- AN0 ver 11.0 Angular .net core
Default Theme Factory settings for Default theme (no changes)
Hi Support,
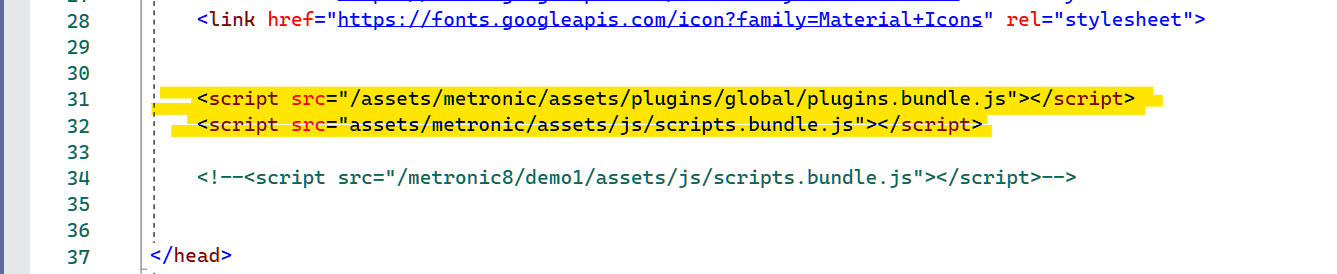
When I include on index.html two references to metronic bundles files, ( Idownloaded Metronic 8 files from aspnetzero pages, found the files and include them in the right directories)
<br> I got some error messages in browser console...
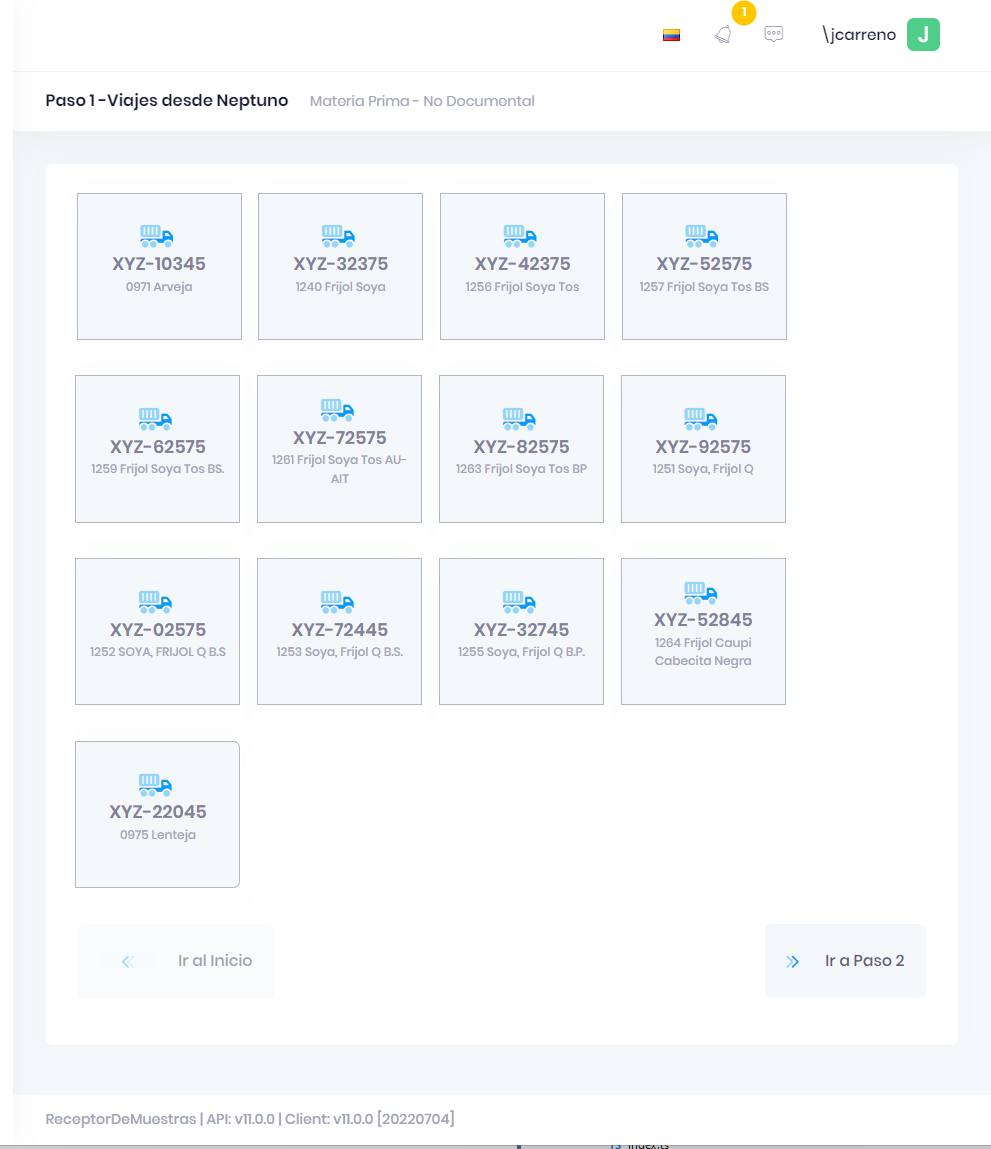
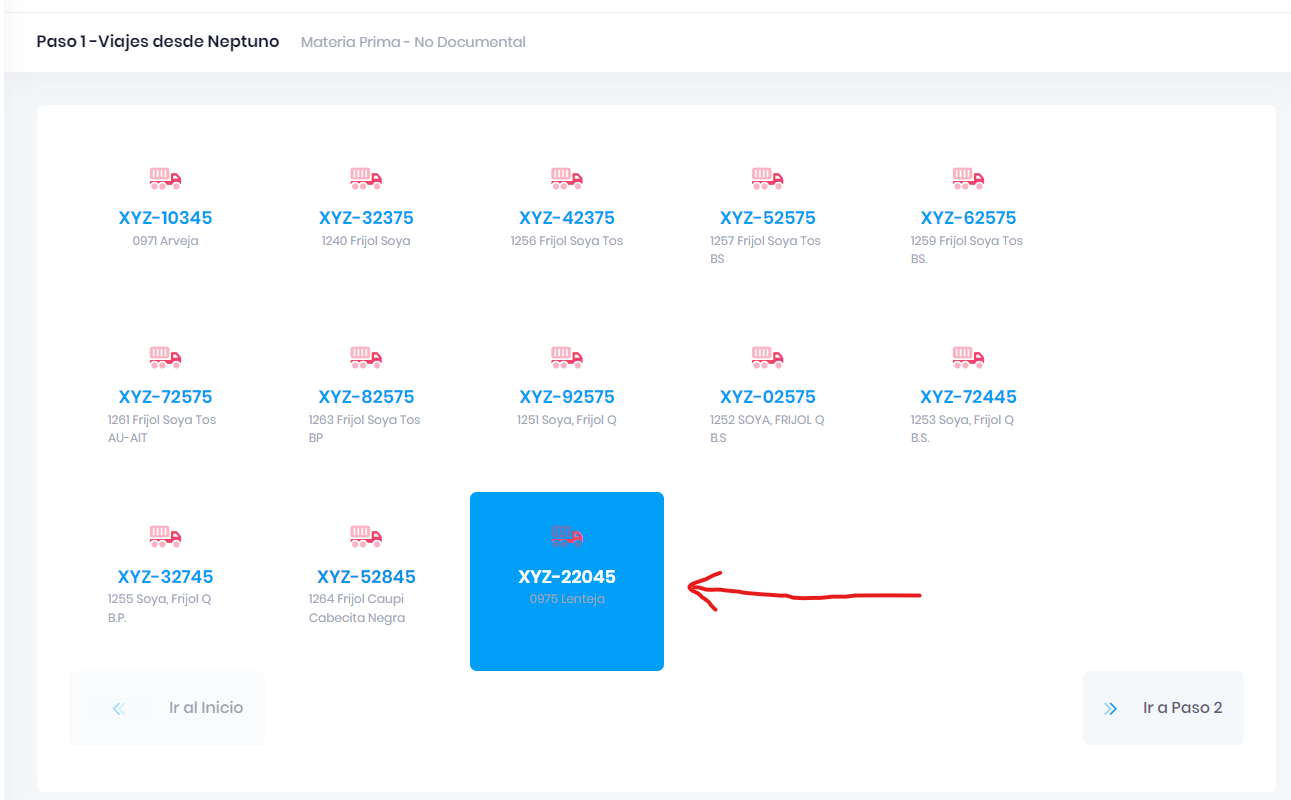
I want use the bootstrap toggle component from metronic to add radio button behavior to the square buttons (the list must be single-selection)
How to fix this errors on browser's console ?
Thanks a lot
3 Answer(s)
-
0
Hi @jaencalo,
Normally, you shouldn't add those files to index.html. I think there is another way to do this. Could you share the related page (bootstrap toggle component from metronic) link with me ?
Thanks,
-
0
Hi Ismail, thanks a lot for your response
The link : https://preview.keenthemes.com/metronic8/demo1/documentation/general/toggle.html
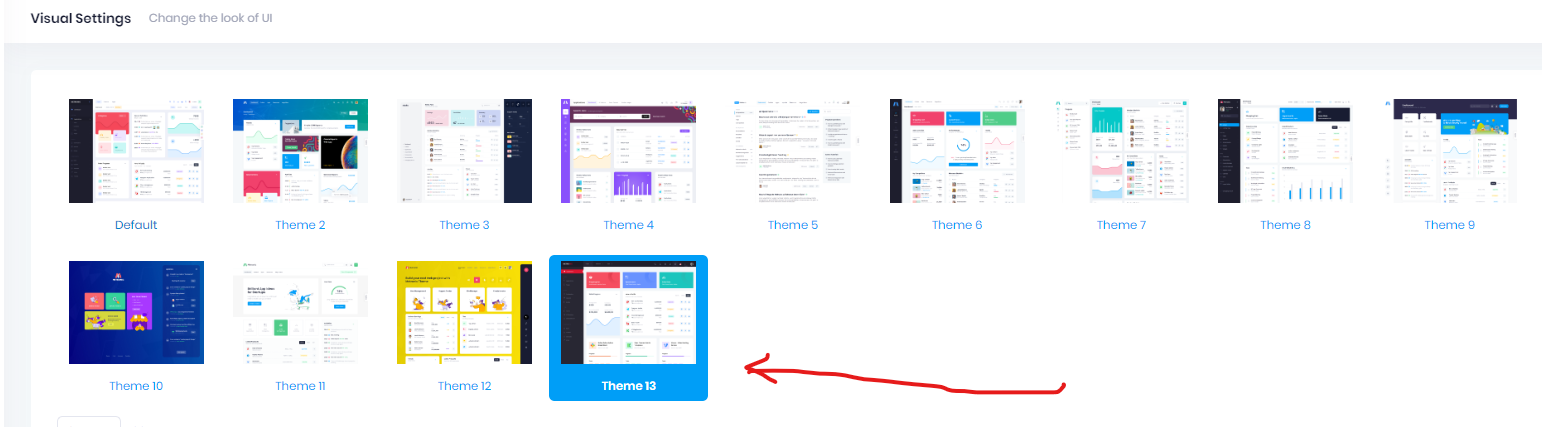
I found other way in aspnetzero visual settings page...
and I got it
and the original problem is solved using ngx-bootstrap tabset and tab... but, now I can't alter the style of the tabs... I tried multiple ways but the background of the tab doesn't change, it's always text-primary... and the documentation from valor-software not include information about styling the tab pills... one more thing... I forgot to say that the page is a dynamic form in its entirety... all form fields construction comes from the database... I don't know if this information is relevant
Thanks a lot again... if you can help me with the styling of the tabset I would appreciate it... and I know its out of scope of aspnetzero support
-
0
Hi,
Thank you for your reply. I tihnk it will be easier to set a custom class the tab element as shown below;
<tab customClass="my-custom-class"Then, you can write custom css in your page's css/less file and override the styles of the tab and its child elements.