Prerequisites
- What is your product version? ASPNETZERO Version 8.9.2
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .Net Core
We encounter issues when dealing with the framework on ASP.NET Core + Angular and IdentityServer
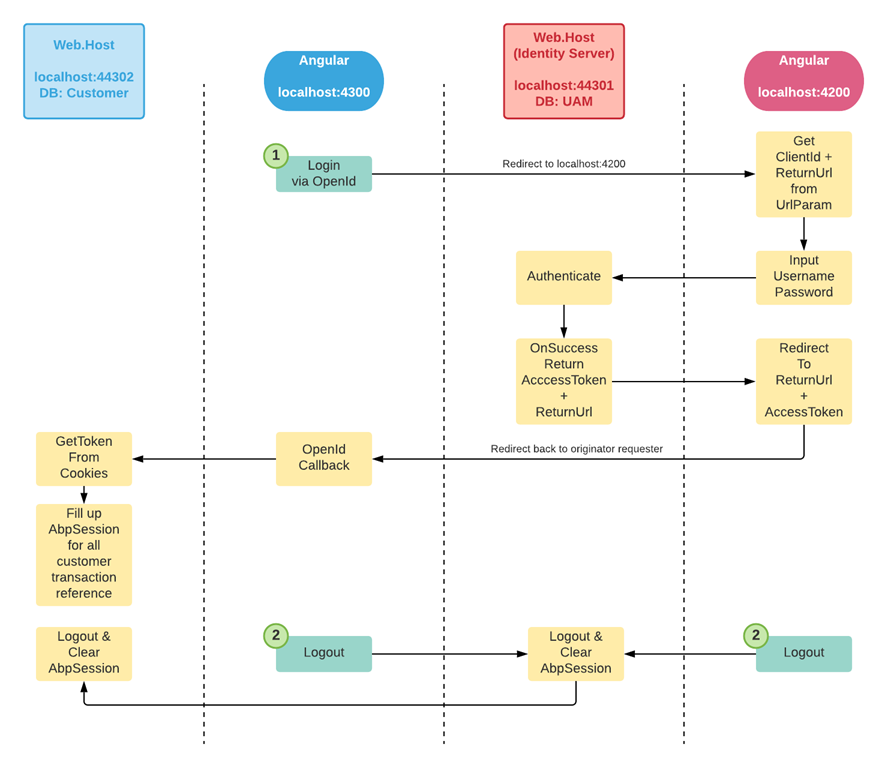
Here’s the draft of the scenario on (1 Webhost API, and 2 clients) where the solution was acquired from AspNetZero.
 SSO Access Portal:
SSO Access Portal:
- Centralize portal of user management, role & permission management, managing edition & customer subscription.
- Database 1 using ABP schema.
- Web.Host API = localhost:44301
- Angular Client = localhost:4200
Customer End / Client Access:
- Another hosted client for customer transactions.
- Database 2 using Custom Schema with ABPUsers.Id as the transaction references
- Web.Host API = localhost:44302
- Angular Client = localhost:4300
As per AspNetZero documentation of Identity Server for ASP.NET Core + Angular solution: https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Infrastructure-Core-Angular-Identity-Server4-Integration We can set the Web.Host as an IdentityServer which also supports OpenID as social login https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Features-Angular-Social-Logins
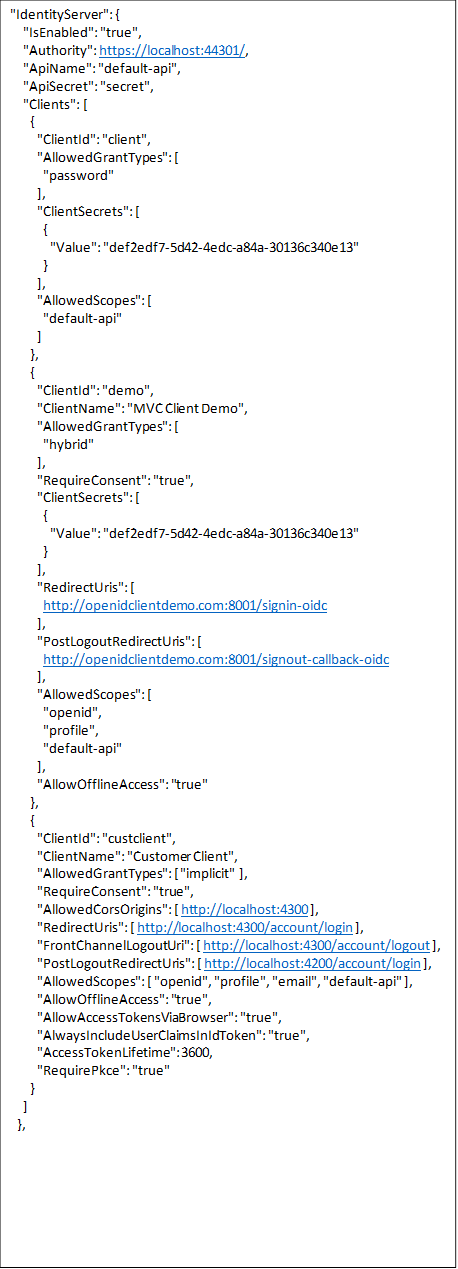
Here’s our setup for localhost: 44301 : AppSettings.Json

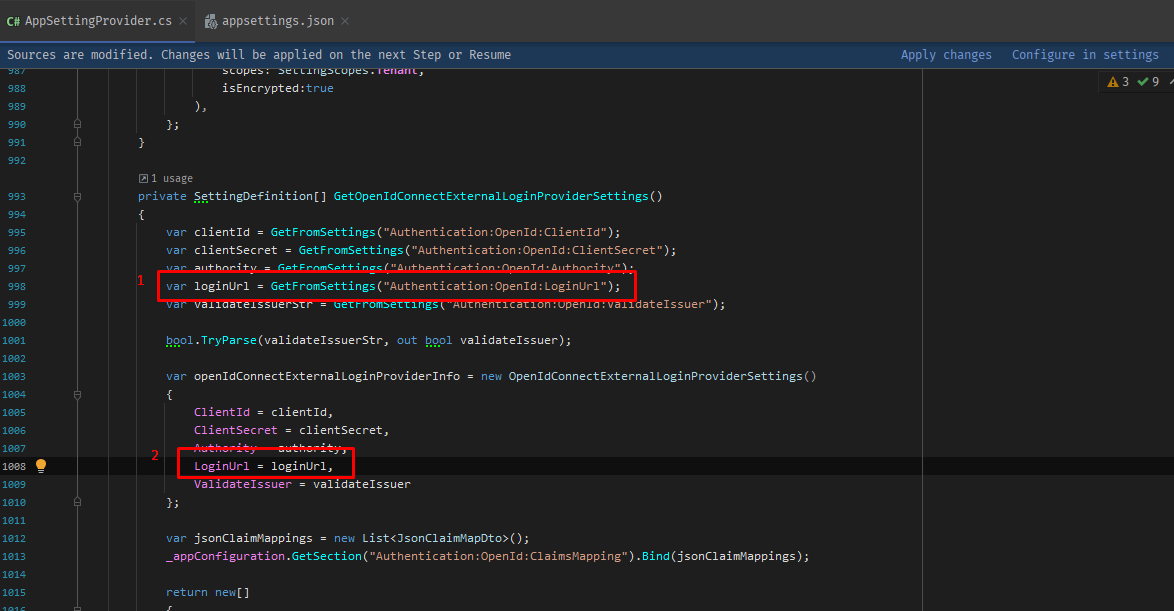
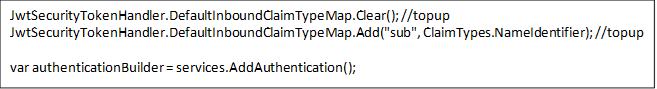
When top up this 2 line code too at localhost:44301 Web.Host\StartUp\AuthConfigurer.cs
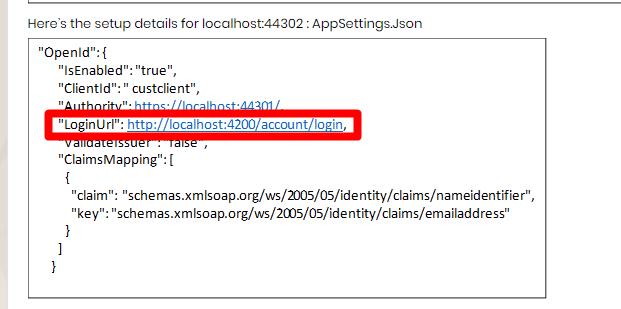
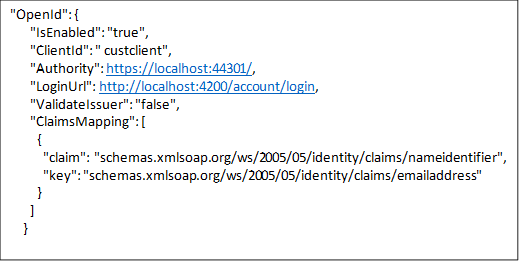
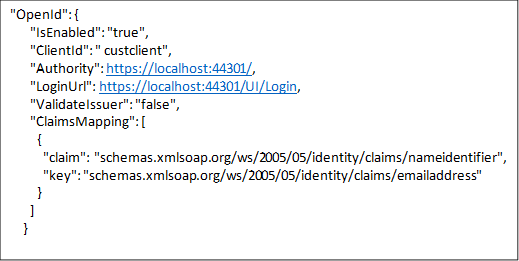
 Here’s the setup details for localhost:44302 : AppSettings.Json
Here’s the setup details for localhost:44302 : AppSettings.Json
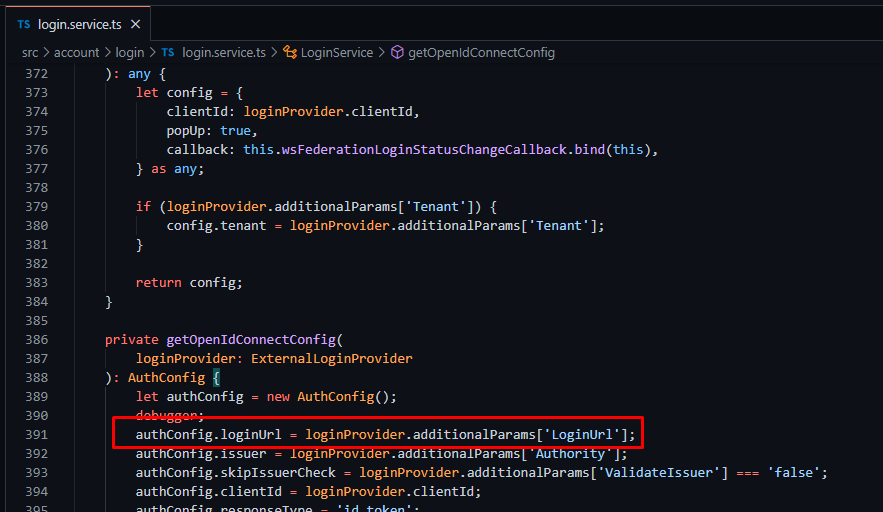
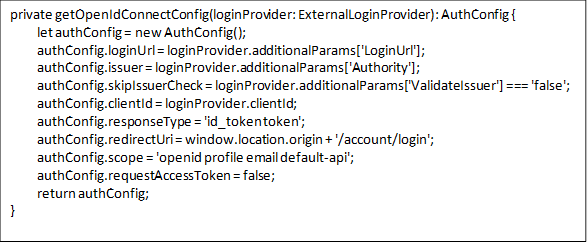
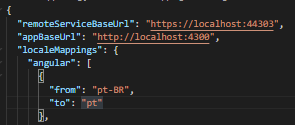
 And Here’s another config for localhost:4300 at login.service.ts. and remoteSeviceBaseURL set to localhost:44302 at appconfig.json
And Here’s another config for localhost:4300 at login.service.ts. and remoteSeviceBaseURL set to localhost:44302 at appconfig.json
 Below is the result we get.
Below is the result we get.
- From localhost:4300 login with OpenID, URL redirected to localhost:4200 with this generated URL http://localhost:4200/account/login?response_type=id_token%20token&client_id=custclient&state=MWE2azM3RExoYWZxanBRSWx0VnREUGxmMTk1Z2hnbUdRUDN-SjV4TUVnWGx5%3BopenIdConnect%253D1&redirect_uri=http%3A%2F%2Flocalhost%3A4300%2Faccount%2Flogin&scope=openid%20profile%20email%20default-api&nonce=MWE2azM3RExoYWZxanBRSWx0VnREUGxmMTk1Z2hnbUdRUDN-SjV4TUVnWGx5
- After successful login it did not redirect back to localhost:4300
- Localhost:4200 has AccessToken value at cookies
- Manually redirect to Localhost:4300 and it already login thru the app, but not having AccessToken at cookies. Soon received exceptions at localhost:44302 that AccessToken is null when try to read access token from cookies.
In the second attempt, we follow the step mentioned for ASP.NET Core + angular documentation https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Infrastructure-Core-Angular-Identity-Server4-Integration by changing the Login URL on the OpenID config at localhost:44302 to:
 and returned this generated URL which is having the same URL param as the previous one
https://localhost:44301/UI/Login?response_type=id_token%20token&client_id=custclient&state=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI%3BopenIdConnect%253D1&redirect_uri=http%3A%2F%2Flocalhost%3A4300%2Faccount%2Flogin&scope=openid%20profile%20email%20default-api&nonce=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI
But having the same output, which after successful login the page stays at localhost:44301 and not returned to localhost:4300 to triggers the OpenId callback.
and returned this generated URL which is having the same URL param as the previous one
https://localhost:44301/UI/Login?response_type=id_token%20token&client_id=custclient&state=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI%3BopenIdConnect%253D1&redirect_uri=http%3A%2F%2Flocalhost%3A4300%2Faccount%2Flogin&scope=openid%20profile%20email%20default-api&nonce=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI
But having the same output, which after successful login the page stays at localhost:44301 and not returned to localhost:4300 to triggers the OpenId callback.
While with the MVC client sample we manage to get the access token after login with https://localhost:44301/UI/Login page. and here’s the redirect URL generated from the MVC client sample: https://localhost:44301/UI/Login?ReturnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fclient_id%3Datnclient%26redirect_uri%3Dhttps%253A%252F%252Flocalhost%253A7002%252Fsignin-oidc%26response_type%3Dcode%26scope%3Ddefault-api%2520openid%2520profile%2520email%2520offline_access%26response_mode%3Dform_post%26nonce%3D637626478879962555.OTQ4ZjUxYWMtNjU4MC00N2IzLTgzOTEtODYwNDdiOTkyZDlhNjBkZmRkM2QtNDljYy00N2JlLThiZTYtOTBlNDg3Y2Y3MDE2%26state%3DCfDJ8LjpsvQIPopBleTfM5mDVEET_4L_K5liABk8FxhNffyECDWrkG8totdkqsZK9dcqeW7P2WKOCVWMwXBExoU1p8C96SBNw9a2QdALGPl6B9yCbVfHW4ZDjYeAV6R1-MSJgxRgbZ_s-Rf6Y4b9aeGCInApo8x04N7ySepAp3NFZWzBSRwdAzG4K9uTpTIPyy66ab_R8VHWPi40g1h4NTxpZEhmKw3Z2YQy8rS0YF_mT4LXzZSHXSiEbHjqrE39385AICKFdER4AoOatDmVnTdDFZbIi2Uv4Ig0Ya6HYrMnE7VIAx5R_vBCdvFKvufRaUSzjg%26x-client-SKU%3DID_NETSTANDARD2_0%26x-client-ver%3D5.3.0.0
We noticed there’s a difference between the URL generated from the angular client and the MVC client. While on the documentation for ASP.NET Core MVC & JQuery solutions https://docs.aspnetzero.com/en/aspnet-core-mvc/v8.2.0/Infrastructure-Core-Mvc-Identity-Server4-Integration we see in the documentation the client is having ReturnURL param as well with the same login page as the angular client.
18 Answer(s)
-
0
-
0
Hi @ismcagdas,
Thank you for your prompt reply.
We re-build it with the latest AspNetZero version for angular v.10.4.0.
https://localhost:44303 appsettings.json LoginURL set to https://localhost:44301, but upon successful login, it did not redirect back to the requestor (http://localhost:4300) and stay at https://localhost:44301 instead.

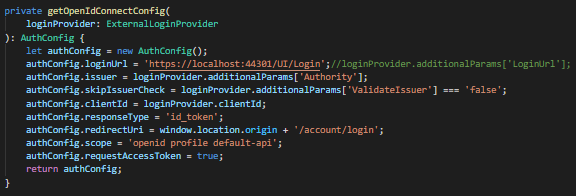
At the angular end http://localhost:4300, I found this version does not return the LoginURL value configured at the Web.Host level and always returned null, unlike the previous version. Temporary I hardcoded like this at http://localhost:4300 for LoginURL value

and remoteServiceBaseUrl pointed to https://localhost:44303

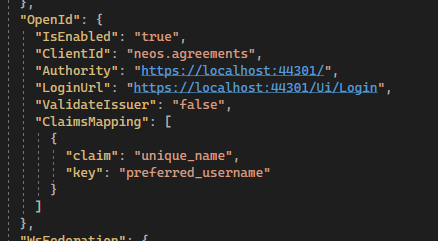
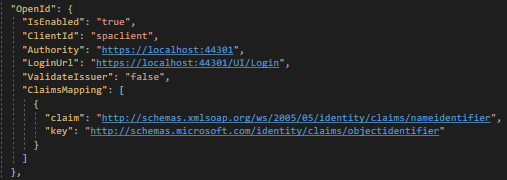
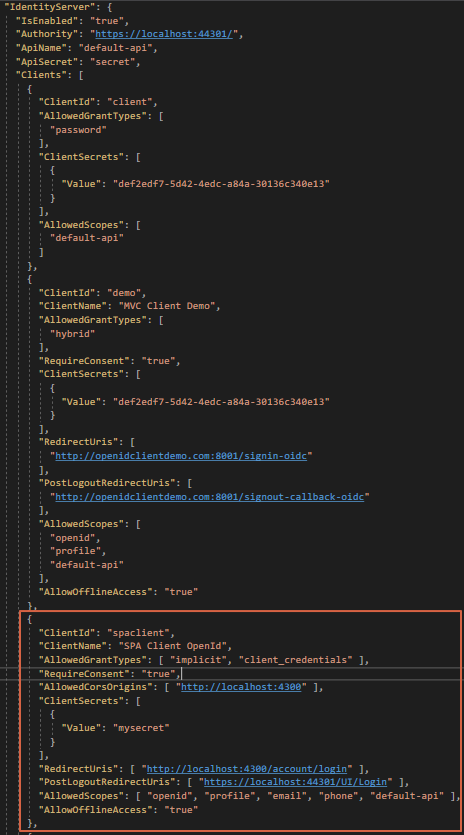
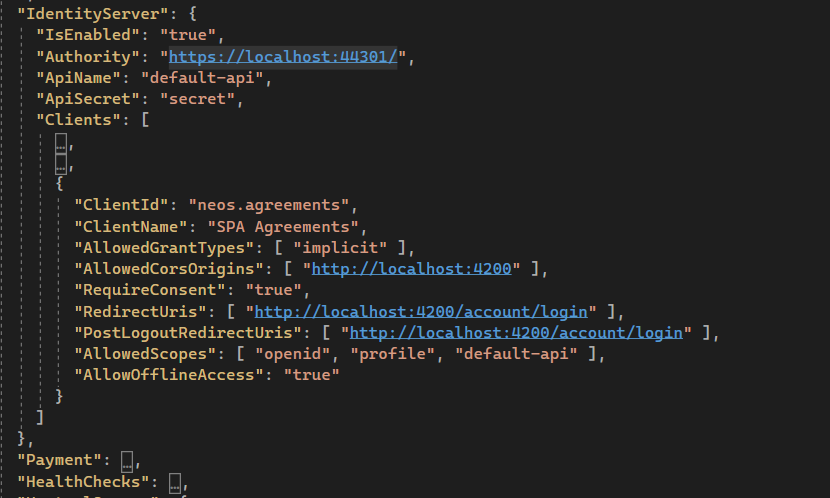
and here’s how the client configure at https://localhost:44301

Please review the recorded result below: Result Video
Kindly advice and thanks in advance
-
0
Hi @collexe
Did that work when you hardcoded teh loginUrl parameter ? If not, is it possible for you to share your project with [email protected] and also share steps to reproduce this problem on our side ? We can fix this problem for you.
Thanks,
-
0
Hi ismcagdas,
We just sent you guys the source and the step on how to reproduce it via email to [email protected].
Please check, thank you.
-
0
Hi @ismcagdas
Thank you for the solutions provided by you and the AspNetZero team via Email before. However, we still face an issue during login with the existing & active user ([email protected]) via OpenID, at the process the login user will create a new record instead of return the existing one. Here's the demo video: OpenId Demo
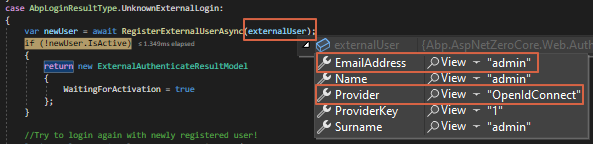
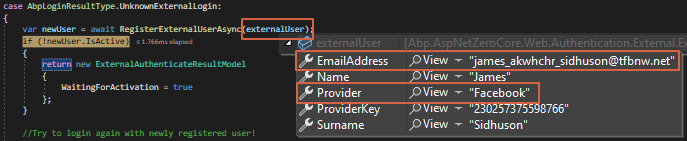
We do debug at TokenAuthController.cs > ExternalAuthenticate and we found that the EmailAddress field being filled with non-email value that’s why it always falls into AbpLoginResultType.UnknownExternalLogin case instead of AbpLoginResultType.Success case even login using existing and active user.

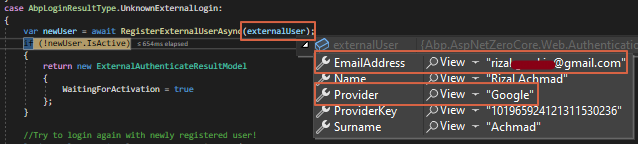
Compared with another social login (Facebook & Google) method during the first-time login, the EmailAddress field is being filled up correctly.


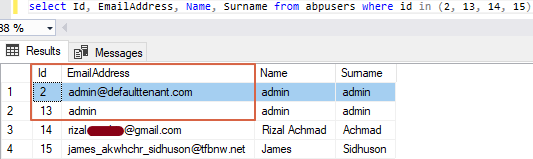
Here’s how the data looks like in the database for comparison:

Thanks in advance
-
0
Hi @collexe
I'm really sorry that I didn't see your reply about this issue. Have you figure out the problem ? If not, I will help you about this.
-
0
Aspnetzero v11.1.0 angular SSO (angular 4200, host 44301) Aspnetzero v11.0.1 angular Client (angular 4300, host 44303)
Hi @ismcagdas, I have the same scenario of @collexe. Abp with identity server enabled:

When I try to authenticate with openid from the client I'll be redirected to the following url https://localhost:44301/Ui/Login?response_type=id_token&client_id=neos.agreements&state=eWpGUFV1ZkdqaUJGeXhxc3QxQTFhbThOMXRRWC5SNWVxbGdYVUFzfkV6VlBY%3BopenIdConnect%253D1&redirect_uri=http%3A%2F%2Flocalhost%3A4300%2Faccount%2Flogin&scope=openid%20profile&nonce=eWpGUFV1ZkdqaUJGeXhxc3QxQTFhbThOMXRRWC5SNWVxbGdYVUFzfkV6VlBY
but after the login on Abp Indentity server there aren't the redirect to the original client.
How can I solve the redirection problem?
-
1
Hi @neosadmin
Is it possible to share your project with [email protected] ? It will help us to identify and fix the problem.
Thanks,
-
0
Hi @ismcagdas, I sent the project to [email protected]. Let's me know about it
Thanks
-
0
Hi @neosadmin
I have downloaded the project now. Will take a look at the problem and inform you.
Thanks,
-
0
Hi @ismcagdas ,
Sorry, haven't visited the forum since then. The project was postponed, now about to resume back. The issue persists even with the latest ASPNetZero v. 11.1.0.
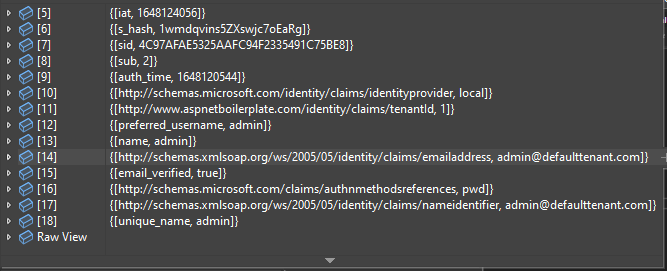
I manage to get the email claim,

but somehow upon successful login with the existing user, the system will register it as a new user, due to the email address field being filled by user name as explained in the previous post. Please advise me to solve this.
Thanks
-
0
Hi @ismcagdas , do you have any news for me?
@collexe, I will appreciate if can you share your configuration, I have the same problem as you of redirect url
thanks!
-
0
Hi @ismcagdas,
Please ignore it, as I manage to resolve it already.
Hi @neosadmin,
You may follow these steps:
Finally, configure LoginUrl (under OpenId node) in AppSettings.Json as shown below: "LoginUrl": "https://localhost:44301/connect/authorize",
Cheers,
-
0
Dear @collexe, thank you for tip!!! The first two steps are already implemented in v11.1, but the most important information for me was the end point /connect/authorize of the Identity Server to obtain the the implicit flow with angular app. This end point on the Ids aspnetzero project shows all scopes, claim anche the right enpoints: /.well-known/openid-configuration
-
0
Hi @neosadmin
Is this also solved for you ?
-
0
Yes, It is
thanks
-
0
Thanks @neosadmin :)