Hi,
I'm using Asp.NetZero v 5.2.0. Before this, I managed to publish the API & Client side successfully at our staging server without any Issue. But having issue when move it to production. Even I use same source with staging, only adjusting config server & client address at appsettings.json & appconfig.json. The difference is at the server address, production side is using SSL & DNS, the staging just IP address. Both are using same port for API, only at Client side using 80 at staging, and 443 at Production caused of SSL standard port.
API side have no issue at all, Swagger UI is accessible at port 8068 (port already opened to public as well), <a class="postlink" href="https://instance.dept.gov.my:8068/AbpUserConfiguration/GetAll">https://instance.dept.gov.my:8068/AbpUs ... ion/GetAll</a> manage to returned value at production server where I deploy the angular and via public access.
Here's the error at the production:

 It works flawlessly when I bypass the web security by executing this command in Windows Run and navigate to production Client Address
It works flawlessly when I bypass the web security by executing this command in Windows Run and navigate to production Client Address
chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security
Is it related to my CORS configurations? Or am I missing something? I've looked into Host project's logs at "App_Data/Logs.txt", but couldn't find any log of related issue. I've tried using 2 different config at startup, using AllowAnyOrigin()
services.AddCors(options =>
{
options.AddPolicy(_CorsPolicyName, builder =>
{
builder
.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
and WithOrigins() then set the CorsOrigins with Client address at appsettings.json also with no luck
services.AddCors(options =>
{
options.AddPolicy(_CorsPolicyName, builder =>
{
builder
.WithOrigins(_appConfiguration["App:CorsOrigins"]
.Split(",", StringSplitOptions.RemoveEmptyEntries)
.Select(o => o.RemovePostFix("/")).ToArray())
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
All config & startup class will send you via Email at <span style="color:#0040FF">[email protected]</span> for you to examine.
Many Thanks before.
2 Answer(s)
-
0
Hi @collexe,
Have you solved this problem ?
Thanks.
-
0
As I see from the Chrome console logs, you are running into CORS issues. You can turn off CORS or configure it.
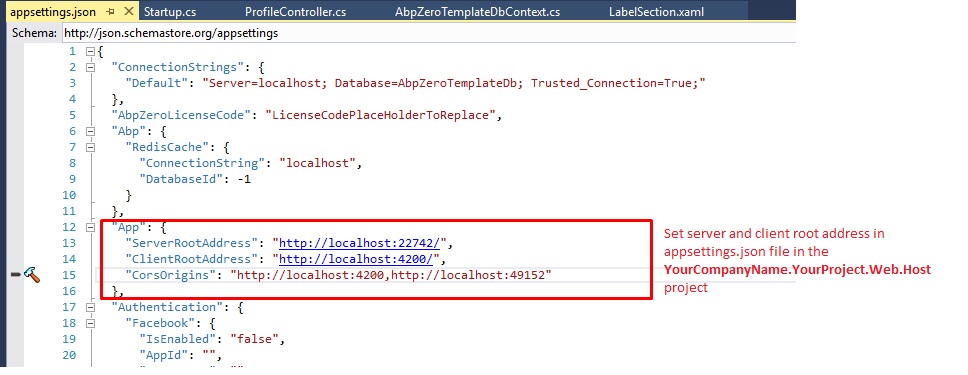
1- Configure CORS: [attachment=0:jlsz1mhm]cors-enable.jpg[/attachment:jlsz1mhm]
2- Disable CORS: You can temporarily disable CORS in startup, to understand if that's the issue. <ins>Web.Host\Startup\Startup.cs</ins>
// app.UseCors(DefaultCorsPolicyName);- One more thing; there maybe WebDAV issue.
See this post #4759@6369a25b-d7fa-4afb-9b8c-5777eecf1b0c

- One more thing; there maybe WebDAV issue.
See this post #4759@6369a25b-d7fa-4afb-9b8c-5777eecf1b0c