0
ricardo created
- What is your product version: v10.5.0
- What is your product type (Angular or MVC): MVC
- What is product framework type (.net framework or .net core): .NetCore
How can I globally change the position of the toastr in MVC .NETCORE
Tanks.
3 Answer(s)
-
0
Hi @ricardo Aspnet Zero uses www.toastrjs.com. You can check it's documentation.
-
0
-
0
Hi @ricardo,
You shouldn't change a file under node_modules folder because those files arae not stored in source control and when you install NPM packages again, it will be gone.
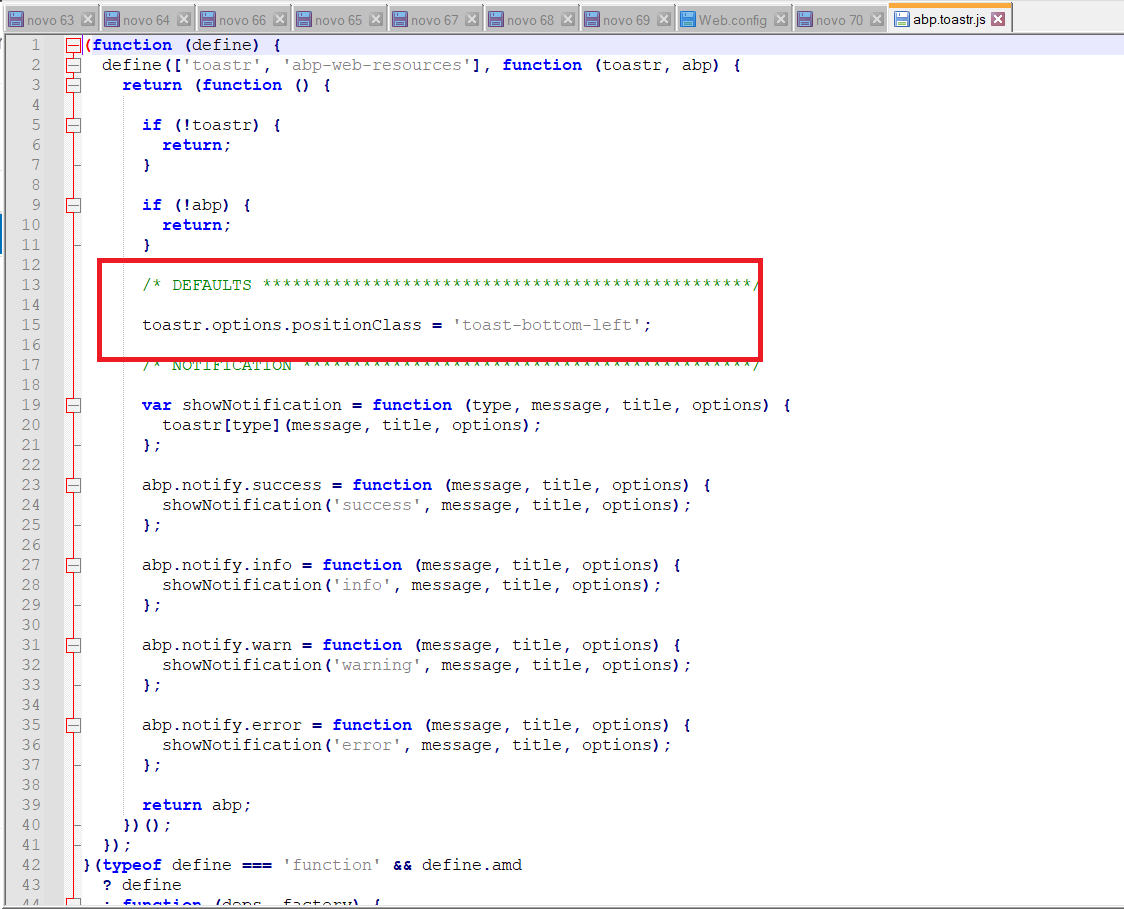
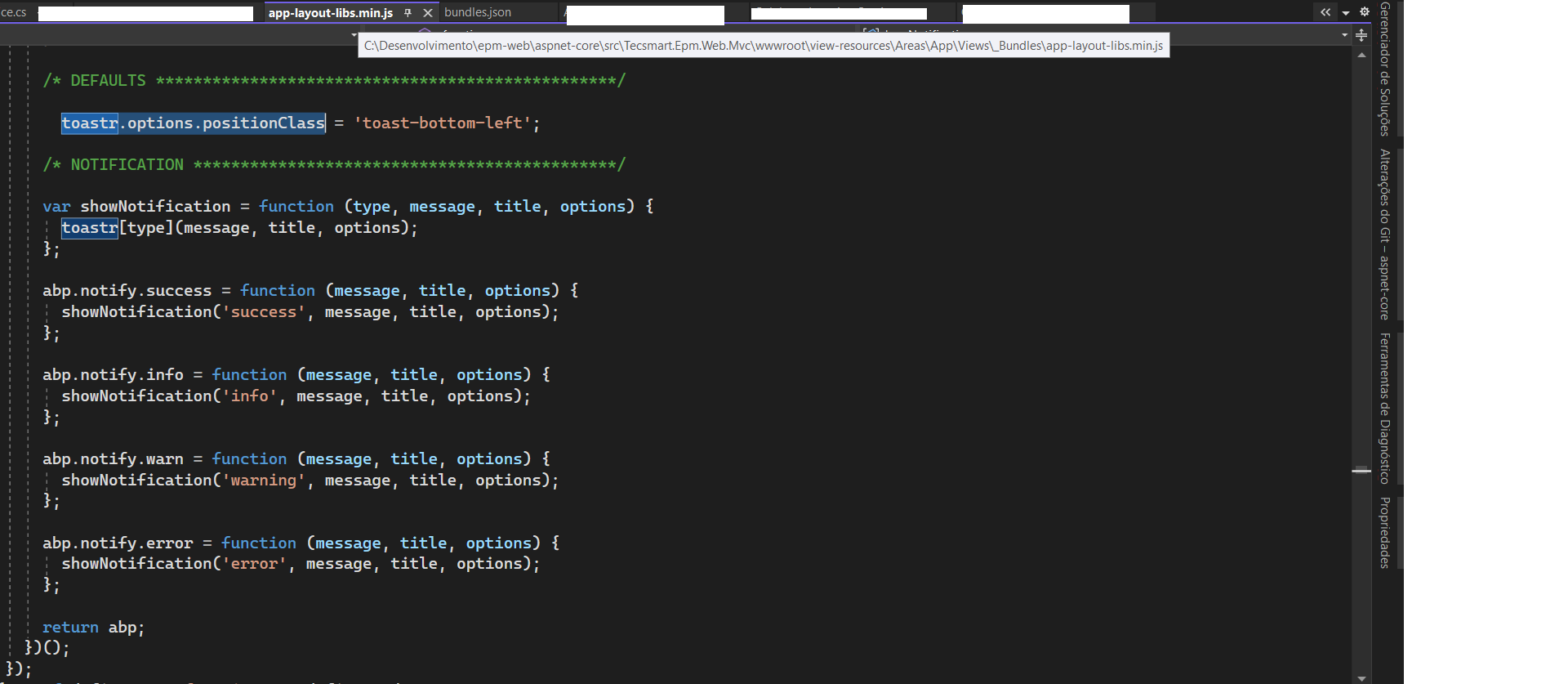
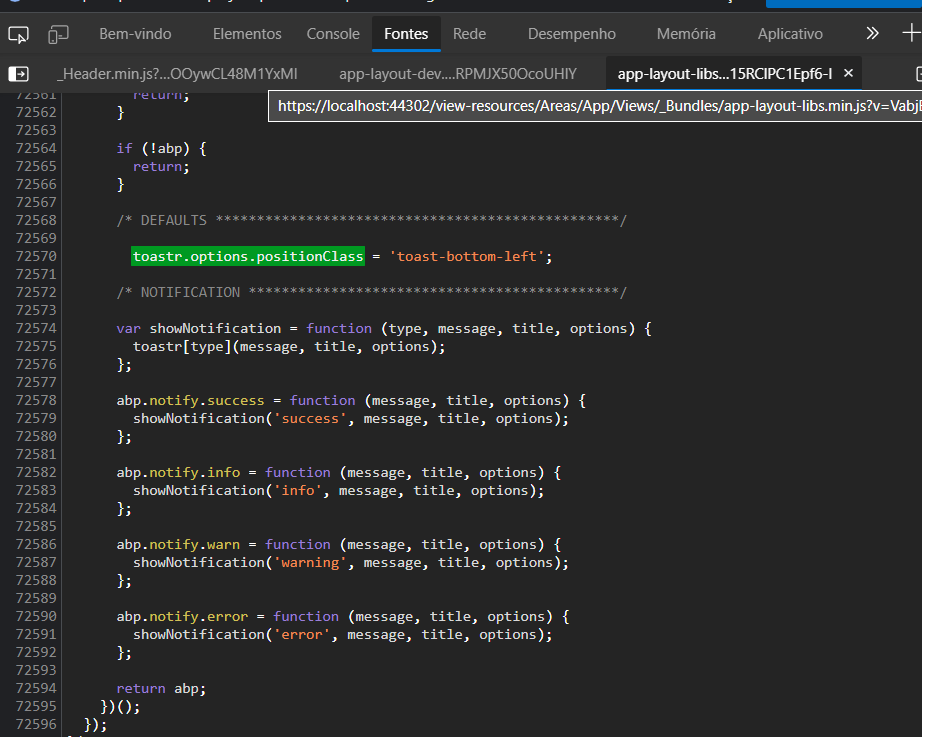
Instead, create a new JS file and set
toastr.options.positionClassin that JS file and add it to bundles.json file for account-layout-libs.min.js and app-layout-libs.min.js bundles as the last item.