Prerequisites
Please answer the following questions before submitting an issue.
- What is your product version? v11.0.1
- What is your product type (Angular or MVC)? ASP.NET CORE & Angular (single solution)
- What is product framework type (.net framework or .net core)? .NET CORE
If issue related with ABP Framework
- What is ABP Framework version? .NET 6.0
Issue
- When deploying the framework portion of the application Azure we are running into an issue where the service is unavailable. In reviewing, the front-end I am noticing the styling and JavaScript files are 404ing. I ran through the first portion of set up: yarn and then npm run create-dynamic-bundles to create the files within the respective folders where the service is looking eg. "/view-resources/Views/_Bundles/frontend-libs.min.css" another example of the JavaScript file 404 "https://service-dapperjack-dev-wu2.azurewebsites.net/view-resources/Views/_Bundles/frontend-libs.min.js". I just need to understand how to generate these files, I reviewed my bundle.json and there are no references to creating the above folder/file structure. Any support around this would be great. NOTE: No code modifications have been made other than to the config file and running the initial database migration.
<br> Additional References Server URL (one with the issue) - https://service-dapperjack-dev-wu2.azurewebsites.net/ App URL - https://agreeable-sea-0395f4e1e.1.azurestaticapps.net/
7 Answer(s)
-
0
Hi,
For publishing yoru app, you need to
npm run publishinstead ofnpm run create-dynamic-bundles. Could you try like this and see if it works ? -
0
Hello @ismcagdas, I was able to get the Angular application deployed. The issue is with the service. When I run the following command:
dotnet publish [Project_Name].Web.sln -c Release -o ${{env.DOTNET_ROOT}}/[Destination_Folder]GitHub Actionseverything runs on the build server. However, it deploys the following result: https://service-dapperjack-dev-wu2.azurewebsites.net/ when I use view page source I can see that the _Bundles was not built which is why I am seeing the site as it is. Reviewing your documentation it seems I will need to run the create-dynamic-bundles command. Please advise.
-
0
I was able to resolve the above by downloading a fresh project and running the pre-run commands within the .Host project. I am now running into an issue where my swagger/v1/ endpoint returns a 404.
-
0
Hi @drisanqdm
Could you tyr to visit yourwebsite.com/swagger ? By the way, do you host Angular app an ASP.NET Core app under the same website ?
-
0
No, navigating to https://service-dapperjack-dev-wu2.azurewebsites.net/swagger results in a 404.
I did not use the single solution option.
-
0
Hi @drisanqdm
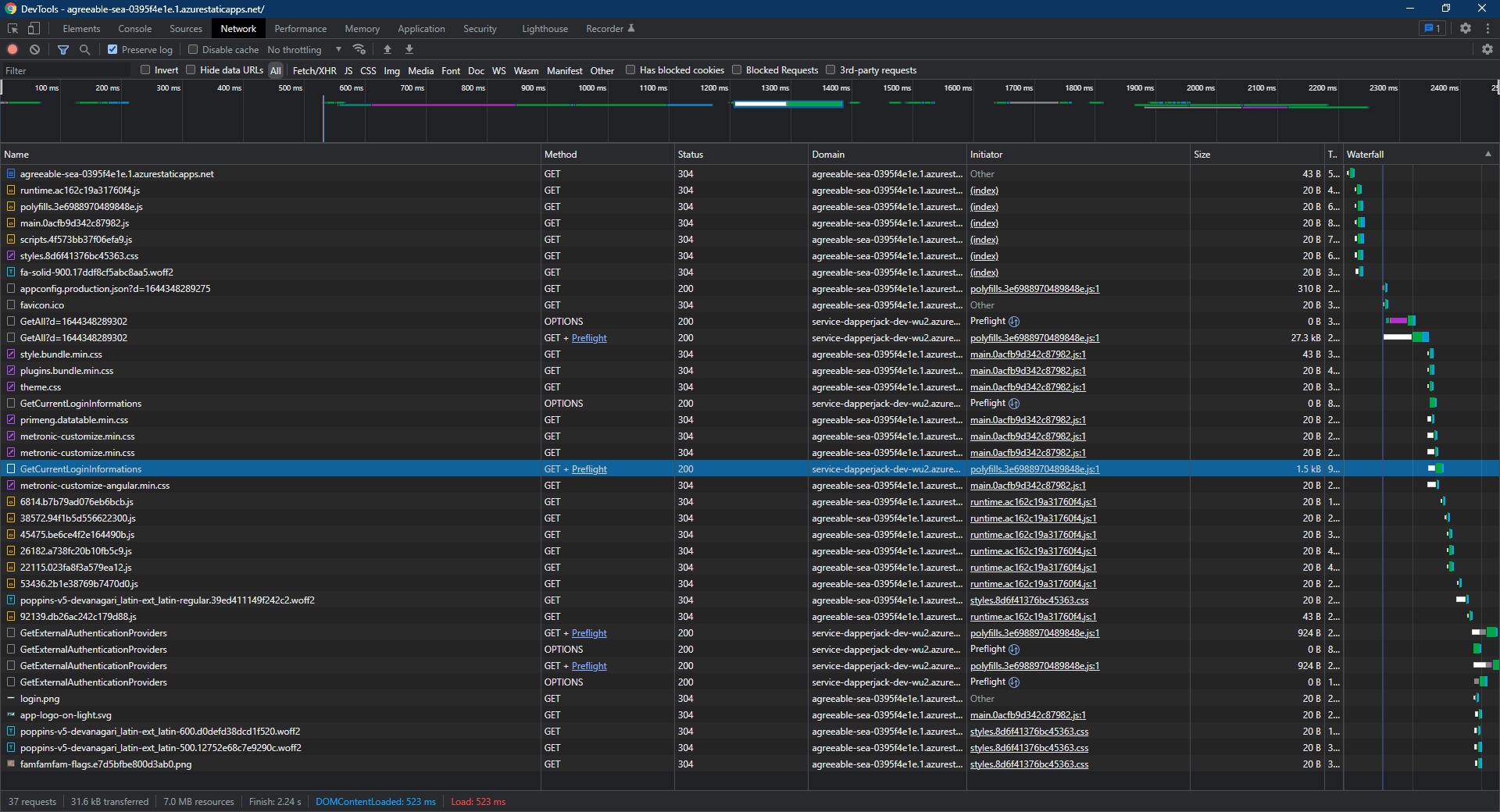
As an observation, if I go to the root of your App Url (https://agreeable-sea-0395f4e1e.1.azurestaticapps.net/), it looks like all resources load correctly and I am redirected to the login page

If you look at the network traffic, you'll see this request: https://service-dapperjack-dev-wu2.azurewebsites.net//AbpUserConfiguration/GetAll?d=1644348552519
is returning a valid JSON object. So it appears that your AbpUserConfiguration API endpoint is working correctly.
Attempting to login hits this endpoint: https://service-dapperjack-dev-wu2.azurewebsites.net//api/TokenAuth/Authenticate
and returns a 302, redirecting to /Error?statusCode=400
Where do your server-side logfiles go? For those logs, are you using Azure AppServices? Are you deploying directly to the AppService, or are you deploying to a docker container?
While it may seem trivial, can you check in your Angular appconfig.json, and remove the trailing "/" at the end of the "remoteServiceBaseUrl" property? The "//" could be interfering with the ABP AppService mapping from beneath the "/api/" path segment. On th server-side, if the route mapping goes to /api/{Controller}/{Method}, and your path has "//" a the start, it's possible that it's unable to find the destination Controller & Method.
Addiitonally, if I then refresh the login page (https://agreeable-sea-0395f4e1e.1.azurestaticapps.net/account/login), I receive a 404 error

I haven't used Azure Static Apps before, so I can't speak to deploying an Angular app to that service, bu at a glance it looks like it doesn't understand that Angular is a single-page-application, so the request to
/account/loginshould be returningindex.htmlat the root.I hope that helps, -Brian
-
0
Hi @drisanqdm,
As I can see, you have deployed the public website to https://service-dapperjack-dev-wu2.azurewebsites.net. Could you share your real deployment script ?
Becuase, in order to publish the Host app, you need to run dotnet publish [Project_Name].Web.Host.csproj in the root directory of aspnet-core\src[Project_Name].Web.Host folder.
Can you try it this way ?