Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 11.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .Net Core
If issue is about UI
- Which theme are you using? Deafult
- What are the theme settings?
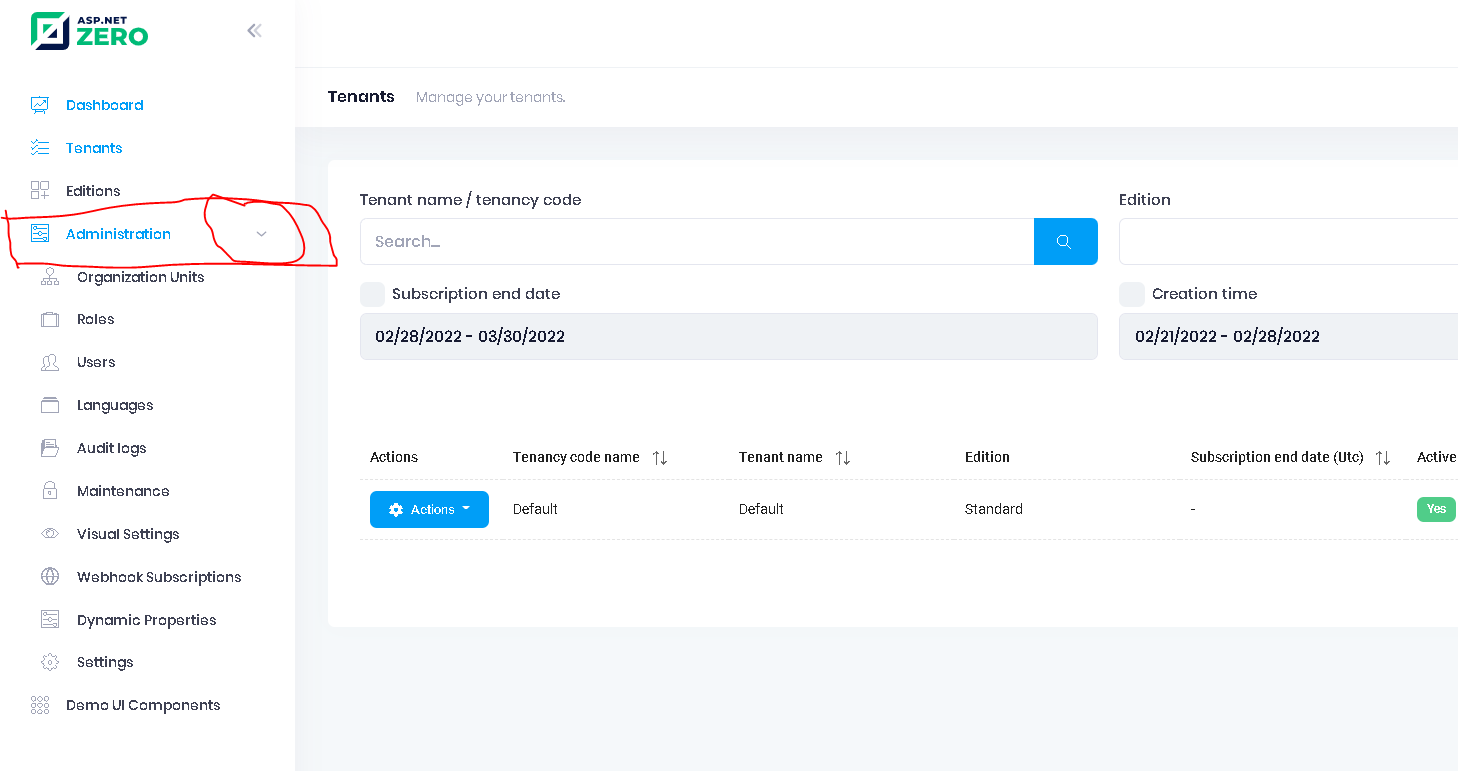
In AspnetZero base code - side bar is not collapsing properly.
Steps to reproduce:
- Login to Host
- Expand Adminstration
- Click a child menu - For Eg: Roles
- Click Tenants without collpsing Administration
- Tty to collapse Administration - it is stuck!!!
9 Answer(s)
-
0
Hi @bluescopesteel
Does this only happen when you login as Host ?
-
0
Hi @ismcagdas, the same issue happens if logged in as a tenant also.
-
0
Hi,
Thanks. I think this will be fixed by https://github.com/aspnetzero/aspnet-zero-core/pull/4280/files. Could you apply this change to your project and see if it works ?
-
0
Hi @ismcagdas,
Thanks a lot for your reply.
I tried the code provided in the link above. It works in the ASP.Net Zero base code, but not in our application.
I think the root cause for our issue is a code change that we made in the side-bar-menu.component.html We need to redirect to a particular page on the click of some of the parent menu item. e.g: if I click on the 'Administration' in the above screenshot, it should expand the accordion menu which shows its child elements as well as it should redirect to a different page. In order to acheive this, we had modified the code in side-bar-menu.component.html from
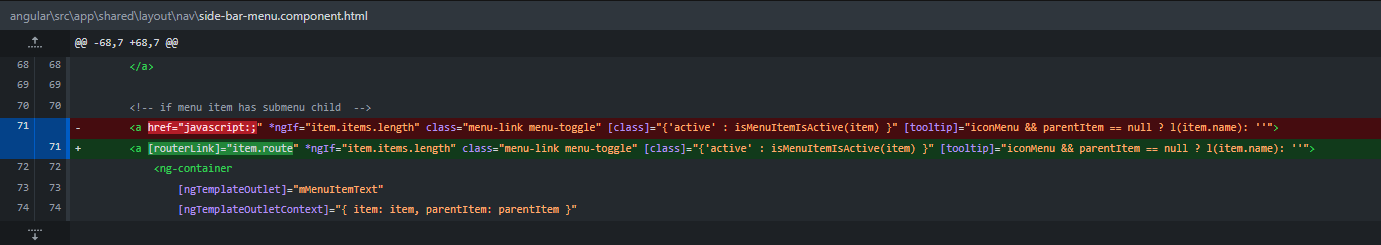
<!-- if menu item has submenu child --> <a** href="javascript:;"** *ngIf="item.items.length" class="menu-link menu-toggle" [class]="{'active' : isMenuItemIsActive(item) }" [tooltip]="iconMenu && parentItem == null ? l(item.name): ''">to
<!-- if menu item has submenu child --> <a** [routerLink]="item.route" ***ngIf="item.items.length" class="menu-link menu-toggle" [class]="{'active' : isMenuItemIsActive(item) }" [tooltip]="iconMenu && parentItem == null ? l(item.name): ''">which I believe is now affecting all the menu items with sub-menus. This was working fine prior to migration in V 10.4.
Could you please let me know how we can acheive this?
-
0
-
0
Hi @musa.demir,
Thanks a lot for your reply.
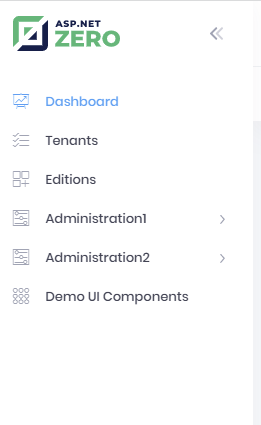
In our case, we have 2 types of menu items.Some of them have redirection to others pages, while some simply opens up the child menu. Something like below:
 Here Administration1 has redirection to other page while Administration2 doesn't have any redirection
Here Administration1 has redirection to other page while Administration2 doesn't have any redirection
new AppMenuItem( 'Administration1', '', 'flaticon-interface-8', '/app/admin/organization-units', [], [ new AppMenuItem('Roles', 'Pages.Administration.Roles', 'flaticon-suitcase', '/app/admin/roles'), new AppMenuItem('Users', 'Pages.Administration.Users', 'flaticon-users', '/app/admin/users'), ...., ] ), new AppMenuItem( 'Administration2', '', 'flaticon-interface-8', '', [], [ new AppMenuItem( 'WebhookSubscriptions', 'Pages.Administration.WebhookSubscription', 'flaticon2-world', '/app/admin/webhook-subscriptions' ), ...., ] ),So, if I click on Administartion1 , it redirects to organization units and its expand/collapse works fine. But if I click on Administration2, it redirects to "Dashboard', which is the default page we redirect to if a particular path is not found. Its expand/collapse doesn't work.
-
0
Hi @bluescopesteel
Can you please also implement that pr to your project. That may fix it: https://github.com/aspnetzero/aspnet-zero-core/pull/4280
-
0
Hi @musa.demir,
I had already tried this fix as mentioned by ismcagdas above.
This does not fix the issue. If I apply this fix, it will work for scenarios where the parent menu item has a redirection link attached to it. If it is a parent menu item which should just expand on clicking it, it simply doesn't work. Like in the above example I have given, it will work for Administartion1 but not for Administration2
-
0
Thanks, I have created a new issue, please follow https://github.com/aspnetzero/aspnet-zero-core/issues/4302