0
hra created
Hi,
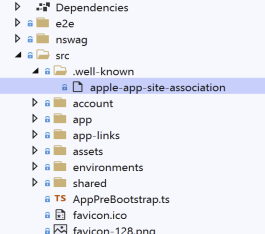
I need to include a custom '.well-known' folder in the root of my angular build output. My project looks like this (see screenshot) - note how I have a '.well-known' folder in my src folder.
I need this folder to be addressable via the url https://myangularsite/.well-known/
What script do I edit, and how do I edit it, to include it in the build output?
1 Answer(s)
-
0
Hi @hra
Output of the Angular build generates HTML and JavaScript files. So, you can copy this folder to output dist folder after running the Angular's publish command.
Or, you can serach for a better alternative on the web.