6 Answer(s)
-
0
Hello i think it's a simple problem related to style sheet i hope you fix it or someone help you with that issue but consider that if you want to disable languages by default you go to YourProjectEntityFramework > Migrations>Seed>DefaultLanguagesCreator.cs
static DefaultLanguagesCreator() { InitialLanguages = new List<ApplicationLanguage> { new ApplicationLanguage(null, "en", "English", "famfamfam-flag-gb"), new ApplicationLanguage(null, "ar", "العربية", "famfamfam-flag-sa"), new ApplicationLanguage(null, "de", "German", "famfamfam-flag-de"), new ApplicationLanguage(null, "it", "Italiano", "famfamfam-flag-it"), new ApplicationLanguage(null, "pt-BR", "Portuguese", "famfamfam-flag-br"), new ApplicationLanguage(null, "tr", "Türkçe", "famfamfam-flag-tr"), new ApplicationLanguage(null, "zh-CN", "简体中文", "famfamfam-flag-cn") }; }and you will find all languages included by default , so you can just comment any lines doesn't need to i hope that help you in someway best wishes
-
0
Hi,
It's actually related to angular ui-grid. You can check this post #995@91f7696f-0b7c-4350-abd4-3eff9960b066
There is no proper fix or workaround for that right now.
-
0
you absolutely right i didn't notice that before , actually this problem occurs when ui-grid shows more than 10 records per page , i tested it in Firefox, Chrome, Opera,Internet Explorer unfortunately all has the same problem i hope we find a solution to fix it soon
-
0
Hello. If someone is looking for a workaround to this issue. You can try this solution
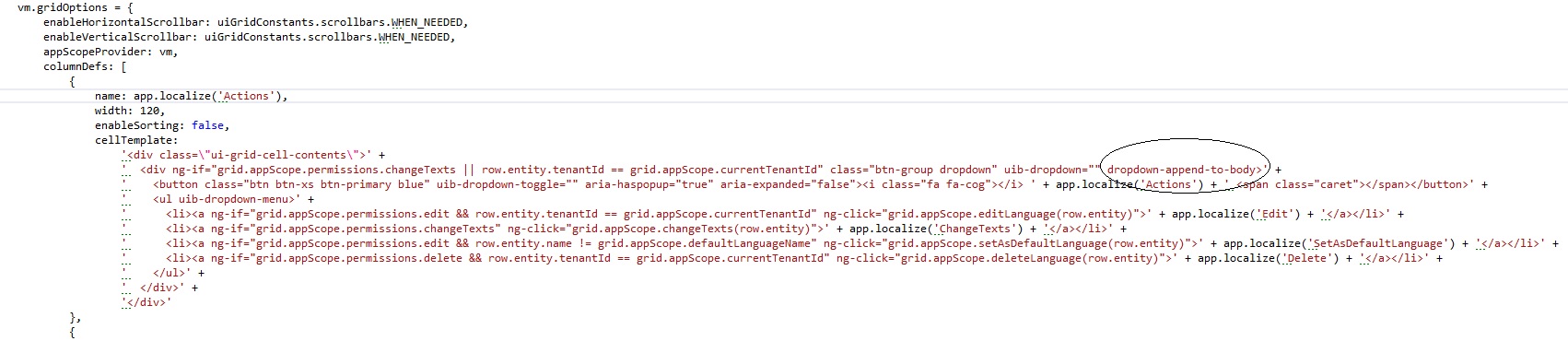
in the grid options for ui-grid when you create the cell template for actions button, You need to add "dropdown-append-to-body " to child div of "ui-grid-cell-contents" here is a link for the fix i have found it while i am googling around.
<a class="postlink" href="http://plnkr.co/edit/baiBVqc8DiWG17kztkt5?p=preview">http://plnkr.co/edit/baiBVqc8DiWG17kztkt5?p=preview</a>
Example image from ~/App/common/views/languages/index.js that i have modified is attached

-
0
Thank you for the solution. We will also try it.
-
0
Thanks cangunaydin your solution is working




