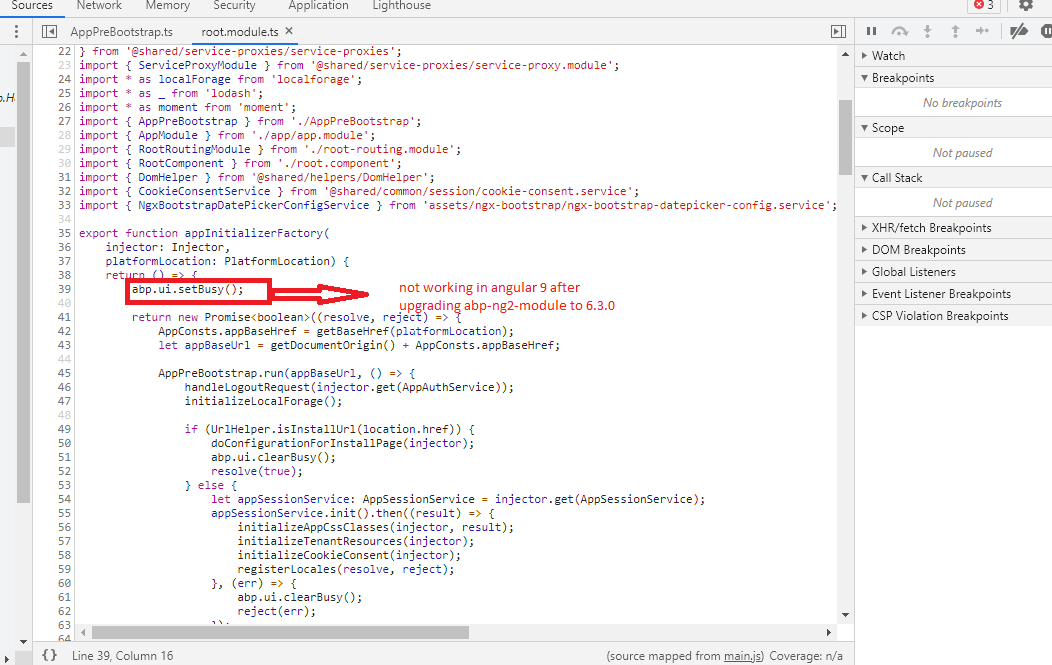
2. ng serve command also ran successfully. But when I try to run my project in browser using localhost:4200 below things makes me really confused , I don't know what I did really wrong ? why it is not working ? Please help me to fix this issue , i stuck with this for almost 12 hours.
3. I gave all my project settings information below.
Error Console
tsconfig.json
{
"compilerOptions": {
"declaration": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2016", "dom" ],
"mapRoot": "./",
"module": "esnext",
"skipLibCheck": true,
"moduleResolution": "node",
"outDir": "../dist/out-tsc",
"sourceMap": true,
"target": "es5",
"downlevelIteration": true,
"typeRoots": [
"../node_modules/@types"
],
"baseUrl": ".",
"paths": {
"@abp/*": [ "../node_modules/abp-ng2-module/dist/src/*" ],
"@app/*": [ "./app/*" ],
"@shared/*": [ "./shared/*" ],
"@node_modules/*": [ "../node_modules/*" ],
"@angular/*": [ "../node_modules/@angular/*" ],
"@metronic/*": [ "./assets/metronic/*" ]
}
},
"exclude": [ "node_modules" ],
"angularCompilerOptions": {
"enableIvy": false,
"fullTemplateTypeCheck": false,
"strictInjectionParameters": false,
"strictTemplates": false
},
"files": [
"main.ts",
"polyfills.ts"
],
"include": [
"src/**/*.d.ts",
"typings.d.ts"
]
}
package.json
{
"name": "abp-zero-template",
"version": "6.5.0",
"license": "MIT",
"angular-cli": {},
"scripts": {
"ng": "ng",
"publish": "ng build --prod",
"start": "ng serve --host 0.0.0.0 --port 4200",
"hmr": "ng serve --host 0.0.0.0 --port 4200 --hmr",
"test": "ng test",
"pree2e": "webdriver-manager update --standalone false --gecko false",
"e2e": "protractor",
"postinstall": "ngcc"
},
"private": false,
"dependencies": {
"@angular-devkit/build-angular": "^0.901.12",
"@angular/animations": "^9.1.12",
"@angular/cdk": "9.1.0",
"@angular/cli": "9.1.12",
"@angular/common": "^9.1.12",
"@angular/compiler": "^9.1.12",
"@angular/core": "9.1.12",
"@angular/forms": "^9.1.12",
"@angular/http": "^7.1.1",
"@angular/localize": "^11.0.2",
"@angular/platform-browser": "^9.1.12",
"@angular/platform-browser-dynamic": "^9.1.12",
"@angular/platform-server": "^9.1.12",
"@angular/router": "^9.1.12",
"@aspnet/signalr": "^1.0.4",
"@ctrl/ngx-codemirror": "3.1.3",
"@fullcalendar/core": "5.5.1",
"@ng-bootstrap/ng-bootstrap": "6.2.0",
"@swimlane/ngx-charts": "17.0.1",
"@syncfusion/ej2-angular-querybuilder": "18.3.50",
"@txtextcontrol/tx-ng-document-editor": "^28.2.0",
"@txtextcontrol/tx-ng-document-viewer": "^28.0.0-beta",
"@types/jquery": "^3.3.38",
"abp-ng2-module": "^6.3.0",
"abp-web-resources": "5.4.0",
"acron": "^1.0.5",
"angular-oauth2-oidc": "9.2.2",
"angular-resizable-element": "^3.2.4",
"angular2-counto": "^1.2.5",
"angular2-text-mask": "^9.0.0",
"animate.css": "^3.7.0",
"block-ui": "2.70.1",
"chart.js": "^2.9.2",
"codemirror": "^5.58.3",
"cookieconsent": "^3.1.0",
"core-js": "^3.7.0",
"famfamfam-flags": "^1.0.0",
"jquery": "^3.5.1",
"js-cookie": "^2.2.0",
"leader-line": "^1.0.5",
"localforage": "^1.7.3",
"lodash": "^4.17.11",
"moment": "^2.22.2",
"moment-timezone": "^0.5.23",
"ng-recaptcha": "7.0.1",
"ng2-file-upload": "^1.3.0",
"ngx-bootstrap": "5.2.0",
"ngx-chips": "2.1.0",
"ngx-image-cropper": "^2.0.2",
"ngx-monaco-editor": "8.0.0",
"ngx-perfect-scrollbar": "^8.0.0",
"object-path": "^0.11.4",
"primeicons": "^2.0.0",
"primeng": "9.1.3",
"push.js": "^1.0.9",
"quill": "^1.3.6",
"rtl-detect": "^1.0.2",
"rxjs": "^6.6.3",
"safe-pipe": "^1.0.3",
"simple-line-icons": "^2.4.1",
"spin.js": "2.3.2",
"sweetalert2": "7.29.0",
"text-mask-addons": "^3.8.0",
"xlsx": "^0.16.9",
"yarn": "^1.21.1",
"zone.js": "^0.11.3"
},
"devDependencies": {
"@angular/compiler-cli": "^9.1.12",
"@angularclass/hmr": "^2.1.3",
"@angularclass/hmr-loader": "^3.0.4",
"@types/jasmine": "~3.4.5",
"@types/jasminewd2": "~2.0.6",
"@types/lodash": "^4.14.118",
"@types/moment": "^2.13.0",
"@types/moment-timezone": "^0.5.9",
"@types/node": "^12.12.5",
"codelyzer": "^5.2.0",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "^4.2.1",
"karma": "^4.4.1",
"karma-chrome-launcher": "~3.1.0",
"karma-cli": "~2.0.0",
"karma-coverage-istanbul-reporter": "^2.0.4",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"nswag": "13.1.3",
"protractor": "~5.4.1",
"ts-node": "~8.4.1",
"tslint": "~6.0.0-beta0",
"typescript": "3.8.3",
"webpack": "^4.30.0",
"webpack-dev-server": "^3.3.1"
}
}
3 Answer(s)
-
0
angular.json
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "abp-zero-template": { "root": "", "sourceRoot": "src", "projectType": "application", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "wwwroot/dist", "index": "src/index.html", "main": "src/main.ts", "tsConfig": "src/tsconfig.json", "polyfills": "src/polyfills.ts", "aot": true, "assets": [ "src/assets", "src/metronic", "src/favicon.ico", { "glob": "abp.signalr-client.js", "input": "node_modules/abp-web-resources/Abp/Framework/scripts/libs", "output": "/assets/abp" }, { "glob": "**/*", "input": "node_modules/ngx-monaco-editor/assets/monaco", "output": "/assets/monaco/" } ], "styles": [ "node_modules/animate.css/animate.min.css", "node_modules/quill/dist/quill.core.css", "node_modules/quill/dist/quill.snow.css", "node_modules/famfamfam-flags/dist/sprite/famfamfam-flags.css", "node_modules/primeng/resources/primeng.min.css", "node_modules/primeng/resources/themes/nova-light/theme.css", "node_modules/primeicons/primeicons.css", "node_modules/sweetalert2/dist/sweetalert2.css", "node_modules/cookieconsent/build/cookieconsent.min.css", "node_modules/@syncfusion/ej2-base/styles/material.css", "node_modules/@syncfusion/ej2-buttons/styles/material.css", "node_modules/@syncfusion/ej2-splitbuttons/styles/material.css", "node_modules/@syncfusion/ej2-dropdowns/styles/material.css", "node_modules/@syncfusion/ej2-inputs/styles/material.css", "node_modules/@syncfusion/ej2-calendars/styles/material.css", "node_modules/@syncfusion/ej2-popups/styles/material.css", "node_modules/@syncfusion/ej2-querybuilder/styles/material.css", "src/assets/FreezeUI/freeze-ui.min.css", "src/assets/primeng/file-upload/css/primeng.file-upload.css", "src/assets/primeng/autocomplete/css/primeng.autocomplete.css", "src/assets/primeng/tree/css/primeng.tree.css", "src/assets/primeng/context-menu/css/primeng.context-menu.css", "src/assets/fonts/fonts-poppins.css", "src/assets/fonts/fonts-roboto.css", "src/assets/ngx-bootstrap/bs-datepicker.css", "src/assets/metronic/assets/vendors/base/vendors.bundle.css", "src/app/shared/core.less", "src/app/shared/layout/layout.less", "src/app/shared/layout/themes/qkly-new-theme/qkly-new-theme.css", "src/assets/qkly-local/styles.css" ], "scripts": [ "node_modules/@aspnet/signalr/dist/browser/signalr.min.js", "node_modules/localforage/dist/localforage.js", "node_modules/moment/min/moment-with-locales.js", "node_modules/moment-timezone/builds/moment-timezone-with-data.js", "node_modules/push.js/bin/push.js", "node_modules/chart.js/dist/Chart.js", "node_modules/quill/dist/quill.js", "node_modules/sweetalert2/dist/sweetalert2.js", "node_modules/cookieconsent/build/cookieconsent.min.js", "node_modules/leader-line/leader-line.min.js", "src/assets/FreezeUI/freeze-ui.js", "src/assets/abp-web-resources/abp.js", "src/assets/abp-web-resources/abp.sweet-alert.js", "src/assets/abp-web-resources/abp.notify.js", "src/assets/abp-web-resources/abp.freeze-ui.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.moment.js", "src/assets/metronic/assets/vendors/base/vendors.bundle.js", "src/assets/metronic/assets/demo/default/base/scripts.bundle.js", "src/assets/aqb.client.js", "node_modules/jquery/dist/jquery.js", "src/assets/custom.js", "node_modules/jquery/dist/jquery.min.js", "node_modules/block-ui/jquery.blockUI.js", "node_modules/spin.js/spin.min.js", "node_modules/spin.js/jquery.spin.js", "node_modules/abp-web-resources/Abp/Framework/scripts/abp.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.jquery.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.toastr.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.blockUI.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.spin.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.sweet-alert.js" ] }, "configurations": { "hmr": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.hmr.ts" } ] }, "production": { "optimization": true, "outputHashing": "all", "sourceMap": false, "extractCss": true, "namedChunks": false, "aot": true, "extractLicenses": true, "vendorChunk": false, "buildOptimizer": true, "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ] } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "abp-zero-template:build" }, "configurations": { "hmr": { "browserTarget": "abp-zero-template:build:hmr" }, "production": { "browserTarget": "abp-zero-template:build:production" } } }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "abp-zero-template:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "tsConfig": "src/tsconfig.json", "main": "src/test.ts", "karmaConfig": "./karma.conf.js", "polyfills": "src/polyfills.ts", "styles": [ "node_modules/animate.css/animate.min.css", "node_modules/quill/dist/quill.core.css", "node_modules/quill/dist/quill.snow.css", "node_modules/famfamfam-flags/dist/sprite/famfamfam-flags.css", "node_modules/primeng/resources/primeng.min.css", "node_modules/primeng/resources/themes/nova-light/theme.css", "node_modules/primeicons/primeicons.css", "node_modules/sweetalert2/dist/sweetalert2.css", "node_modules/cookieconsent/build/cookieconsent.min.css", "node_modules/@syncfusion/ej2-base/styles/material.css", "node_modules/@syncfusion/ej2-buttons/styles/material.css", "node_modules/@syncfusion/ej2-splitbuttons/styles/material.css", "node_modules/@syncfusion/ej2-dropdowns/styles/material.css", "node_modules/@syncfusion/ej2-inputs/styles/material.css", "node_modules/@syncfusion/ej2-calendars/styles/material.css", "node_modules/@syncfusion/ej2-popups/styles/material.css", "node_modules/@syncfusion/ej2-querybuilder/styles/material.css", "src/assets/FreezeUI/freeze-ui.min.css", "src/assets/primeng/file-upload/css/primeng.file-upload.css", "src/assets/primeng/autocomplete/css/primeng.autocomplete.css", "src/assets/primeng/tree/css/primeng.tree.css", "src/assets/primeng/context-menu/css/primeng.context-menu.css", "src/assets/fonts/fonts-poppins.css", "src/assets/fonts/fonts-roboto.css", "src/assets/ngx-bootstrap/bs-datepicker.css", "src/assets/metronic/assets/vendors/base/vendors.bundle.css", "src/app/shared/core.less", "src/app/shared/layout/layout.less", "src/app/shared/layout/themes/qkly-new-theme/qkly-new-theme.css", "src/assets/qkly-local/styles.css" ], "scripts": [ "node_modules/@aspnet/signalr/dist/browser/signalr.min.js", "node_modules/localforage/dist/localforage.js", "node_modules/moment/min/moment-with-locales.js", "node_modules/moment-timezone/builds/moment-timezone-with-data.js", "node_modules/push.js/bin/push.js", "node_modules/chart.js/dist/Chart.js", "node_modules/quill/dist/quill.js", "node_modules/sweetalert2/dist/sweetalert2.js", "node_modules/cookieconsent/build/cookieconsent.min.js", "node_modules/leader-line/leader-line.min.js", "src/assets/FreezeUI/freeze-ui.js", "src/assets/abp-web-resources/abp.js", "src/assets/abp-web-resources/abp.sweet-alert.js", "src/assets/abp-web-resources/abp.notify.js", "src/assets/abp-web-resources/abp.freeze-ui.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.moment.js", "src/assets/metronic/assets/vendors/base/vendors.bundle.js", "src/assets/metronic/assets/demo/default/base/scripts.bundle.js", "src/assets/aqb.client.js", "node_modules/jquery/dist/jquery.js", "src/assets/custom.js", "node_modules/jquery/dist/jquery.min.js", "node_modules/block-ui/jquery.blockUI.js", "node_modules/spin.js/spin.min.js", "node_modules/spin.js/jquery.spin.js", "node_modules/abp-web-resources/Abp/Framework/scripts/abp.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.jquery.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.toastr.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.blockUI.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.spin.js", "node_modules/abp-web-resources/Abp/Framework/scripts/libs/abp.sweet-alert.js" ], "assets": [ "src/assets", "src/favicon.ico", { "glob": "abp.signalr-client.js", "input": "node_modules/abp-web-resources/Abp/Framework/scripts/libs", "output": "/assets/abp" } ] } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "src/tsconfig.json" ], "exclude": [] } } } }, "abp-zero-template-e2e": { "root": "", "sourceRoot": "", "projectType": "application", "architect": { "e2e": { "builder": "@angular-devkit/build-angular:protractor", "options": { "protractorConfig": "./protractor.conf.js", "devServerTarget": "abp-zero-template:serve" } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "e2e/tsconfig.json" ], "exclude": [] } } } } }, "defaultProject": "abp-zero-template", "schematics": { "@schematics/angular:component": { "prefix": "app", "styleext": "css" }, "@schematics/angular:directive": { "prefix": "app" } }, "cli": { "analytics": "4b2b2bac-872a-46d6-94e4-bdfe45785765" } } -
0
Hi @kalidarscope
Is it possible for you to share your project with [email protected] ? We can work on your project and solve this problem.
Thanks,
-
0
hi @ismcagdas,
Application worked after i upgrading angular to version 10.
Thanks.