Activities of "amasanad"
Hi please mention the email to send
Hello we need your support to close this issue
i've set the secure flag from frontend but after deployment, the login didnt work correcttly the user click login and after login get redirected to home page, so i think there is issue on setting cookies
and try diffreent solution for setting the http only value and no one work
please help
Hello @ismcagdas
i've added reply there after testign it's not working, please need your support to close this issue
Thanks
i'm trying with the middleware but cant get the token i dont know what is the issue
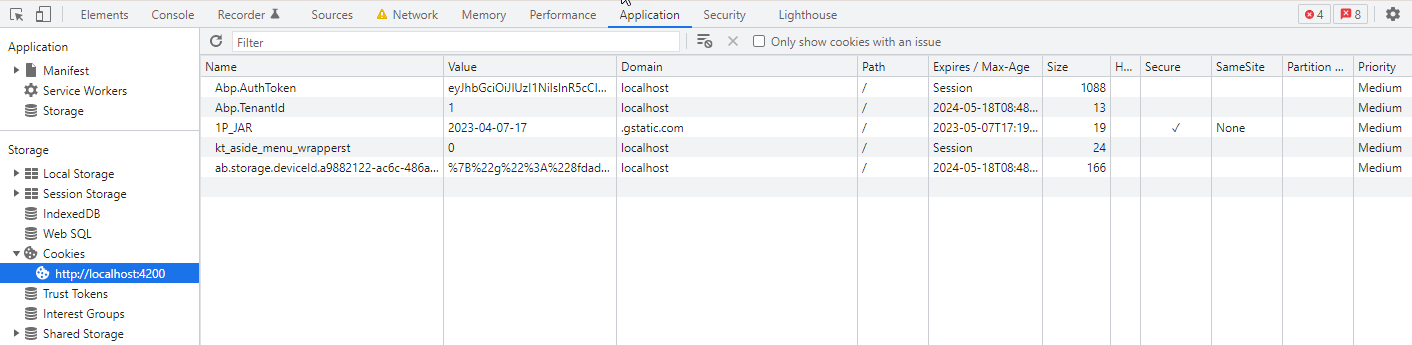
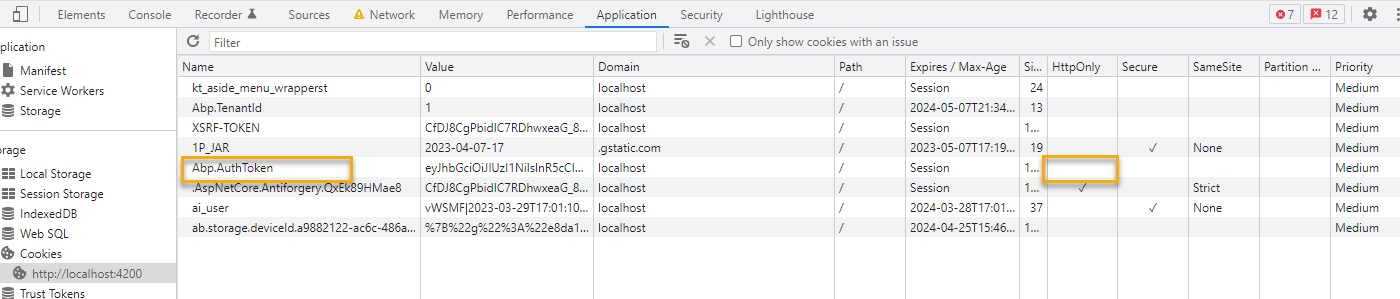
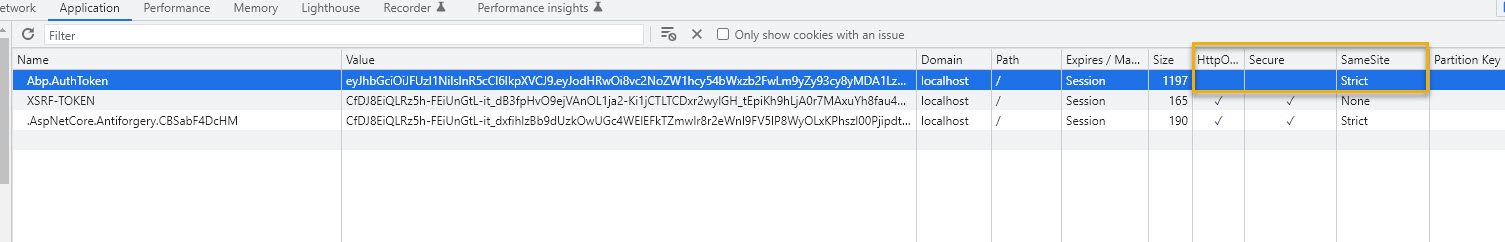
var tokens = ctx.Request.Cookies["Abp.AuthToken"];** is always empty**
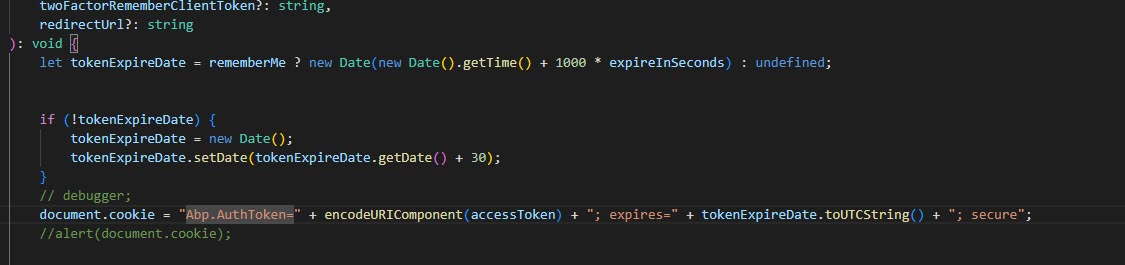
if (!tokenExpireDate) {
tokenExpireDate = new Date();
tokenExpireDate.setDate(tokenExpireDate.getDate() + 30);
}
// debugger;
document.cookie = "Abp.AuthToken=" + encodeURIComponent(accessToken) + "; expires=" + tokenExpireDate.toUTCString() + "; secure";```
public static class AuthTokenMiddleware
{
public static IApplicationBuilder UseHttpOnlyAuthToken(this IApplicationBuilder app)
{
return app.Use(async (ctx, next) =>
{
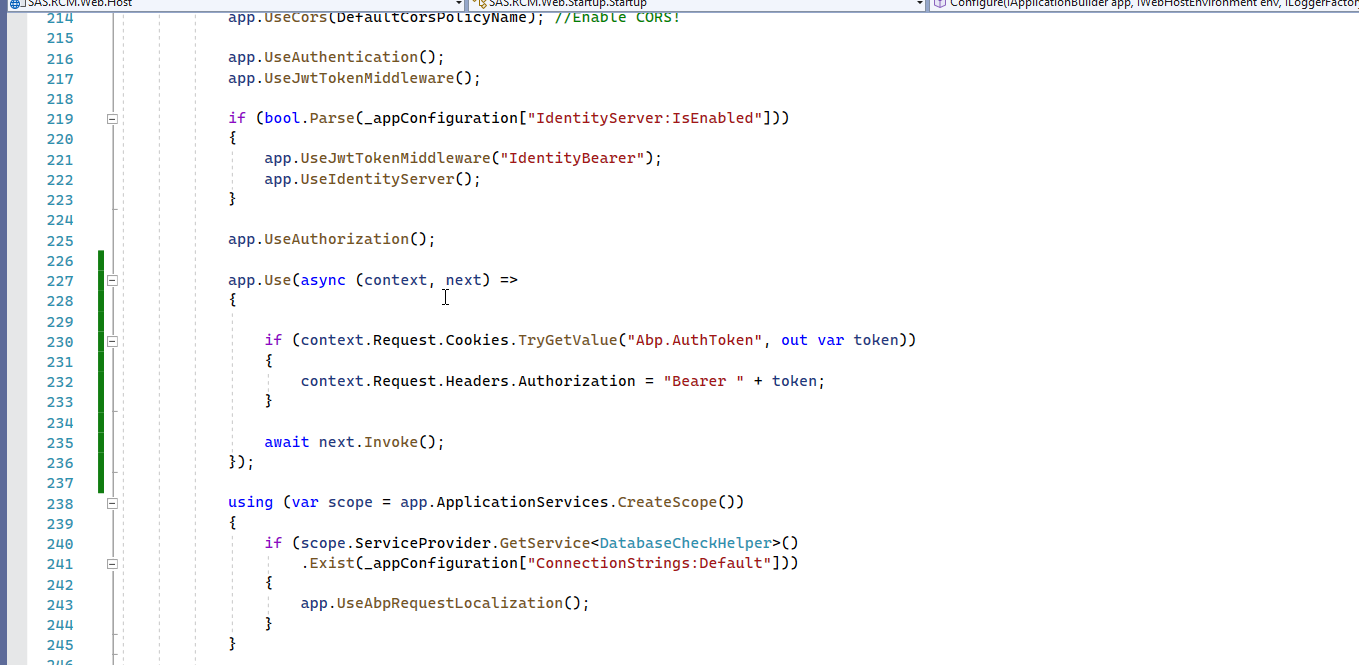
var tokens = ctx.Request.Cookies["Abp.AuthToken"];
//ctx.Response.Cookies.Append("XSRF-TOKEN", tokens.RequestToken,
// new CookieOptions() { HttpOnly = false });
if (string.IsNullOrEmpty(tokens) == false)
{
ctx.Request.Headers.Add("Abp.AuthToken", tokens);
string path = ctx.Request.Path.Value;
//ctx.Response.Cookies.Append("XSRF-TOKEN", tokens.RequestToken,
// new CookieOptions() { HttpOnly = false });
}
await next();
});
}
}
Hi i know this feature howecer this would only be valid from front end or while i'm using the angualr app but the issue came out as vulnerabilities, as the security team are testing the apis with different tools like Burp suite
please advise, how to do it from backend server side
Hello
how to set auth token to secure = true i've tried many options but it doest affect
using asp.net core with angular
i've been tryign the following
AuthConfigurer var authenticationBuilder = services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie(options => { options.ExpireTimeSpan = TimeSpan.FromDays(1); options.Cookie.HttpOnly = true; options.Cookie.SecurePolicy = CookieSecurePolicy.Always; options.Cookie.SameSite = SameSiteMode.None; options.Cookie.IsEssential = true; });
Startup
app.UseCookiePolicy(new CookiePolicyOptions { MinimumSameSitePolicy = SameSiteMode.None, Secure = CookieSecurePolicy.Always, HttpOnly = Microsoft.AspNetCore.CookiePolicy.HttpOnlyPolicy.Always });
Authenticate Method
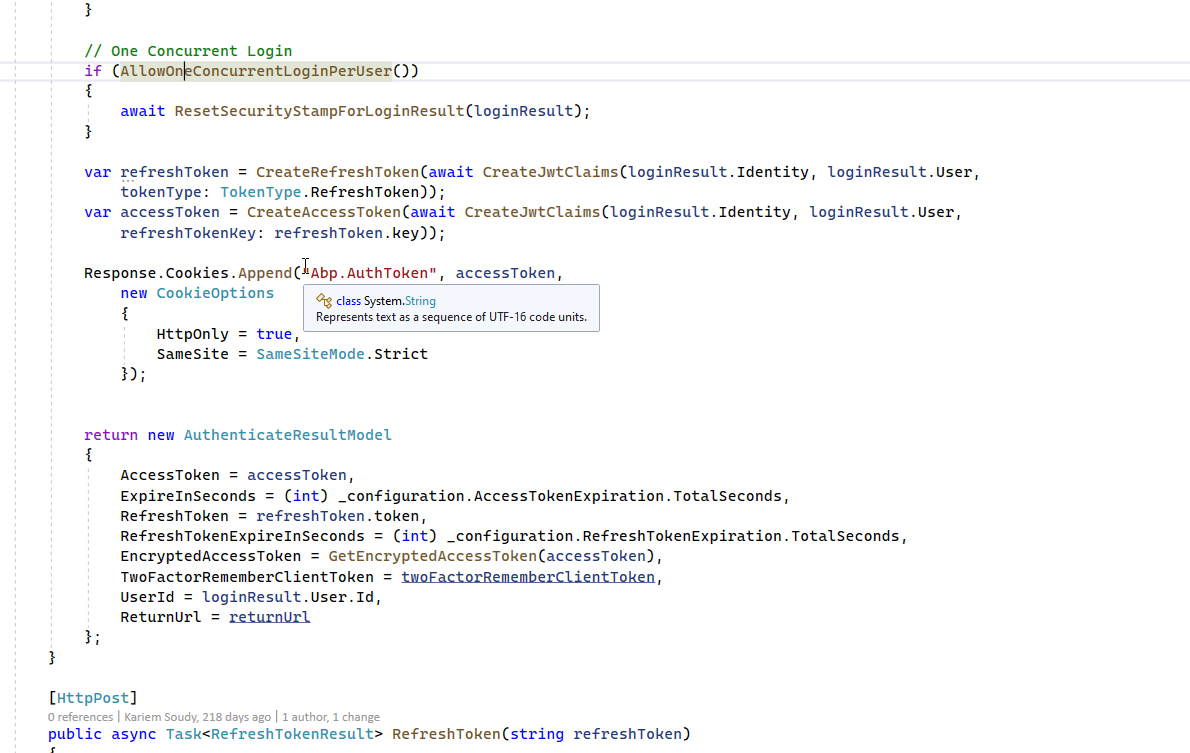
Response.Cookies.Append( "Abp.AuthToken", "toke_value", new CookieOptions { Expires = DateTimeOffset.Now.AddSeconds(15), Path = "/", HttpOnly = true, Secure = true }
Hello i need to add session time out for asp.net backend i've been trying with the follwoing on startup
services.ConfigureApplicationCookie(o => { o.ExpireTimeSpan = TimeSpan.FromSeconds(15); o.SlidingExpiration = true; });
AND
services.AddSession(options => { options.IdleTimeout = TimeSpan.FromSeconds(10); });
but it's not working can you please help using asp.net core with angular