Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 11.1.0
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core/.net 6
If issue related with ABP Framework
- What is ABP Framework version?
If issue is about UI
- Which theme are you using? Problem with all themes
- What are the theme settings?
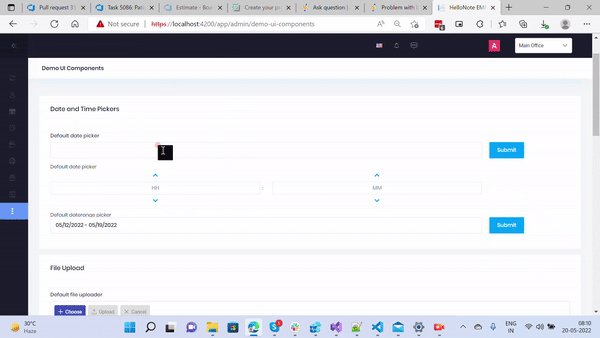
Hello guys! I have a problem with datepicker for production users. I don't know why my date pickers has this behavior, this doesn't work. This gif was taken from demo-ui-components pages and is the same for the others components. I am able to reproduce this issue on my local machine for below steps:
- Set clock provider to UTC in starttup.cs. (Clock.Provider = ClockProviders.Utc;)
- Changed the local machine timezone.
- Run the app. For all datepickers, selected date is keep on changing. It's decreamenting.

If we don't set the Clock Provider then there is no issue. But for app this is important, we want all dates to be save in UTC.
Can you help me please? Thanks!
2 Answer(s)
-
-1
Hi @Hellonote
Please follow https://github.com/aspnetzero/aspnet-zero-core/issues/3938. We will try to refactor this modifier.
-
0
Hello Team,
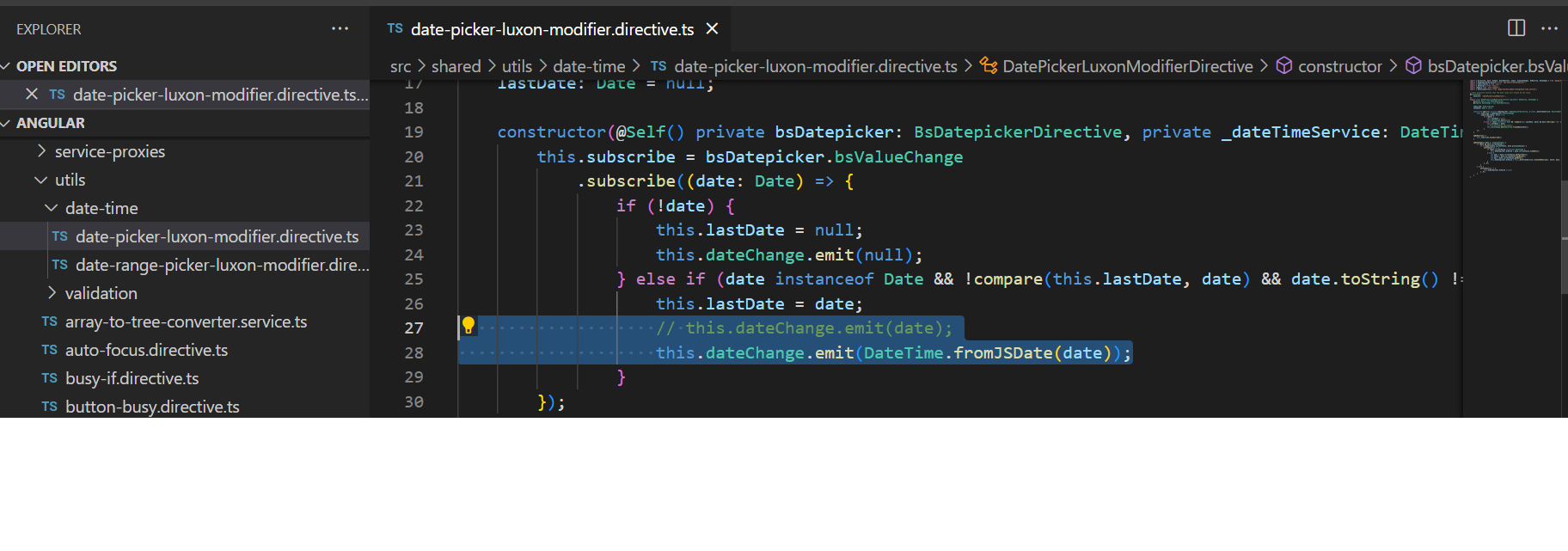
We resolved this issue, sharing the solution here: In DatePickerLuxonModifierDirective > Consturctor > We replaced below // this.dateChange.emit(date); this.dateChange.emit(DateTime.fromJSDate(date));
Explaination: The issue was because of different timezone(For the timezones where date is getting change) this.dateChange.emit(date), triggering ngOnChange, there JSDate is getting set. Since timezone is changed it returns -1 day(in our case). And here the cycle starts. It again trigger constructor and then ngOnChange.
<br> As a solution, we used the same DateTime.fromJSDate(date) instead date.