I am trying to add kendo UI for jQuery in my application. I found it to more efficient when developing data intensive applications :
-
I have added all scripts required as follows :
<script src="~/Scripts/kendo/2022.1.412/jquery.min.js"></script>
<script src="~/Scripts/kendo/2022.1.412/kendo.all.min.js"></script>
<script src="~/Scripts/kendo/2022.1.412/kendo.aspnetmvc.min.js"></script>
<script src="~/Scripts/kendo/2022.1.412/jszip.min.js"></script>
in my _Layout.cshteml file.
I have discovered that bundles.json adds another instance of Jquery and i removed it.
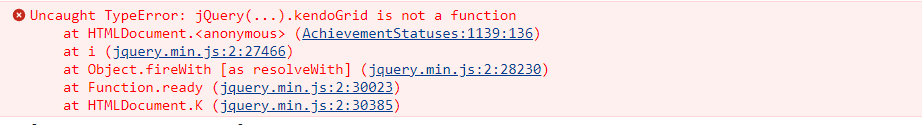
but when i run my application it does not render and throws the below :

2 Answer(s)
-
0
There are multiple ways to solve this.
First of all check to see if the scripts are loading and check if the path is correct. Sometime it is to get the path to file. To make it easy, Use one of the existing folders and just copy a test file to capture the path.
For your ref. All versions below works for me.
<script type="text/javascript" src="@(ApplicationPath)Common/Scripts/Datatables/ajax/libs/jszip/2.5.0/jszip.js"></script>
or
<script abp-src="/test/testTools.min.js" asp-append-version="true"></script>
or
<script src="~/assets/iCheck/icheck.min.js"></script>Advise, Try to keep the folder structure clean. It looks like you are trying to version control using folder. I would recommend remove that and maintain a readme file with the version you want to track.
-
0
I managed to solve it by doing the following :
-
Open bundles.json file
-
find "view-resources/Areas/MIS/Views/_Bundles/account-layout-libs.min.js" and "view-resources/Areas/MIS/Views/_Bundles/app-layout-libs.min.js"
-
then remove "node_modules/jquery/dist/jquery.js",
-
Re run npm run create-bundles
-
Then restart your application
-
This worked perfectly.
-