Activities of "collexe"
Hi @ismcagdas,
Please ignore it, as I manage to resolve it already.
Hi @neosadmin,
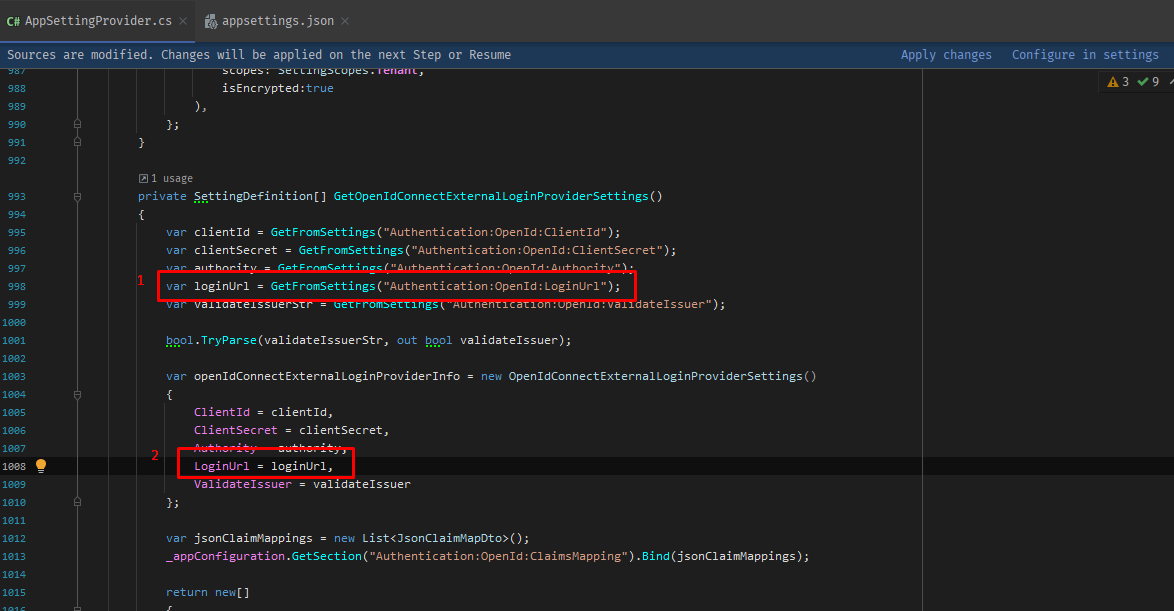
You may follow these steps:
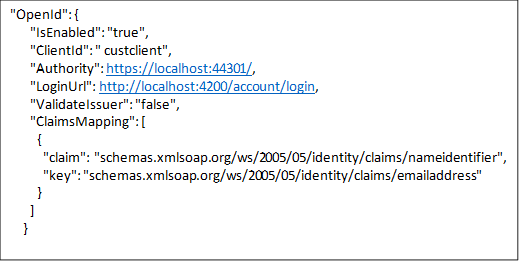
Finally, configure LoginUrl (under OpenId node) in AppSettings.Json as shown below: "LoginUrl": "https://localhost:44301/connect/authorize",
Cheers,
Hi @ismcagdas ,
Sorry, haven't visited the forum since then. The project was postponed, now about to resume back. The issue persists even with the latest ASPNetZero v. 11.1.0.
I manage to get the email claim,

but somehow upon successful login with the existing user, the system will register it as a new user, due to the email address field being filled by user name as explained in the previous post. Please advise me to solve this.
Thanks
Hi @ismcagdas
Thank you for the solutions provided by you and the AspNetZero team via Email before. However, we still face an issue during login with the existing & active user ([email protected]) via OpenID, at the process the login user will create a new record instead of return the existing one. Here's the demo video: OpenId Demo
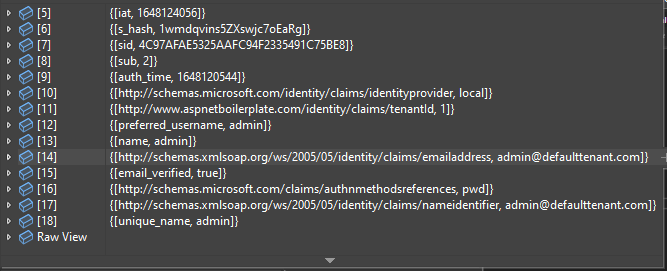
We do debug at TokenAuthController.cs > ExternalAuthenticate
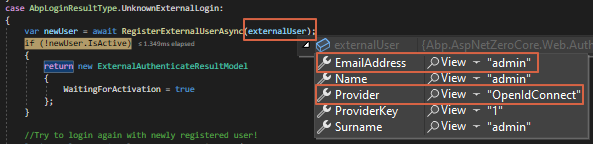
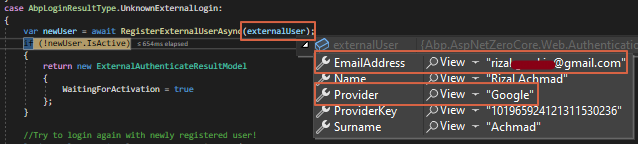
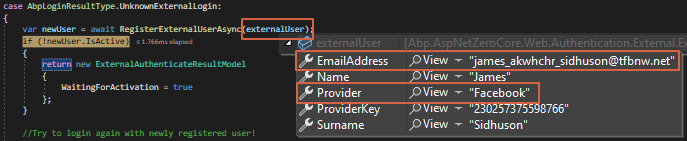
and we found that the EmailAddress field being filled with non-email value that’s why it always falls into
AbpLoginResultType.UnknownExternalLogin case instead of AbpLoginResultType.Success case even login using existing and active user.

Compared with another social login (Facebook & Google) method during the first-time login, the EmailAddress field is being filled up correctly.


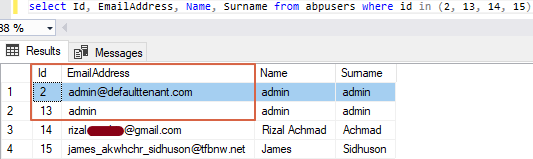
Here’s how the data looks like in the database for comparison:

Thanks in advance
Hi ismcagdas,
We just sent you guys the source and the step on how to reproduce it via email to [email protected].
Please check, thank you.
Hi @ismcagdas,
Thank you for your prompt reply.
We re-build it with the latest AspNetZero version for angular v.10.4.0.
https://localhost:44303 appsettings.json LoginURL set to https://localhost:44301, but upon successful login, it did not redirect back to the requestor (http://localhost:4300) and stay at https://localhost:44301 instead.

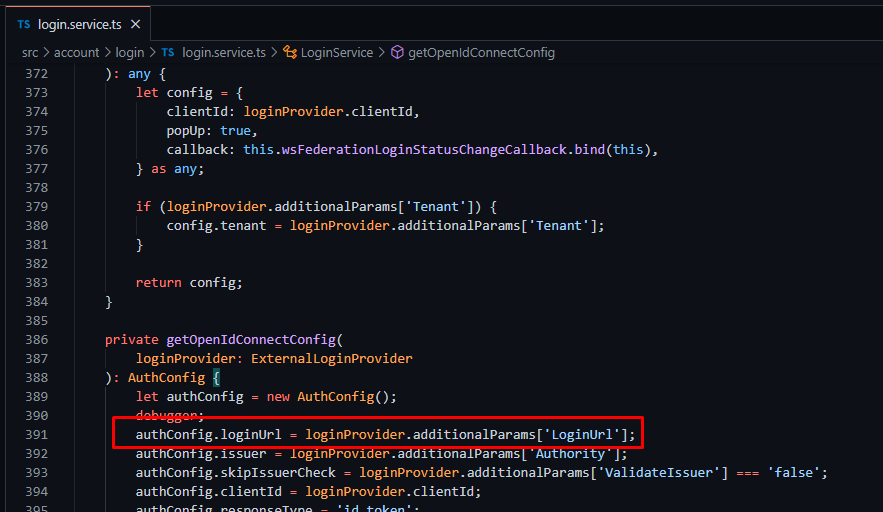
At the angular end http://localhost:4300, I found this version does not return the LoginURL value configured at the Web.Host level and always returned null, unlike the previous version.
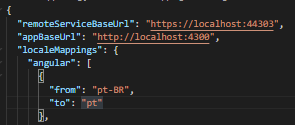
Temporary I hardcoded like this at http://localhost:4300 for LoginURL value

and remoteServiceBaseUrl pointed to https://localhost:44303

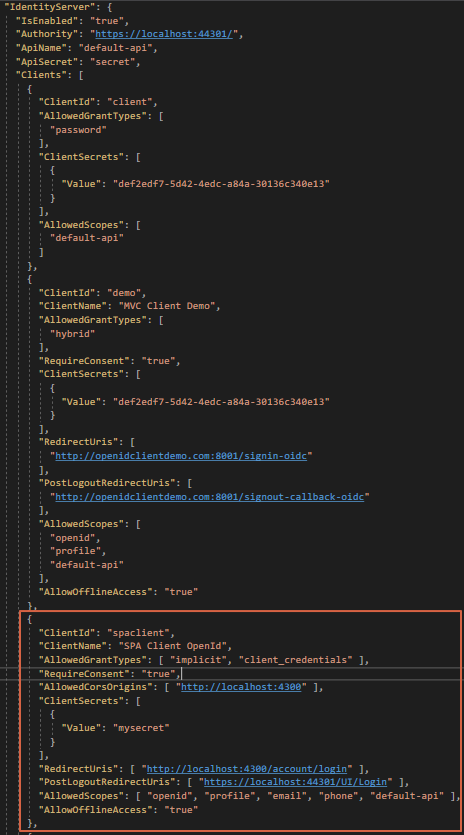
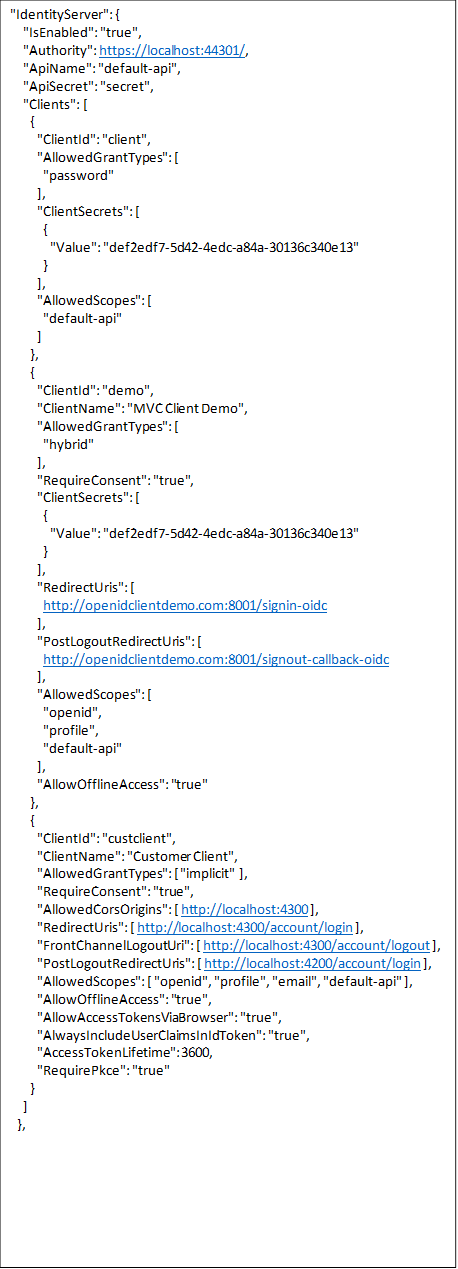
and here’s how the client configure at https://localhost:44301

Please review the recorded result below: Result Video
Kindly advice and thanks in advance
Prerequisites
- What is your product version? ASPNETZERO Version 8.9.2
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .Net Core
We encounter issues when dealing with the framework on ASP.NET Core + Angular and IdentityServer
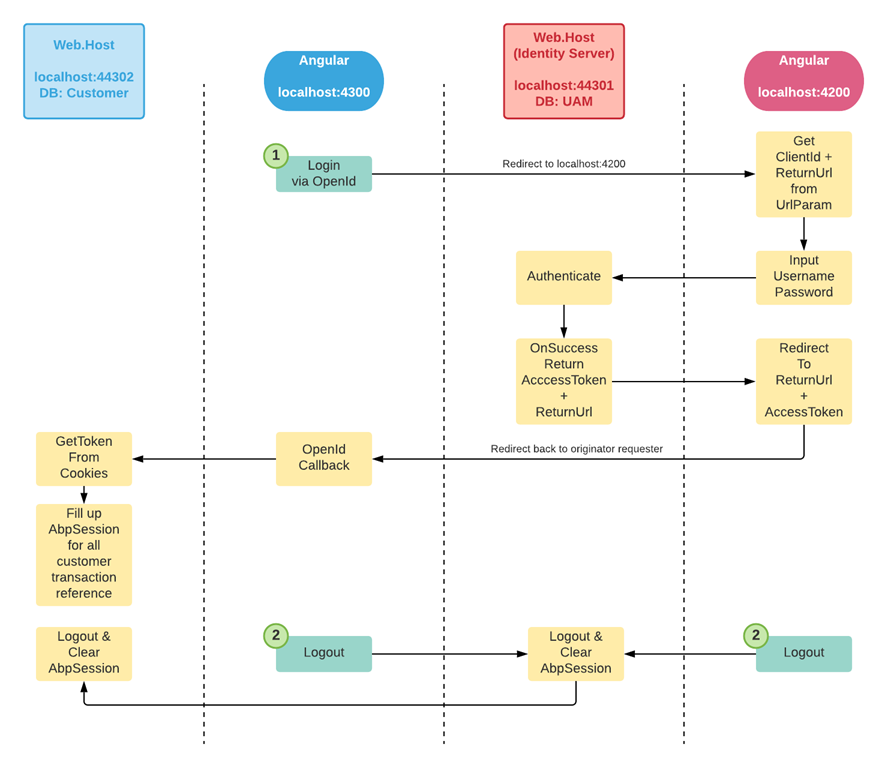
Here’s the draft of the scenario on (1 Webhost API, and 2 clients) where the solution was acquired from AspNetZero.
 SSO Access Portal:
SSO Access Portal:
- Centralize portal of user management, role & permission management, managing edition & customer subscription.
- Database 1 using ABP schema.
- Web.Host API = localhost:44301
- Angular Client = localhost:4200
Customer End / Client Access:
- Another hosted client for customer transactions.
- Database 2 using Custom Schema with ABPUsers.Id as the transaction references
- Web.Host API = localhost:44302
- Angular Client = localhost:4300
As per AspNetZero documentation of Identity Server for ASP.NET Core + Angular solution: https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Infrastructure-Core-Angular-Identity-Server4-Integration We can set the Web.Host as an IdentityServer which also supports OpenID as social login https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Features-Angular-Social-Logins
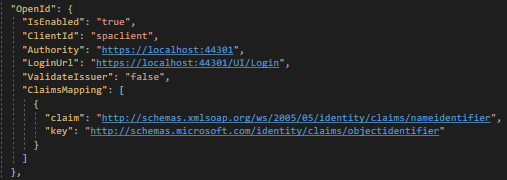
Here’s our setup for localhost: 44301 : AppSettings.Json

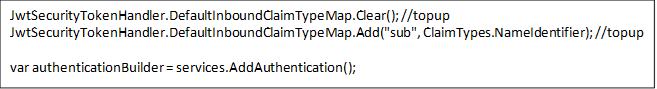
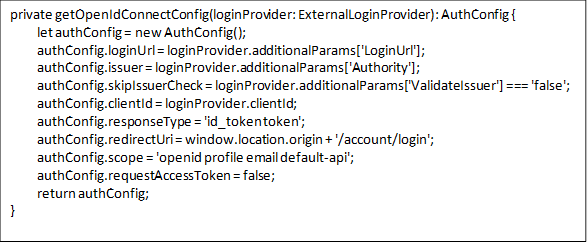
When top up this 2 line code too at localhost:44301 Web.Host\StartUp\AuthConfigurer.cs
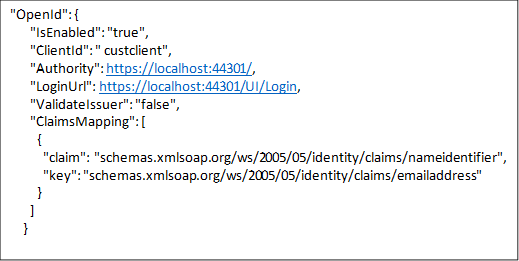
 Here’s the setup details for localhost:44302 : AppSettings.Json
Here’s the setup details for localhost:44302 : AppSettings.Json
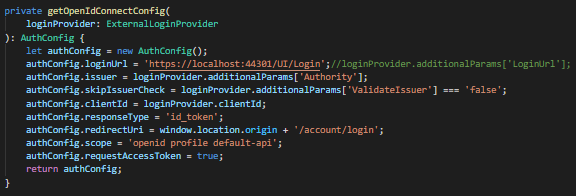
 And Here’s another config for localhost:4300 at login.service.ts. and remoteSeviceBaseURL set to localhost:44302 at appconfig.json
And Here’s another config for localhost:4300 at login.service.ts. and remoteSeviceBaseURL set to localhost:44302 at appconfig.json
 Below is the result we get.
Below is the result we get.
- From localhost:4300 login with OpenID, URL redirected to localhost:4200 with this generated URL http://localhost:4200/account/login?response_type=id_token%20token&client_id=custclient&state=MWE2azM3RExoYWZxanBRSWx0VnREUGxmMTk1Z2hnbUdRUDN-SjV4TUVnWGx5%3BopenIdConnect%253D1&redirect_uri=http%3A%2F%2Flocalhost%3A4300%2Faccount%2Flogin&scope=openid%20profile%20email%20default-api&nonce=MWE2azM3RExoYWZxanBRSWx0VnREUGxmMTk1Z2hnbUdRUDN-SjV4TUVnWGx5
- After successful login it did not redirect back to localhost:4300
- Localhost:4200 has AccessToken value at cookies
- Manually redirect to Localhost:4300 and it already login thru the app, but not having AccessToken at cookies. Soon received exceptions at localhost:44302 that AccessToken is null when try to read access token from cookies.
In the second attempt, we follow the step mentioned for ASP.NET Core + angular documentation https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Infrastructure-Core-Angular-Identity-Server4-Integration by changing the Login URL on the OpenID config at localhost:44302 to:
 and returned this generated URL which is having the same URL param as the previous one
https://localhost:44301/UI/Login?response_type=id_token%20token&client_id=custclient&state=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI%3BopenIdConnect%253D1&redirect_uri=http%3A%2F%2Flocalhost%3A4300%2Faccount%2Flogin&scope=openid%20profile%20email%20default-api&nonce=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI
But having the same output, which after successful login the page stays at localhost:44301 and not returned to localhost:4300 to triggers the OpenId callback.
and returned this generated URL which is having the same URL param as the previous one
https://localhost:44301/UI/Login?response_type=id_token%20token&client_id=custclient&state=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI%3BopenIdConnect%253D1&redirect_uri=http%3A%2F%2Flocalhost%3A4300%2Faccount%2Flogin&scope=openid%20profile%20email%20default-api&nonce=MUZ6LnhFZUphcjJMLVVBeWxsWk9UaG9LSW5URmlQNTNUZXBORFh3cmdhRjNI
But having the same output, which after successful login the page stays at localhost:44301 and not returned to localhost:4300 to triggers the OpenId callback.
While with the MVC client sample we manage to get the access token after login with https://localhost:44301/UI/Login page. and here’s the redirect URL generated from the MVC client sample: https://localhost:44301/UI/Login?ReturnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fclient_id%3Datnclient%26redirect_uri%3Dhttps%253A%252F%252Flocalhost%253A7002%252Fsignin-oidc%26response_type%3Dcode%26scope%3Ddefault-api%2520openid%2520profile%2520email%2520offline_access%26response_mode%3Dform_post%26nonce%3D637626478879962555.OTQ4ZjUxYWMtNjU4MC00N2IzLTgzOTEtODYwNDdiOTkyZDlhNjBkZmRkM2QtNDljYy00N2JlLThiZTYtOTBlNDg3Y2Y3MDE2%26state%3DCfDJ8LjpsvQIPopBleTfM5mDVEET_4L_K5liABk8FxhNffyECDWrkG8totdkqsZK9dcqeW7P2WKOCVWMwXBExoU1p8C96SBNw9a2QdALGPl6B9yCbVfHW4ZDjYeAV6R1-MSJgxRgbZ_s-Rf6Y4b9aeGCInApo8x04N7ySepAp3NFZWzBSRwdAzG4K9uTpTIPyy66ab_R8VHWPi40g1h4NTxpZEhmKw3Z2YQy8rS0YF_mT4LXzZSHXSiEbHjqrE39385AICKFdER4AoOatDmVnTdDFZbIi2Uv4Ig0Ya6HYrMnE7VIAx5R_vBCdvFKvufRaUSzjg%26x-client-SKU%3DID_NETSTANDARD2_0%26x-client-ver%3D5.3.0.0
We noticed there’s a difference between the URL generated from the angular client and the MVC client. While on the documentation for ASP.NET Core MVC & JQuery solutions https://docs.aspnetzero.com/en/aspnet-core-mvc/v8.2.0/Infrastructure-Core-Mvc-Identity-Server4-Integration we see in the documentation the client is having ReturnURL param as well with the same login page as the angular client.
Deat support team,
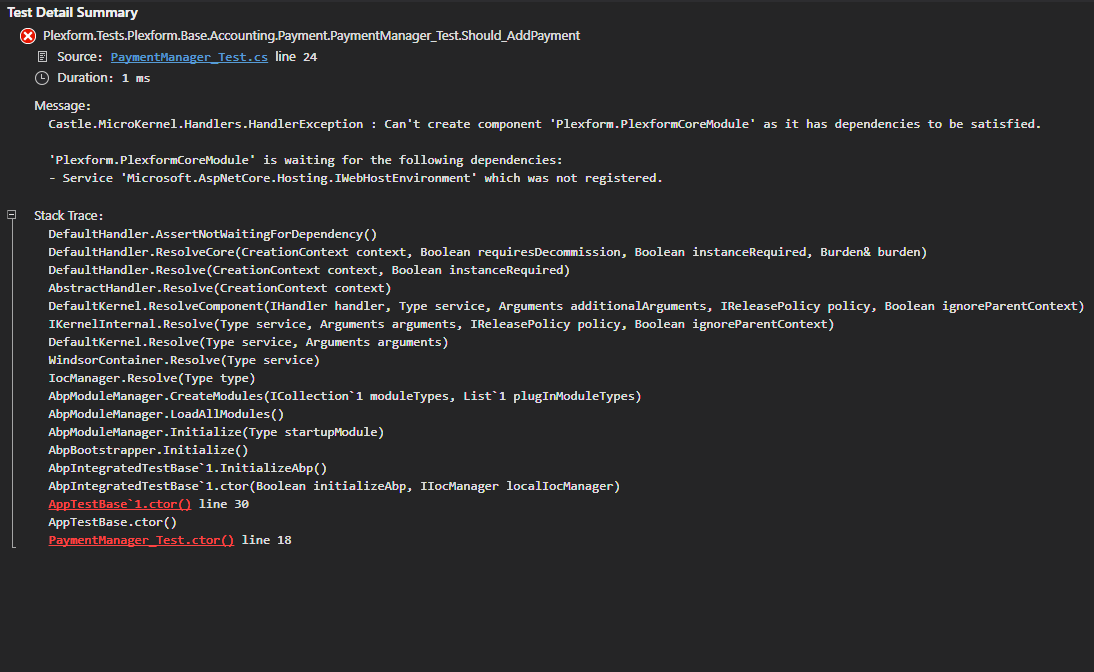
I am writing a new unit test code on the platform, however, hitting the below issue saying Service 'Microsoft.AspNetCore.Hosting.IWebHostEnvironment' which was not registered,
Kindly advise further and appreciate for the prompt response, thank you.
Regards Alvin T
Hi,
I'm using Asp.NetZero v 5.2.0. Before this, I managed to publish the API & Client side successfully at our staging server without any Issue. But having issue when move it to production. Even I use same source with staging, only adjusting config server & client address at appsettings.json & appconfig.json. The difference is at the server address, production side is using SSL & DNS, the staging just IP address. Both are using same port for API, only at Client side using 80 at staging, and 443 at Production caused of SSL standard port.
API side have no issue at all, Swagger UI is accessible at port 8068 (port already opened to public as well), <a class="postlink" href="https://instance.dept.gov.my:8068/AbpUserConfiguration/GetAll">https://instance.dept.gov.my:8068/AbpUs ... ion/GetAll</a> manage to returned value at production server where I deploy the angular and via public access.
Here's the error at the production:

 It works flawlessly when I bypass the web security by executing this command in Windows Run and navigate to production Client Address
It works flawlessly when I bypass the web security by executing this command in Windows Run and navigate to production Client Address
chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security
Is it related to my CORS configurations? Or am I missing something? I've looked into Host project's logs at "App_Data/Logs.txt", but couldn't find any log of related issue. I've tried using 2 different config at startup, using AllowAnyOrigin()
services.AddCors(options =>
{
options.AddPolicy(_CorsPolicyName, builder =>
{
builder
.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
and WithOrigins() then set the CorsOrigins with Client address at appsettings.json also with no luck
services.AddCors(options =>
{
options.AddPolicy(_CorsPolicyName, builder =>
{
builder
.WithOrigins(_appConfiguration["App:CorsOrigins"]
.Split(",", StringSplitOptions.RemoveEmptyEntries)
.Select(o => o.RemovePostFix("/")).ToArray())
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
All config & startup class will send you via Email at <span style="color:#0040FF">[email protected]</span> for you to examine.
Many Thanks before.