Prerequisites
Zero 10.3.0 Angular .net core
Integrating Elsa 2 with my project
Code as :
using System; using System.IO; using System.Linq; using System.Reflection; using Abp.AspNetCore; using Abp.AspNetCore.Configuration; using Abp.AspNetCore.Mvc.Antiforgery; using Abp.AspNetCore.Mvc.Extensions; using Abp.AspNetCore.SignalR.Hubs; using Abp.AspNetZeroCore.Web.Authentication.JwtBearer; using Abp.Castle.Logging.Log4Net; using Abp.Extensions; using Abp.Hangfire; using Abp.PlugIns; using Castle.Facilities.Logging; using Hangfire; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using acslog.Authorization; using acslog.Configuration; using acslog.EntityFrameworkCore; using acslog.Identity; using acslog.Web.Chat.SignalR; using acslog.Web.Common; using Swashbuckle.AspNetCore.Swagger; using acslog.Web.IdentityServer; using acslog.Web.Swagger; using Stripe; using ILoggerFactory = Microsoft.Extensions.Logging.ILoggerFactory; using GraphQL.Server; using GraphQL.Server.Ui.Playground; using HealthChecks.UI.Client; using IdentityServer4.Configuration; using Microsoft.AspNetCore.Diagnostics.HealthChecks; using Microsoft.Extensions.Hosting; using Microsoft.OpenApi.Models; using acslog.Configure; using acslog.Schemas; using acslog.Web.HealthCheck; using Newtonsoft.Json.Serialization; using Owl.reCAPTCHA; using HealthChecksUISettings = HealthChecks.UI.Configuration.Settings; using Microsoft.AspNetCore.Server.Kestrel.Https; using Elsa.Persistence.EntityFramework.Core.Extensions; using Elsa.Persistence.EntityFramework.SqlServer; namespace acslog.Web.Startup { public class Startup { private const string DefaultCorsPolicyName = "localhost";
private readonly IConfigurationRoot _appConfiguration;
private readonly IWebHostEnvironment _hostingEnvironment;
public Startup(IWebHostEnvironment env)
{
_hostingEnvironment = env;
_appConfiguration = env.GetAppConfiguration();
}
public IServiceProvider ConfigureServices(IServiceCollection services)
{
var elsaSection = _appConfiguration.GetSection("Elsa");
// services.AddElsa();
services.AddElsa(elsa => elsa.UseEntityFrameworkPersistence(options => options.UseSqlServer(_appConfiguration.GetConnectionString("Elsa")))
.AddHttpActivities(elsaSection.GetSection("Server").Bind)
.AddJavaScriptActivities()
);
//MVC
services.AddControllersWithViews(options =>
{
options.Filters.Add(new AbpAutoValidateAntiforgeryTokenAttribute());
}).AddNewtonsoftJson();
services.AddSignalR();
//Configure CORS for angular2 UI
services.AddCors(options =>
{
options.AddPolicy(DefaultCorsPolicyName, builder =>
{
//App:CorsOrigins in appsettings.json can contain more than one address with splitted by comma.
builder
.WithOrigins(
// App:CorsOrigins in appsettings.json can contain more than one address separated by comma.
_appConfiguration["App:CorsOrigins"]
.Split(",", StringSplitOptions.RemoveEmptyEntries)
.Select(o => o.RemovePostFix("/"))
.ToArray()
)
.SetIsOriginAllowedToAllowWildcardSubdomains()
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
if (bool.Parse(_appConfiguration["KestrelServer:IsEnabled"]))
{
ConfigureKestrel(services);
}
IdentityRegistrar.Register(services);
AuthConfigurer.Configure(services, _appConfiguration);
//Identity server
if (bool.Parse(_appConfiguration["IdentityServer:IsEnabled"]))
{
IdentityServerRegistrar.Register(services, _appConfiguration, options =>
options.UserInteraction = new UserInteractionOptions()
{
LoginUrl = "/UI/Login",
LogoutUrl = "/UI/LogOut",
ErrorUrl = "/Error"
});
}
if (WebConsts.SwaggerUiEnabled)
{
//Swagger - Enable this line and the related lines in Configure method to enable swagger UI
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo() {Title = "acslog API", Version = "v1"});
options.DocInclusionPredicate((docName, description) => true);
options.ParameterFilter<SwaggerEnumParameterFilter>();
options.SchemaFilter<SwaggerEnumSchemaFilter>();
options.OperationFilter<SwaggerOperationIdFilter>();
options.OperationFilter<SwaggerOperationFilter>();
options.CustomDefaultSchemaIdSelector();
}).AddSwaggerGenNewtonsoftSupport();
}
//Recaptcha
services.AddreCAPTCHAV3(x =>
{
x.SiteKey = _appConfiguration["Recaptcha:SiteKey"];
x.SiteSecret = _appConfiguration["Recaptcha:SecretKey"];
});
if (WebConsts.HangfireDashboardEnabled)
{
//Hangfire(Enable to use Hangfire instead of default job manager)
services.AddHangfire(config =>
{
config.UseSqlServerStorage(_appConfiguration.GetConnectionString("Default"));
});
}
if (WebConsts.GraphQL.Enabled)
{
services.AddAndConfigureGraphQL();
}
if (bool.Parse(_appConfiguration["HealthChecks:HealthChecksEnabled"]))
{
services.AddAbpZeroHealthCheck();
var healthCheckUISection = _appConfiguration.GetSection("HealthChecks")?.GetSection("HealthChecksUI");
if (bool.Parse(healthCheckUISection["HealthChecksUIEnabled"]))
{
services.Configure<HealthChecksUISettings>(settings =>
{
healthCheckUISection.Bind(settings, c => c.BindNonPublicProperties = true);
});
services.AddHealthChecksUI()
.AddInMemoryStorage();
}
}
//Configure Abp and Dependency Injection
return services.AddAbp<acslogWebHostModule>(options =>
{
//Configure Log4Net logging
options.IocManager.IocContainer.AddFacility<LoggingFacility>(
f => f.UseAbpLog4Net().WithConfig(_hostingEnvironment.IsDevelopment()
? "log4net.config"
: "log4net.Production.config")
);
options.PlugInSources.AddFolder(Path.Combine(_hostingEnvironment.WebRootPath, "Plugins"),
SearchOption.AllDirectories);
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env, ILoggerFactory loggerFactory)
{
//Initializes ABP framework.
app.UseAbp(options =>
{
options.UseAbpRequestLocalization = false; //used below: UseAbpRequestLocalization
});
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseStatusCodePagesWithRedirects("~/Error?statusCode={0}");
app.UseExceptionHandler("/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseCors(DefaultCorsPolicyName); //Enable CORS!
app.UseAuthentication();
app.UseJwtTokenMiddleware();
if (bool.Parse(_appConfiguration["IdentityServer:IsEnabled"]))
{
app.UseJwtTokenMiddleware("IdentityBearer");
app.UseIdentityServer();
}
app.UseAuthorization();
using (var scope = app.ApplicationServices.CreateScope())
{
if (scope.ServiceProvider.GetService<DatabaseCheckHelper>()
.Exist(_appConfiguration["ConnectionStrings:Default"]))
{
app.UseAbpRequestLocalization();
}
}
if (WebConsts.HangfireDashboardEnabled)
{
//Hangfire dashboard &server(Enable to use Hangfire instead of default job manager)
app.UseHangfireDashboard(WebConsts.HangfireDashboardEndPoint, new DashboardOptions
{
Authorization = new[]
{new AbpHangfireAuthorizationFilter(AppPermissions.Pages_Administration_HangfireDashboard)}
});
app.UseHangfireServer();
}
if (bool.Parse(_appConfiguration["Payment:Stripe:IsActive"]))
{
StripeConfiguration.ApiKey = _appConfiguration["Payment:Stripe:SecretKey"];
}
if (WebConsts.GraphQL.Enabled)
{
app.UseGraphQL<MainSchema>();
if (WebConsts.GraphQL.PlaygroundEnabled)
{
app.UseGraphQLPlayground(
new GraphQLPlaygroundOptions()); //to explorer API navigate https://*DOMAIN*/ui/playground
}
}
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<AbpCommonHub>("/signalr");
endpoints.MapHub<ChatHub>("/signalr-chat");
endpoints.MapControllerRoute("defaultWithArea", "{area}/{controller=Home}/{action=Index}/{id?}");
endpoints.MapControllerRoute("default", "{controller=Home}/{action=Index}/{id?}");
endpoints.MapControllers();
if (bool.Parse(_appConfiguration["HealthChecks:HealthChecksEnabled"]))
{
endpoints.MapHealthChecks("/health", new HealthCheckOptions()
{
Predicate = _ => true,
ResponseWriter = UIResponseWriter.WriteHealthCheckUIResponse
});
}
app.ApplicationServices.GetRequiredService<IAbpAspNetCoreConfiguration>().EndpointConfiguration.ConfigureAllEndpoints(endpoints);
});
if (bool.Parse(_appConfiguration["HealthChecks:HealthChecksEnabled"]))
{
if (bool.Parse(_appConfiguration["HealthChecks:HealthChecksUI:HealthChecksUIEnabled"]))
{
app.UseHealthChecksUI();
}
}
if (WebConsts.SwaggerUiEnabled)
{
// Enable middleware to serve generated Swagger as a JSON endpoint
app.UseSwagger();
// Enable middleware to serve swagger-ui assets (HTML, JS, CSS etc.)
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint(_appConfiguration["App:SwaggerEndPoint"], "acslog API V1");
options.IndexStream = () => Assembly.GetExecutingAssembly()
.GetManifestResourceStream("acslog.Web.wwwroot.swagger.ui.index.html");
options.InjectBaseUrl(_appConfiguration["App:ServerRootAddress"]);
}); //URL: /swagger
}
}
private void ConfigureKestrel(IServiceCollection services)
{
services.Configure<Microsoft.AspNetCore.Server.Kestrel.Core.KestrelServerOptions>(options =>
{
options.Listen(new System.Net.IPEndPoint(System.Net.IPAddress.Any, 443),
listenOptions =>
{
var certPassword = _appConfiguration.GetValue<string>("Kestrel:Certificates:Default:Password");
var certPath = _appConfiguration.GetValue<string>("Kestrel:Certificates:Default:Path");
var cert = new System.Security.Cryptography.X509Certificates.X509Certificate2(certPath,
certPassword);
listenOptions.UseHttps(new HttpsConnectionAdapterOptions()
{
ServerCertificate = cert
});
});
});
}
}
}
Error
After build while login to Server Swagger Api
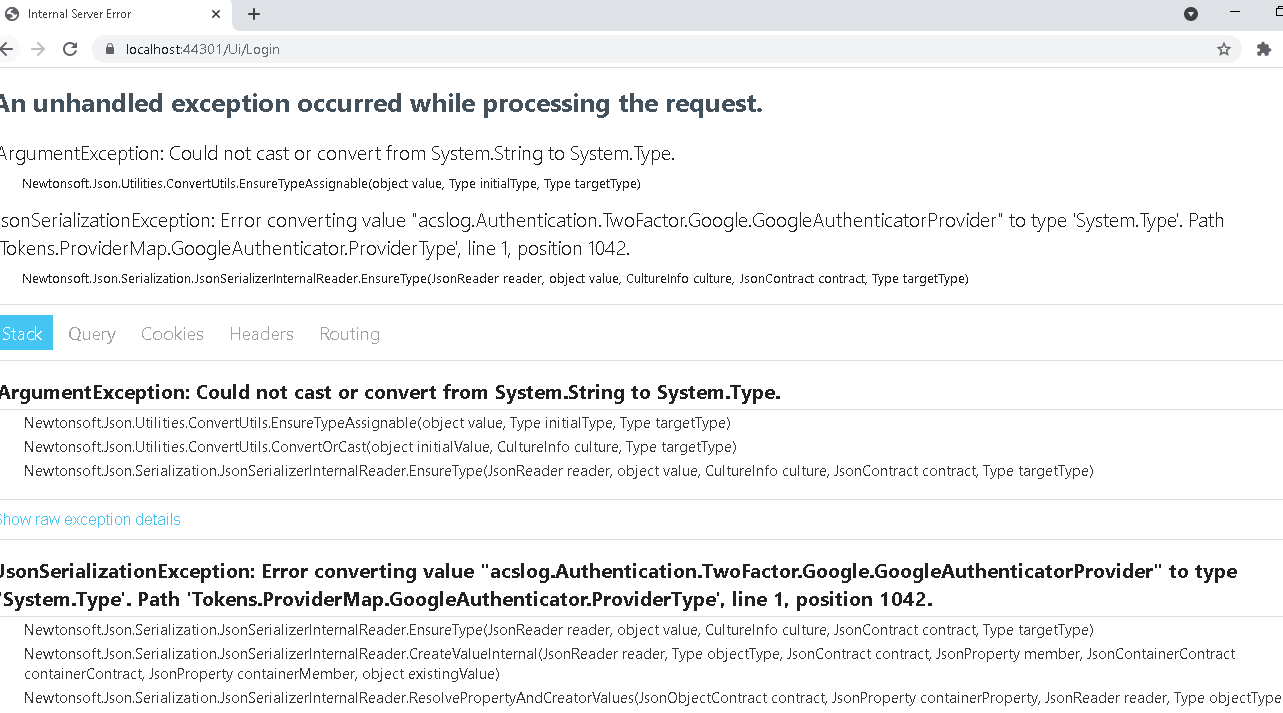
An unhandled exception occurred while processing the request. ArgumentException: Could not cast or convert from System.String to System.Type. Newtonsoft.Json.Utilities.ConvertUtils.EnsureTypeAssignable(object value, Type initialType, Type targetType)
JsonSerializationException: Error converting value "acslog.Authentication.TwoFactor.Google.GoogleAuthenticatorProvider" to type 'System.Type'. Path 'Tokens.ProviderMap.GoogleAuthenticator.ProviderType', line 1, position 1042. Newtonsoft.Json.Serialization.JsonSerializerInternalReader.EnsureType(JsonReader reader, object value, CultureInfo culture, JsonContract contract, Type targetType)
32 Answer(s)
-
0
Hi,
Could you try https://support.aspnetzero.com/QA/Questions/9483/Error-on--Elsa-workflow-integration#answer-ad85dcc1-140d-354f-3a42-39f6fdc3bb49 ?
What happens when you revert Elsa changes ? Do you still see the same error ?
-
0
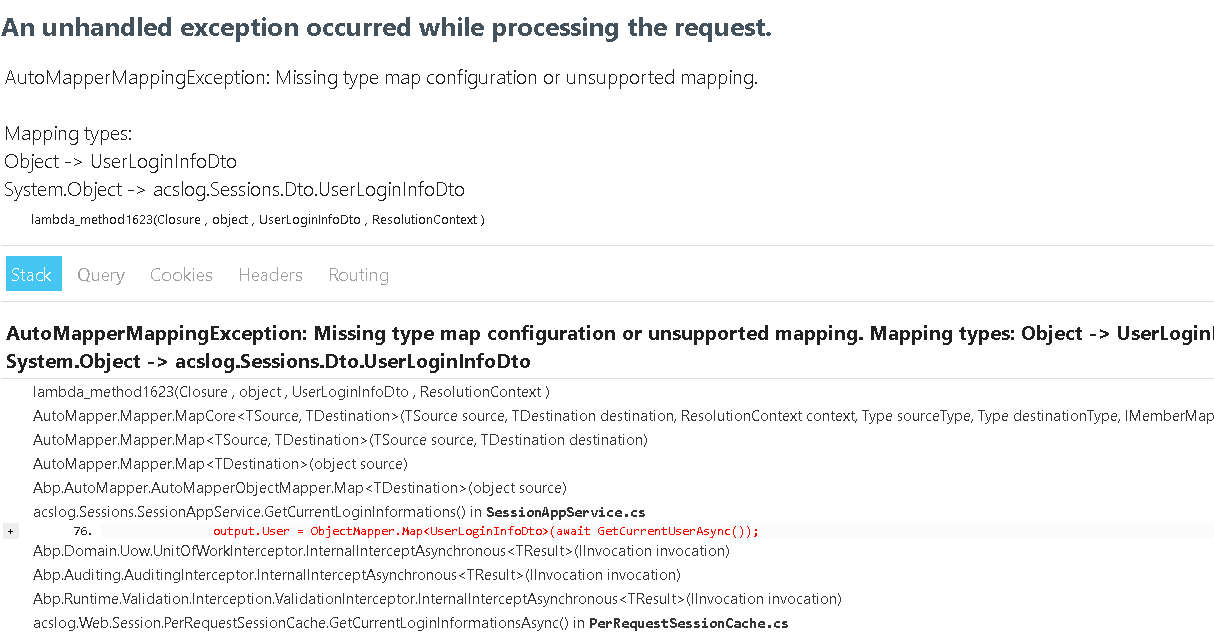
Yes We tried with above link and we are getting below error
What happens when you revert Elsa changes ? Do you still see the same error ? If we comment the elsa part its working fine
And still we are using Else 1.3.01,not even latest version as you mentioned Link they are using Elsa 1.2.0.5
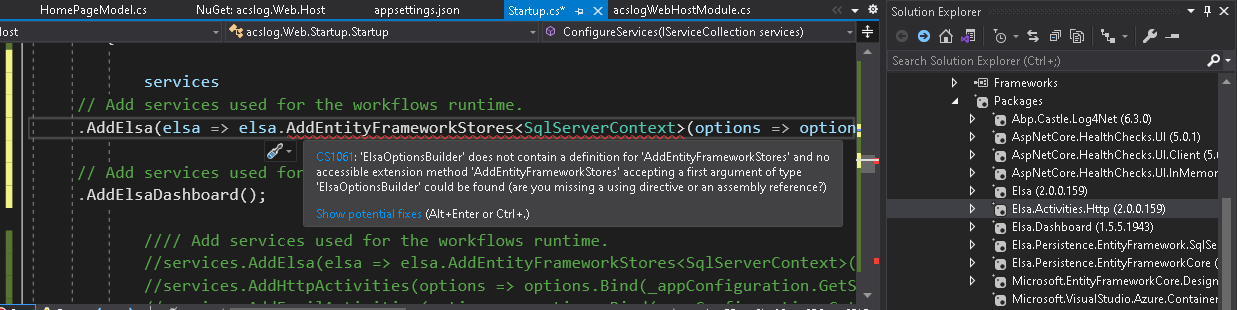
While using the latest version Elsa 2 we are getting syntax error
-
0
Hi,
Did you add necessary NuGet packages as explained here https://elsa-workflows.github.io/elsa-core/docs/installation/installing-persistence ? If so, is it possible for you to share your project with [email protected] ?
Thanks,
-
0
Did it help?
-
0
I am exactly havcing the same issue. I have sent the share link and have uploaded the project.
Things I need help :
- Fix teh existing issue
- and Enable Dashboard, i am unable to figure out how to intergate the dashboard.
This integration will help the whole community.
The email should have been sent from [email protected].
I have sent to [email protected]
-
0
Can you please confirm if you have recieved the file?
-
0
Following up on this.
-
0
**@maharatha ** As per the information from Support Team ,we will get tutotrial next week.once received we will check and confirm you the status
-
0
Hi,
I'm still working on this. I have faced many problems while integrating Elsa 2 but fixed most of them. Since we are going to release 10.4-rc.1 version today or tomorrow, the article will be ready next week.
-
0
is there an update to this ?
-
0
Following up again
-
0
It's solved ELSA 2 in 10.4?
-
0
-
0
pls give update
-
0
Hi,
We have created a tutorial for using Elsa with AspNet Zero, see https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Core-Mvc-Elsa-Integration. Did you follow this document ?
Thanks,
-
0
Is there any tutorial for Angular & .NET CORE for ASPZERO?
-
0
This tutorial works for ASP.NET Core Angular? Or only MVC JQuery?
-
0
This is for MVC JQuery. But the server side parts will work for Angular version as well.
-
0
What abount Angular Frontend part - we would extremly need that, thanks
-
0
With dashboard too?
-
0
Yes with dashboard - too. Thanks in advance!
-
0
This not working for ASP.NET Core Angular. We are using this in Startup.cs:
using Abp.AspNetCore; using Abp.AspNetCore.Mvc.Antiforgery; using Abp.AspNetCore.SignalR.Hubs; using Abp.AspNetZeroCore.Web.Authentication.JwtBearer; using Abp.Castle.Logging.Log4Net; using Abp.Extensions; using Abp.Hangfire; using Abp.PlugIns; using Abp.Timing; using Castle.Facilities.Logging; using GenTime.AppService; using GenTime.Authorization; using GenTime.Chat; using GenTime.Configuration; using GenTime.Configure; using GenTime.EntityFrameworkCore; using GenTime.Identity; using GenTime.Schemas; using GenTime.Web.Chat.SignalR; using GenTime.Web.Common; using GenTime.Web.HealthCheck; using GenTime.Web.IdentityServer; using GenTime.Web.Swagger; using GraphQL.Server; using GraphQL.Server.Ui.Playground; using Hangfire; using HealthChecks.UI.Client; using IdentityServer4.Configuration; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Diagnostics.HealthChecks; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.HttpOverrides; using Microsoft.AspNetCore.Server.Kestrel.Https; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.FileProviders; using Microsoft.Extensions.Hosting; using Microsoft.OpenApi.Models; using Newtonsoft.Json; using Owl.reCAPTCHA; using StackExchange.Redis; using Stripe; using System; using System.IO; using System.Linq; using System.Net; using System.Reflection; using System.Threading.Tasks; using HealthChecksUISettings = HealthChecks.UI.Configuration.Settings; using ILoggerFactory = Microsoft.Extensions.Logging.ILoggerFactory; using Microsoft.Extensions.Azure; using Azure.Storage.Queues; using Azure.Storage.Blobs; using Azure.Core.Extensions; using Elsa.Persistence.EntityFramework.Core.Extensions; using Elsa.Persistence.EntityFramework.Sqlite; using Elsa; using Microsoft.AspNetCore.Mvc.Versioning; using Microsoft.AspNetCore.Routing; using Microsoft.AspNetCore.Mvc; using Abp.AspNetCore.Mvc.Results; using Microsoft.AspNetCore.Mvc.Filters; using Abp.Dependency; using Abp.AspNetCore.Configuration; using Abp.AspNetCore.Mvc.Results.Wrapping; using Abp.AspNetCore.Mvc.Extensions; using Abp.Reflection.Extensions; using Elsa.Server.Api.Endpoints.WorkflowDefinitions;
When swagger is enabled cause error in:
if (WebConsts.SwaggerUiEnabled) { //Swagger - Enable this line and the related lines in Configure method to enable swagger UI services.AddSwaggerGen(options => { options.SwaggerDoc("v1", new OpenApiInfo() { Title = "GenTime API", Version = "v1" }); options.DocInclusionPredicate((docName, description) => true); options.ParameterFilter<SwaggerEnumParameterFilter>(); options.SchemaFilter<SwaggerEnumSchemaFilter>(); options.OperationFilter<SwaggerOperationIdFilter>(); options.OperationFilter<SwaggerOperationFilter>(); options.CustomDefaultSchemaIdSelector(); }).AddSwaggerGenNewtonsoftSupport(); }`ERROR: Could not load type 'Swashbuckle.AspNetCore.SwaggerGen.IDataContractResolver' from assembly 'Swashbuckle.AspNetCore.SwaggerGen, Version=6.2.1.0, Culture=neutral, PublicKeyToken=d84d99fb0135530a'.
and if swagger is disabled cause error in:
app.UseEndpoints(endpoints => { endpoints.MapHub<GensecureHub>("/signalr-gensecure"); // For Dashboard. endpoints.MapFallbackToPage("/_Home"); endpoints.MapControllerRoute("defaultWithArea", "{area}/{controller=Home}/{action=Index}/{id?}"); endpoints.MapControllerRoute("default", "{controller=Home}/{action=Index}/{id?}"); if (bool.Parse(_appConfiguration["HealthChecks:HealthChecksEnabled"])) { endpoints.MapHealthChecks("/health", new HealthCheckOptions() { Predicate = _ => true, ResponseWriter = UIResponseWriter.WriteHealthCheckUIResponse }); } });ERROR: Unable to load one or more of the requested types. Could not load type 'Swashbuckle.AspNetCore.SwaggerGen.IDataContractResolver' from assembly 'Swashbuckle.AspNetCore.SwaggerGen, Version=6.2.1.0, Culture=neutral, PublicKeyToken=d84d99fb0135530a'.
When you will publish a good tutorial for ASP.NET Core Angular?
Thanks!
-
0
Hi @SASIMEXICO
We recently got another request for this, see https://support.aspnetzero.com/QA/Questions/10718/Tutorial-for-Elsa-2-Integration-for-Angluar-and-NET-CORE. You can upvode when **@pliaspzero ** creates the GitHub issue and we can increase its priority.
Thanks,
-
0
The MVC JQuery tutorial works fine for ASP.NET Angular but with some changes:
- Upgrade Swashbuckle (4 nuggets) nugget to latest.
- Run yarn add @elsa-workflows/elsa-workflows-studio into solution root
- Run yarn add @elsa-workflows/elsa-workflow-designer into solution root
- Run yarn add monaco-editor into solution root
- Go to node_modules created folder for yarn and copy 3 distribution folders
- Then create a Elsa folder into wwwroot and paste 3 copied foldres from node_modules
- Modify _Host:
`
href="/Elsa/elsa-workflows-studio/assets/images/favicon-32x32.png" href="/Elsa/elsa-workflows-studio/assets/images/favicon-16x16.png" href="/Elsa/elsa-workflows-studio/assets/fonts/inter/inter.css" href="/Elsa/elsa-workflows-studio/elsa-workflows-studio.css" src="/Elsa/monaco-editor/min/vs/loader.js" src="/Elsa/elsa-workflows-studio/elsa-workflows-studio.esm.js" monaco-lib-path="Elsa/monaco-editor/min" `Then works! Don't know why can't use what is into Elsa.Designer and need to copy manually all folders.
-
0
Thanks a lot @SASIMEXICO for sharing this.