-
What is your product version 11.3
-
What is your product type MVC
-
What is product framework type .Net Core
We've had some clients complain about the scrollbars being too narrow on dropdowns and tables.
Having looked at the Metronic website it seems that's where the thin scroll bars originate from.
However, there doesn't appear to be any documentation regarding the scrollbar width and how to adjust it.
Has anyone managed to get their scrollbars to revert to normal width when using ASP Net Zero and Metronic?
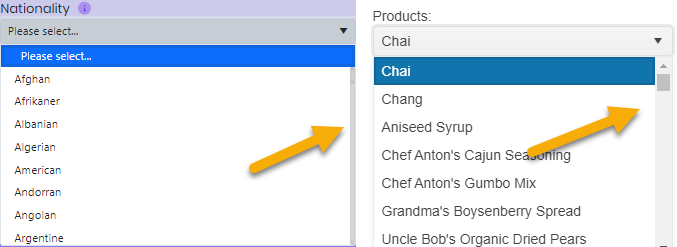
Here's what it looks like on one of our dropdowns.

4 Answer(s)
-
0
Hi @Mitch
Is this a default <select> element ? Could you share its HTML code with us ?
Thanks,
-
0
Thanks for responding.
We're using Telerik Kendo controls which normally have standard width scrollbars until they are used in ASP Net Zero when they become very narrow as shown below.

I've tried to find the source of the styling that's affecting the controls scrollbars and when I looked on the Metronic website, all of their scrollbars are thin too.
So, I tried to find where the scrollbar styling was to be found in the Metronic files but couldn't find anything which is why I asked the question.
I hope this helps.
-
0
Hi @Mitch,
It seems like Metronic changes the style of the default scrollbar. You can search for "-webkit-scrollbar" in all style.bundle.css files and delete the related lines.
-
0
Thanks, removing --webkit-scrollbar from style.bundle.css did the trick!