Prerequisites
product version: v7.0.0 product type: Angular framework type: .net core
Hello,
I am trying to integrate 3rd party tool (LOU) in our product. I am facing following issue: Error: Access to XMLHttpRequest at 'https://api.louassist.com/v1/users/current/' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
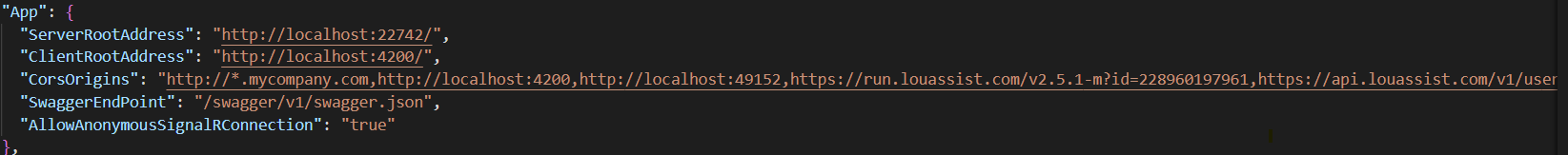
I have updated appsettings.json file as follows:
Still, I am getting Access-Control-Allow-Origin error Any help would be apciated. Thank you
5 Answer(s)
-
0
Hi @demo.solaru
Could you check if server side log file contains any error message ?
Thanks,
-
0
@ismcagdas No error message in server side log file. In the log file it shows; CORS policy execution successful
-
0
Hi,
Could you update same setting in appsettings.Production.json file, restart the app and see if it works ?
-
0
The issue is resolved. For security reasons, third party tool do not accept requests from localhost servers. Instead, I had to publish the snippet to a staging or production environment to run it correctly.
Thank you!
-
0
Thanks a lot @demo.solaru :)