Prerequisites
- What is your product version?
- What is your product type (Angular or MVC)?
- Angular
- What is product framework type (.net framework or .net core)?
- .net core
Hi Experts,
We want to run our angular project on local machine IP address instead of localhost.
For Example :
Existing Url : http://localhost:4200/ Expected Url : http://<machine IP address>:<port>
Could you please let us know the step by step changes which we need to do in our server side code (i. e. Visual Studio) and angular project code (i.e Visual Studio Code) both.
Any help would be much appreciated.
Thanks, Best Regards
17 Answer(s)
-
0
Hi @mahendra
Do you mean when run the "npm start" command or do you mean publishing your app locally ?
Thanks,
-
0
Hi ismcagdas,
Thanks for your response.
We want to test (i.e test and fix UI issues while debugging) our web application on multiple devices with the help of browserstack.
For most of the devices localhost is working fine.
For iPhone devices, localhost does not work..Therefore they asked us to run our application on local IP address instead of localhost in debugging mode.
Could you please help us to run our server side and client side project both on private machine IP instead of localhost in debug mode.
Thanks,
-
0
Hi @mahendra
You can try to run your app using the command below;
ng serve --host 127.0.0.1 --port 4200 -
0
-
0
Hi @mahendra
I think you also need to update the app url in appconfig.json. But, instead of doing that, I suggest you to create a new configuration for your Angular app, see https://angular.io/guide/workspace-config.
You can basically copy "production" configuration under "configurations" section in angular.json and copy it and change its name. Then, you can also copy "environment.prod.ts" and change its name to something like
environment.local-test.ts(don't forget to use this in your new configuration).After all, you can start your app using the command below;
ng serve --host 127.0.0.1 --port 4200 --configuration "your-new-configuratio-name"In this way, you can run your app on 127.0.0.1 without changing your original configuration
-
0
Hi ismcagdas,
Thanks for your response.
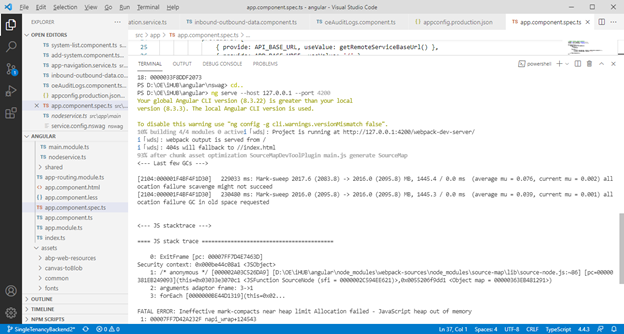
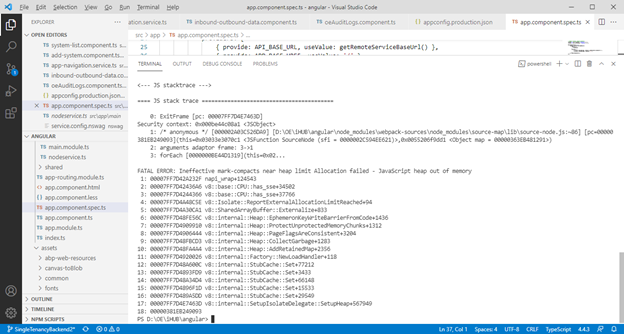
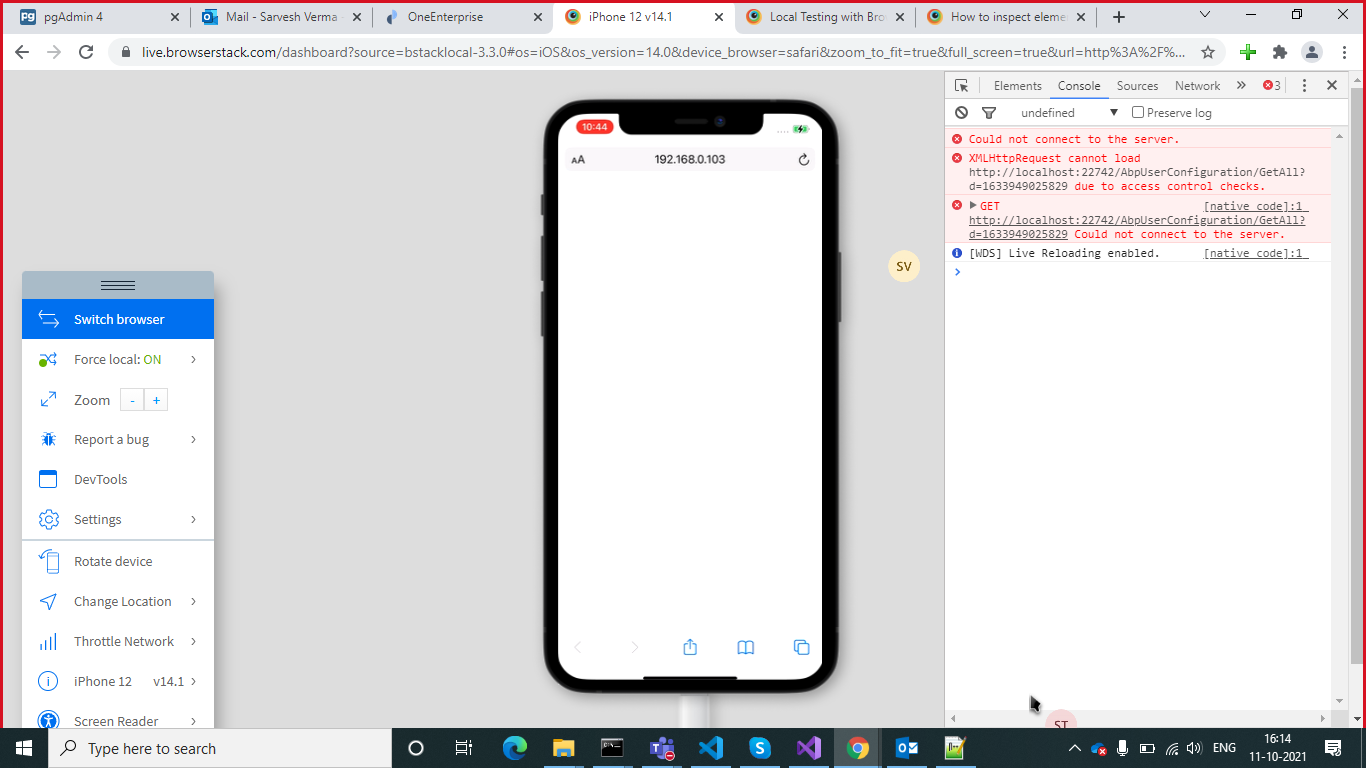
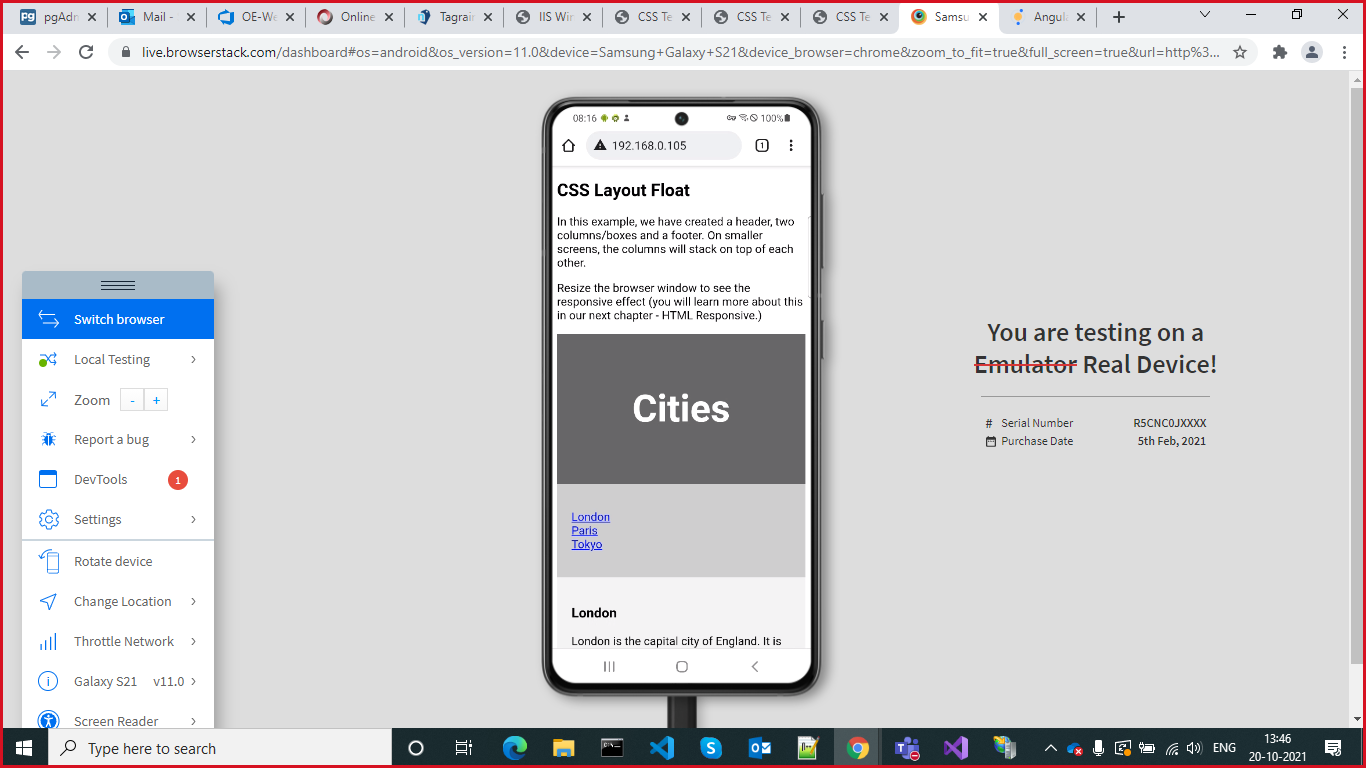
We followed the same steps as suggested by you. we are able to run the application on the brower and Android device. However we are getting following error in the browser console while running the application (iPhone) in the browerstack.
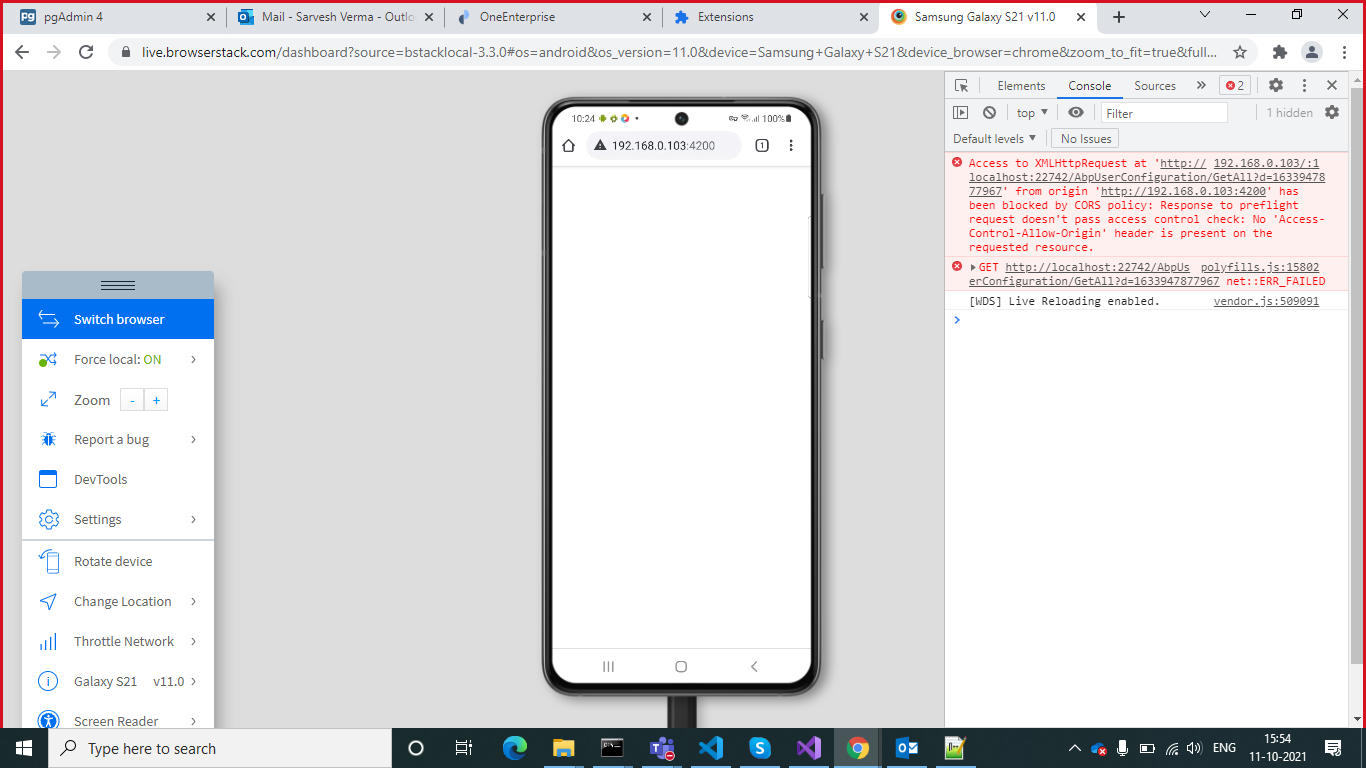
As we need to run our project on local machine IP address. We tried local machine IP instead of 127.0.0.1. This time it is working on browser but we are getting the following error on Android device:
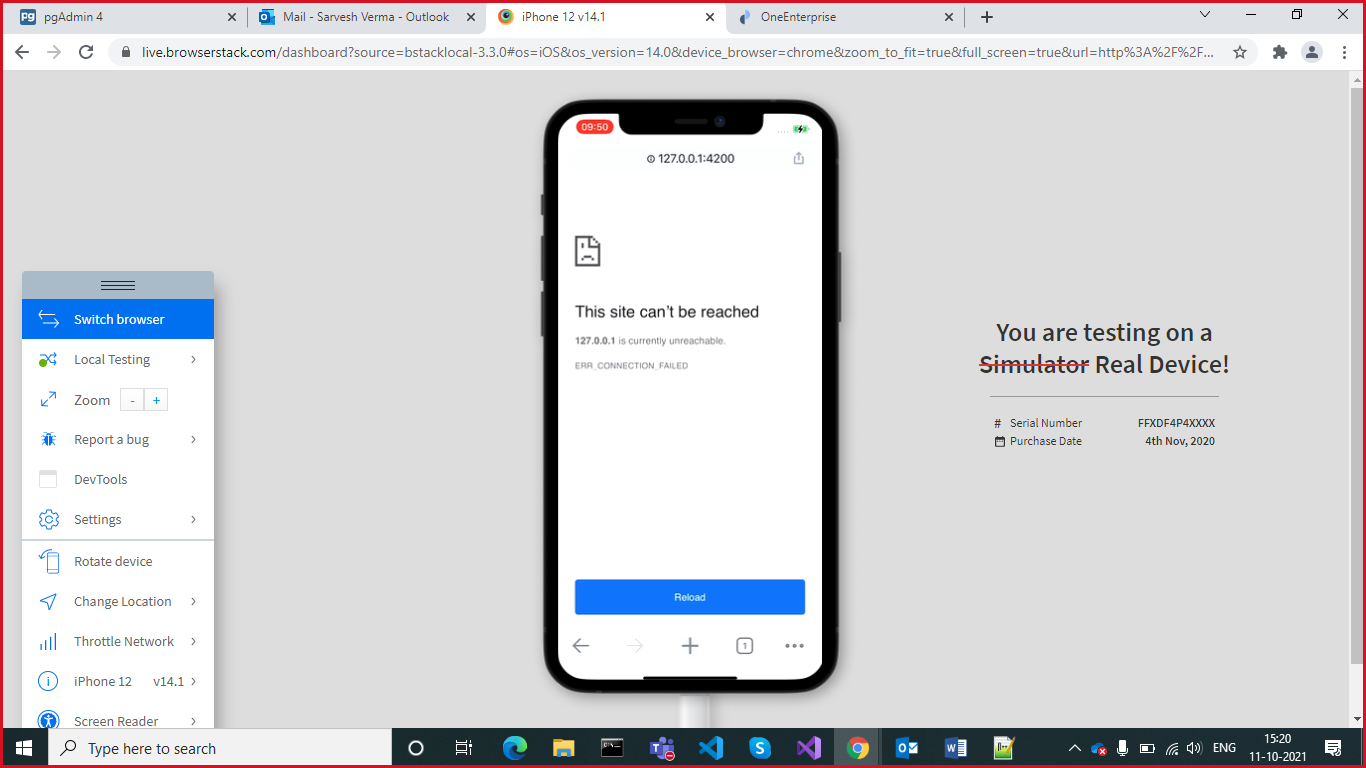
On iPhone device we are getting the following error:
Note : Server side application is still running on localhost.
Do we need to do some changes in our server side code (i. e. Visual Studio) and angular project code (i.e Visual Studio Code).
Could you please suggest
Regards,
-
0
Hi @mahendra
Is the 192.x.x.x IP address open to public ? I think it is not and because of that, browserstack can't access your application. You also need to run your server side app with a public IP adress, if you want to use browserstack I guess.
-
0
hi ismcagdas,
Thanks for your response.
Could you please help us what step do we need to follow to change the IP address in the server side code (and in angular code if any).
Regards,
-
0
Hi @mahendra
Actually, you don't have to change it on server side. If the server is accessible from a public IP, then your server app must be accessible as well. You can start the Host app using
start-host-mobile.batfile under the Host project (or you can use Mobile running profile if you are using a MAC). In this way, Host app will receive external requests outside of your PC. -
0
hi ismcagdas,
192.x.x.x IP address is not open to public. It is local IP address.. Browser stack team asked us to run our application on local IP address instead of localhost.
Could you please help us to acheive this..
Thanks,
-
0
Hi @mahendra
I'm not much familiar with Browser stack but normally they shouldn't be able to access your local IP address if it is not open to web. To test this, you can basically place a simple HTML file to your local IIS and try to test it via browserstack first.
One question, could you explain how do you run browserstack ? Do you access it via a Web UI or do you run it locally ?
Thanks,
-
0
Hi ismcagdas,
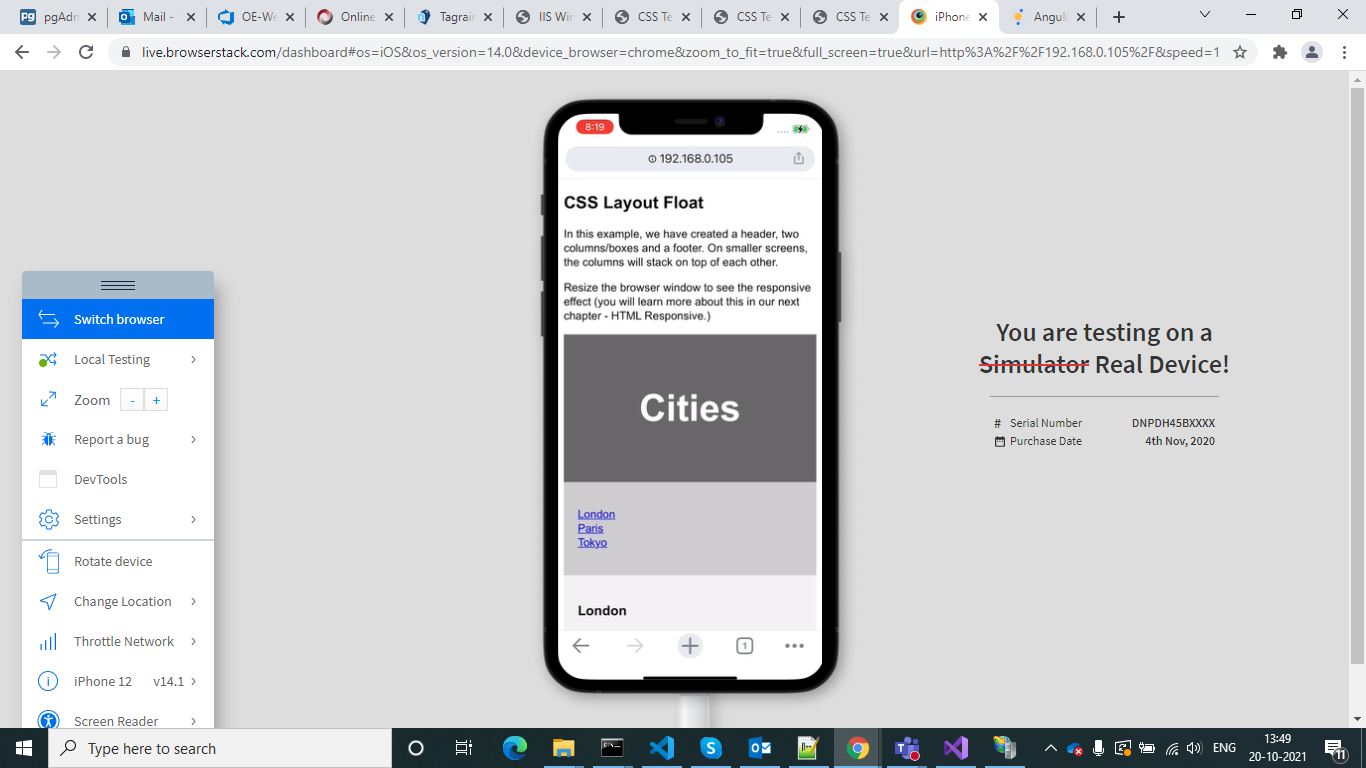
We have tested a simple HTML file which is hosted on local IIS and it is working fine via browserstack. Please see the below screenshot :
To run the browserstack, we get the browser stack msi from their website..After installation we launch this. It opens in browser, then we select the devices and choose the browsers and test with our local machine Urls.
Note: We don't want to bother you for the Browserstack, Our objective with you is if you could please help us in running our application on local IP address (i.e Both the server side and client side application).
Thanks,
-
0
Hi ismcagdas,
Any update for us ?
Best Regards
-
0
Hi ismcagdas,
I hope you are well. We are waiting for your response.. Could please help us in running our application on local IP address (i.e Both the server side and client side application).
Thanks,
-
0
Hi @mahendra
Sorry for late response. It seems like your angular project is not able to request from server. Can you please check following steps:
Can you please check if your server is up? Can you please check if you can request http://localhost:22472/ in normal chrome browser? Is browserstack able to request your server? Can you please try to open http://localhost:22472/ in browserstack window?
-
0
Hi musa.demir,
Please find my below response :
Can you please check if your server is up? Yes.
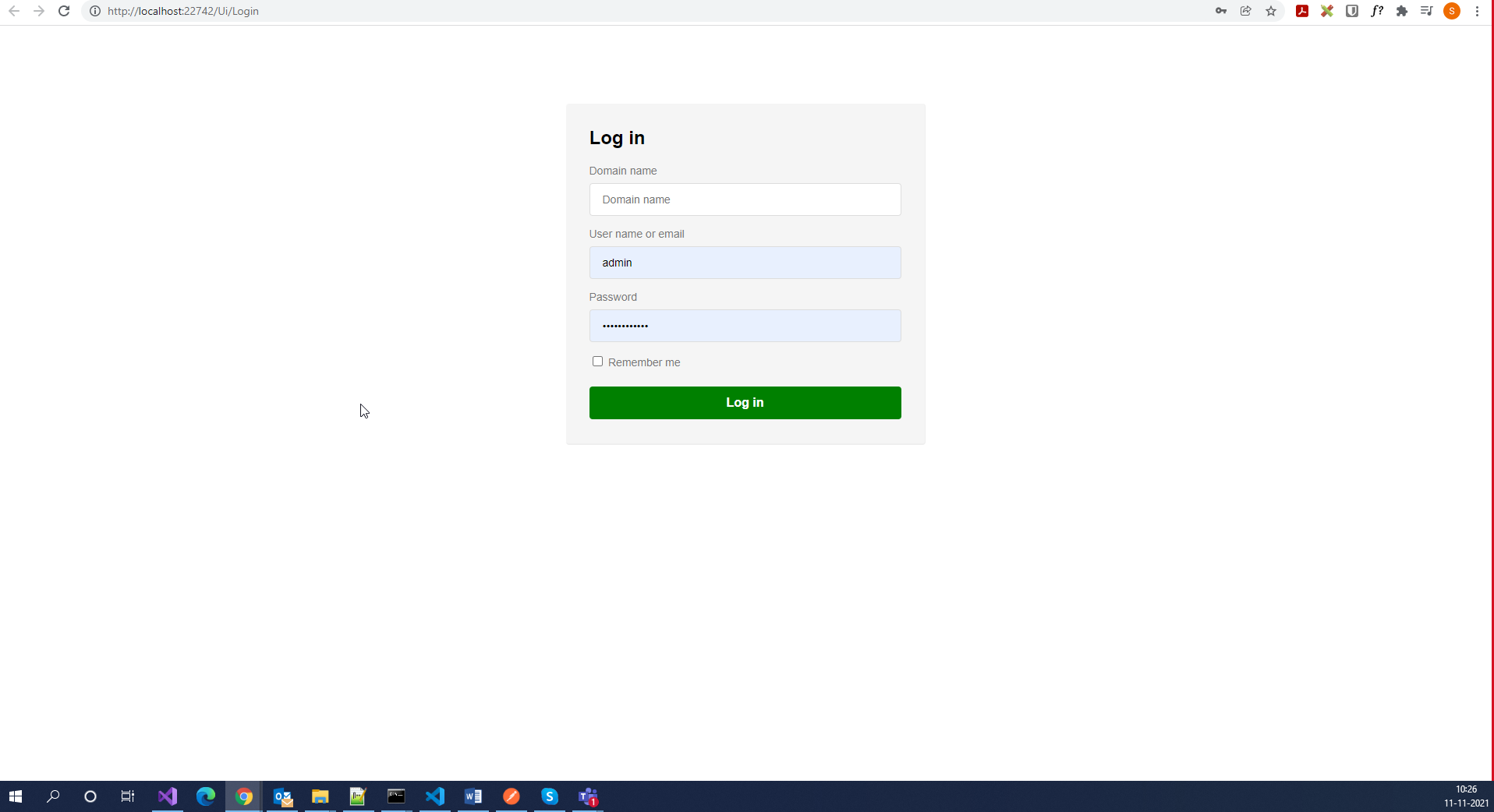
Can you please check if you can request http://localhost:22472/ in normal chrome browser? Yes..Please see the below screenshot
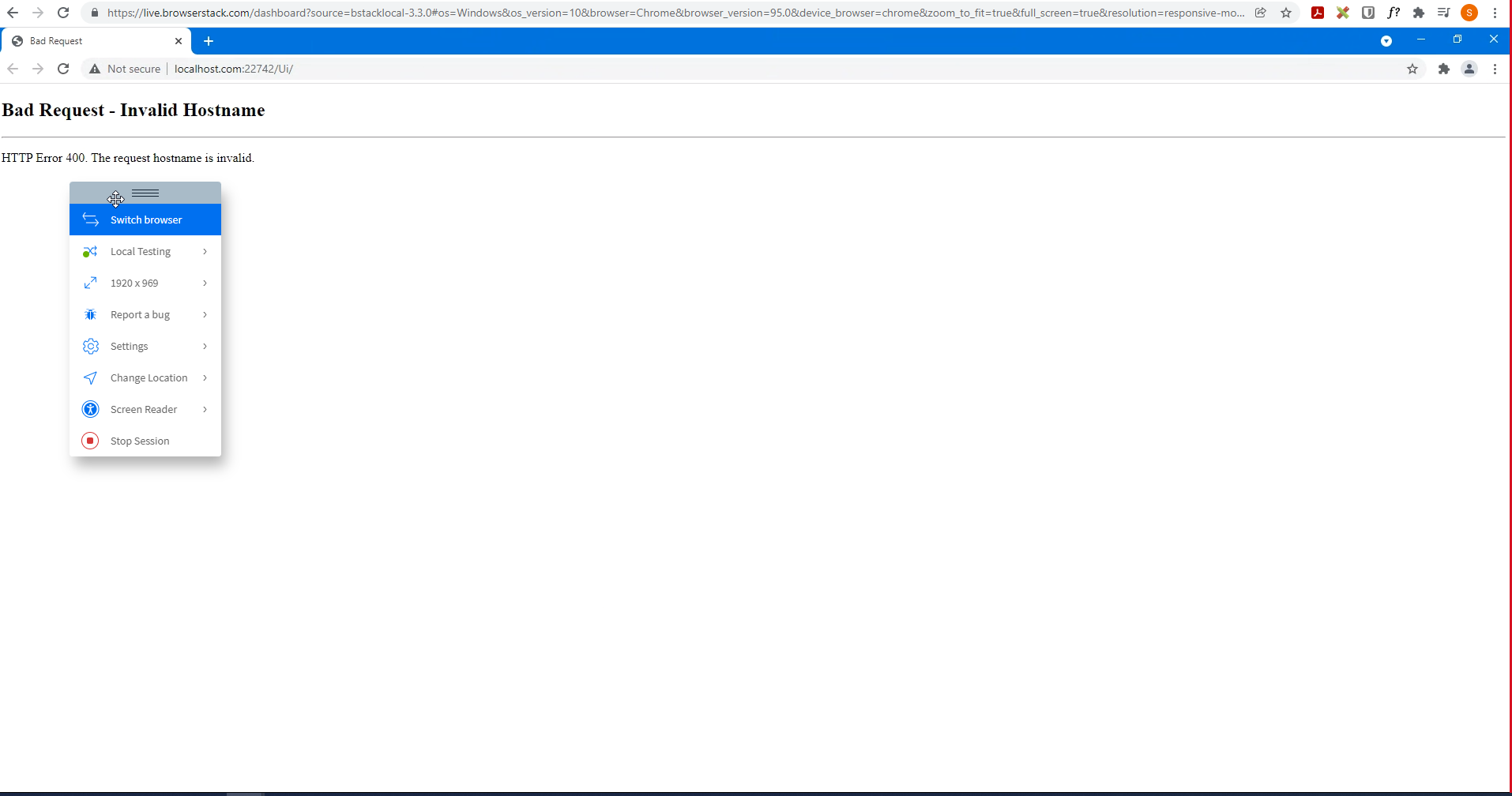
Is browserstack able to request your server? Can you please try to open http://localhost:22472/ in browserstack window?
We are getting following error:
Note : Browserstack team asked us to run our application on local IP address only and not on localhost reason being iOS will never recognize localhost.
Could you please help us in running our server side application also on the local IP address instead of localhost.
I would like to talk to you on phone or in a webex session let me know what is suitable for you to explain the issue. I understand this issue is escalated from our side reason being we are not left with any time to finish the work.
Thanks,
-
0
Hi @mahendra
You can follow microsoft's publish to IIS document: https://docs.microsoft.com/en-us/aspnet/core/tutorials/publish-to-iis?view=aspnetcore-6.0&tabs=netcore-cli. Can you please follow the document and publish your app to IIS. Then change
remoteServiceBaseUrlin your angular project's appsettings.json with the new url.Can you please try to open your new url in browserstack window again?
Note: If IIS is not enabled in your local pc, you should go to
Control Panel -> Programs And Features -> Turn Windows Features On or Offthen enableInternet Information Services