Hello
how to set auth token to secure = true
i've tried many options but it doest affect
using asp.net core with angular

please help
i've been tryign the following
AuthConfigurer
var authenticationBuilder =
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options =>
{
options.ExpireTimeSpan = TimeSpan.FromDays(1);
options.Cookie.HttpOnly = true;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.IsEssential = true;
});
Startup
app.UseCookiePolicy(new CookiePolicyOptions
{
MinimumSameSitePolicy = SameSiteMode.None,
Secure = CookieSecurePolicy.Always,
HttpOnly = Microsoft.AspNetCore.CookiePolicy.HttpOnlyPolicy.Always
});
Authenticate Method
Response.Cookies.Append(
"Abp.AuthToken",
"toke_value",
new CookieOptions
{
Expires = DateTimeOffset.Now.AddSeconds(15),
Path = "/",
HttpOnly = true,
Secure = true
}
9 Answer(s)
-
0
Hi @amasanad
This cookie is set on client side here https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/account/login/login.service.ts#L398. You can replace this line with the code below;
if (!expireDate) { expireDate = new Date(); expireDate.setDate(expireDate.getDate() + 30); } document.cookie = encodeURIComponent(key) + '=' + encodeURIComponent(value) + "; expires=" + expireDate.toUTCString();When you do this, client side Angular app will not be able to access this cookie value anymore. Because of that, you need to get the cookie value on the server side and set the token manually. To do this, you can check the custom middleware explained here https://blog.aspnetzero.com/blogs/asp.net-zero/http-only-anti-forgery-token-in-asp.net-zero. You can create a similar middleware.
By the way, this only works if you host Angular app and Host app under the same domain.
-
0
Hello can you please double check here

i've another question
how to set HttpOnly flag as well to trueclient app and backend apis are on the same domain, do i still need the middleware, and if you please help on how to add sample one what are changes on backend and angular
-
0
i'm trying with the middleware but cant get the token i dont know what is the issue
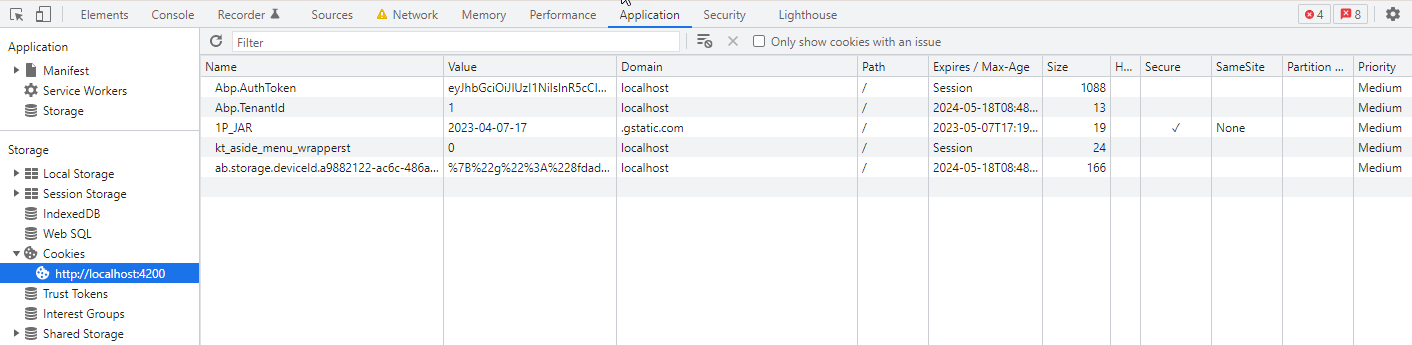
var tokens = ctx.Request.Cookies["Abp.AuthToken"];** is always empty**
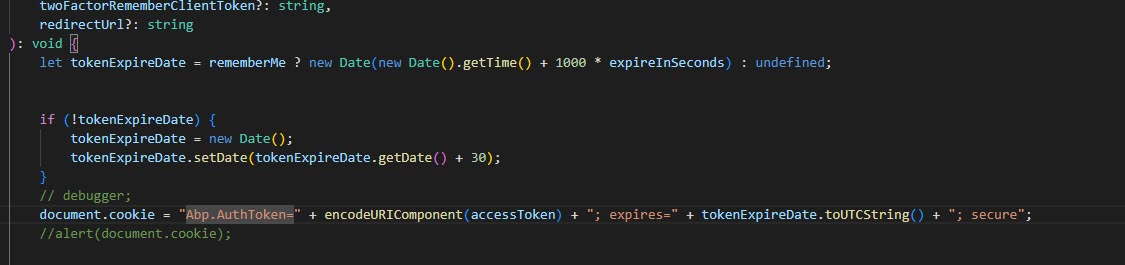
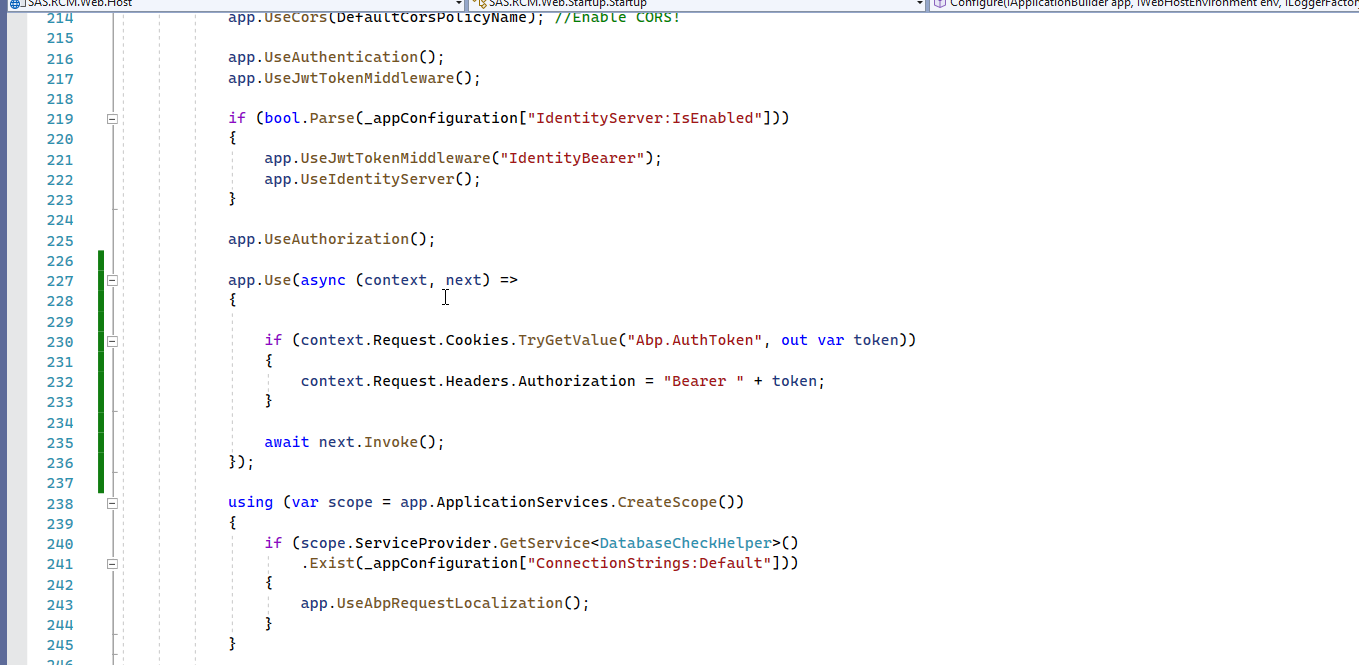
if (!tokenExpireDate) { tokenExpireDate = new Date(); tokenExpireDate.setDate(tokenExpireDate.getDate() + 30); } // debugger; document.cookie = "Abp.AuthToken=" + encodeURIComponent(accessToken) + "; expires=" + tokenExpireDate.toUTCString() + "; secure";```public static class AuthTokenMiddleware { public static IApplicationBuilder UseHttpOnlyAuthToken(this IApplicationBuilder app) { return app.Use(async (ctx, next) => { var tokens = ctx.Request.Cookies["Abp.AuthToken"]; //ctx.Response.Cookies.Append("XSRF-TOKEN", tokens.RequestToken, // new CookieOptions() { HttpOnly = false }); if (string.IsNullOrEmpty(tokens) == false) { ctx.Request.Headers.Add("Abp.AuthToken", tokens); string path = ctx.Request.Path.Value; //ctx.Response.Cookies.Append("XSRF-TOKEN", tokens.RequestToken, // new CookieOptions() { HttpOnly = false }); } await next(); }); } } -
0
Hi @amasanad
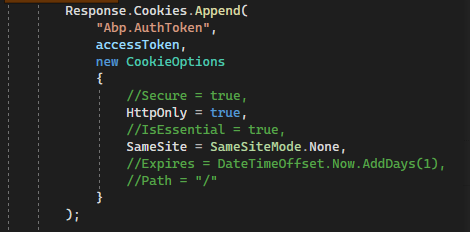
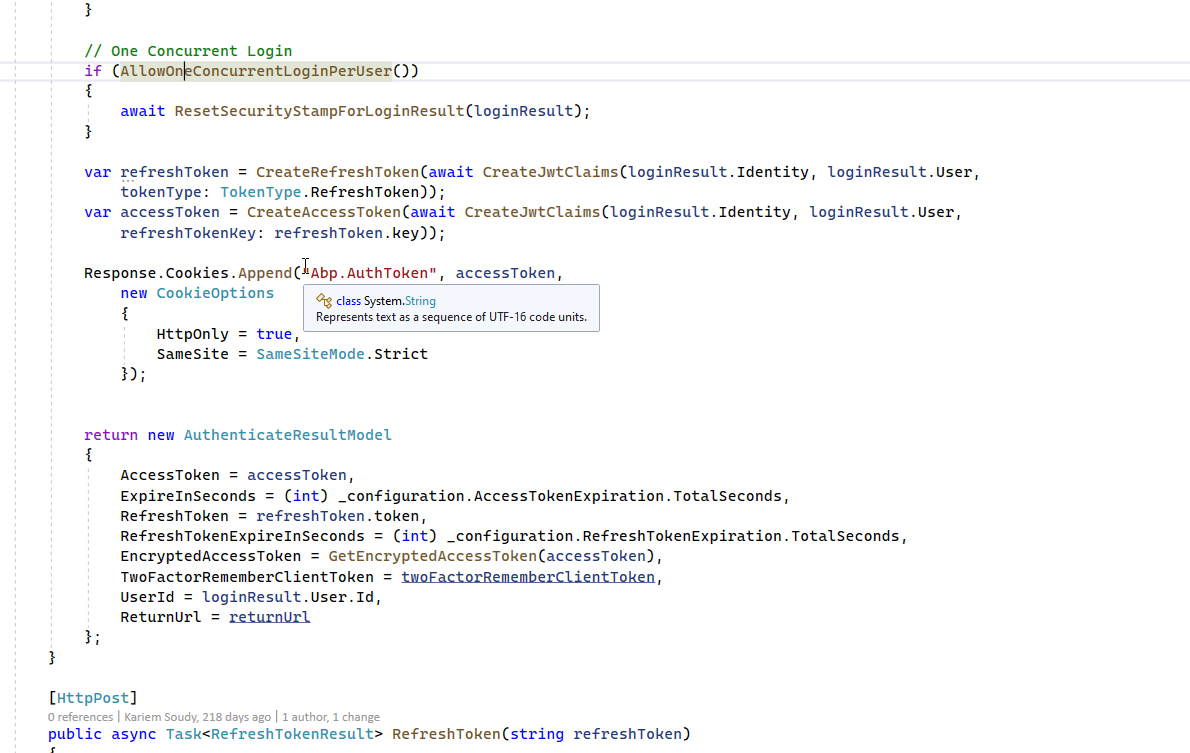
Sorry for my wrong answer, it seems like you need to set this Cookie on server side in TokenAuthController. Could you try it like below;

You will still need a middleware on server side to read the cookie and set token header;

-
0
Hello
Thanks for response but i tried and nothing changed, what is the reason for that


-
0
Hello we need your support to close this issue
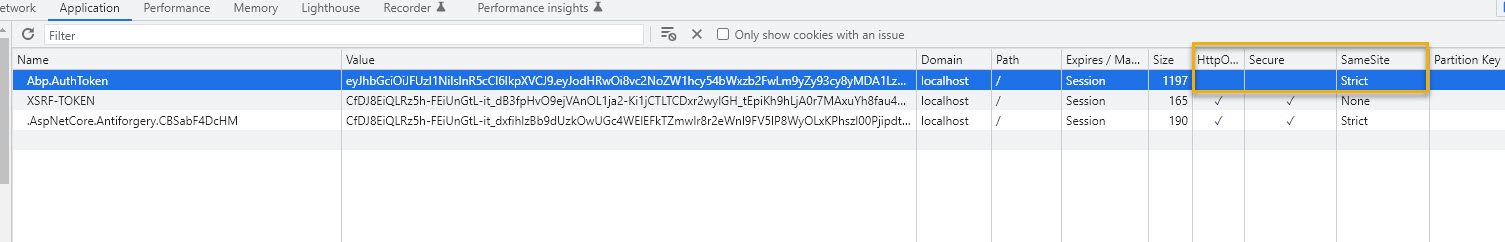
i've set the secure flag from frontend but after deployment, the login didnt work correcttly the user click login and after login get redirected to home page, so i think there is issue on setting cookies
and try diffreent solution for setting the http only value and no one work
please help
-
0
Hi @amasanad
Is it possible to share your project via email ? We will check your project's source code and implement this for you.
-
0
Hi
please mention the email to send -
0
Hi @amasanad
Sorry, you can send it to info@aspnetzero.com.