Hello Ismail,
We are using ASP net Zero template version "10.3.0"
As a part of Security Penetration Test, we ran the application in OWASP ZAP 2.12.0 tool. This tool give us some alerts regarding security headers and cookies.
We applied all required headers through backend ASP.NET application. Followed Link =>https://support.aspnetzero.com/QA/Questions/8144/How-to-add-a-custom-HTTP-response-header-in-AspNet-Zero All required security headers are applied to backend API application successfully. Even we applied same headers through angular web.config as well.
But when we ran the application in OWASP ZAP 2.12.0 , it is showing same header alerts We have **separate deployments for Front end and back end application. **
To ensure this, we deployed plain vanilla ASP net zero template version (10.3.0 ) to Azure. [ Separate UI and API deployment] We ran this website in OWASP ZAP 2.12.0 tool. We are receiving same alerts for this as well as like our client application.
Can you please help us to resolve UI alerts?
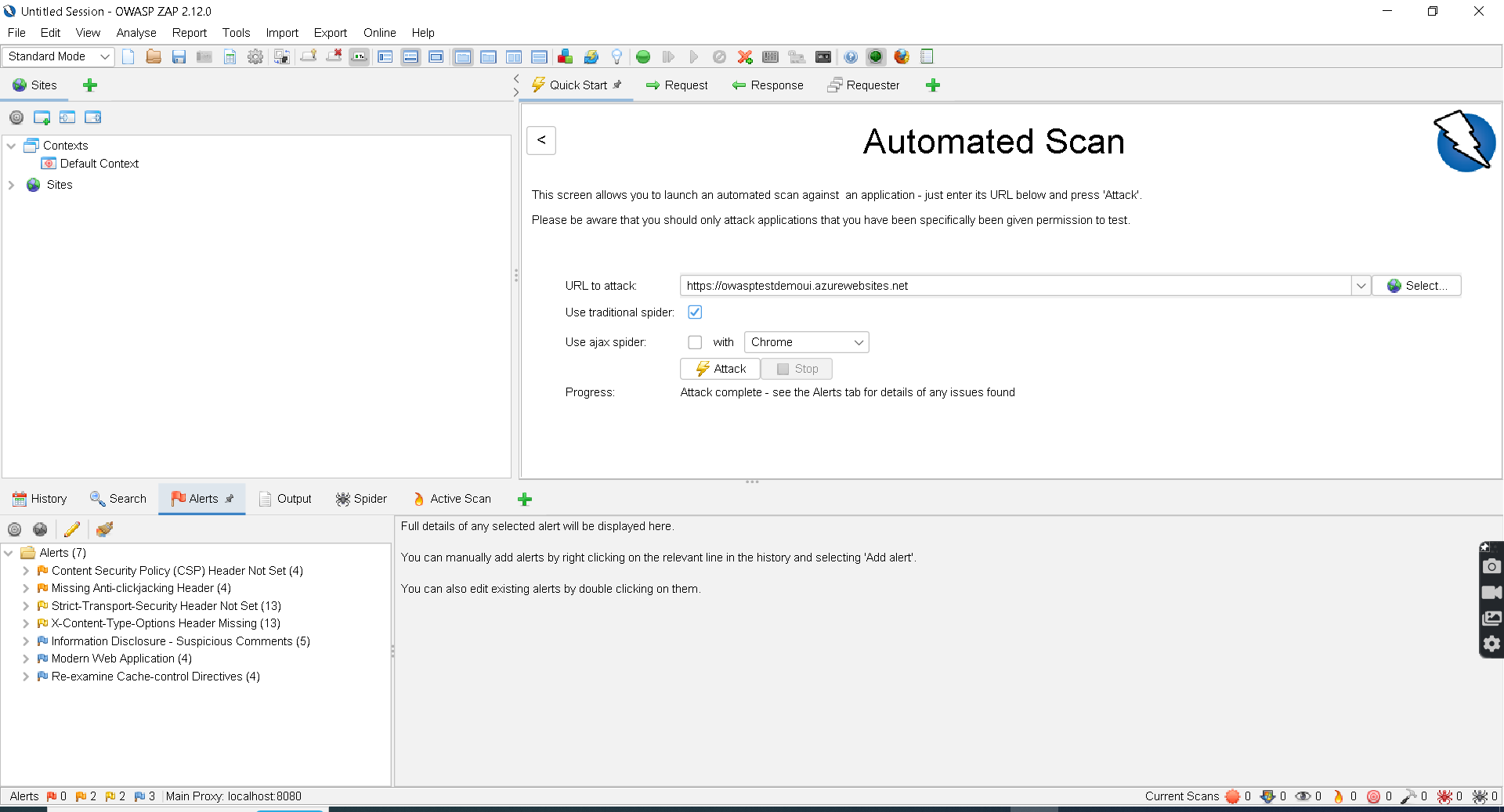
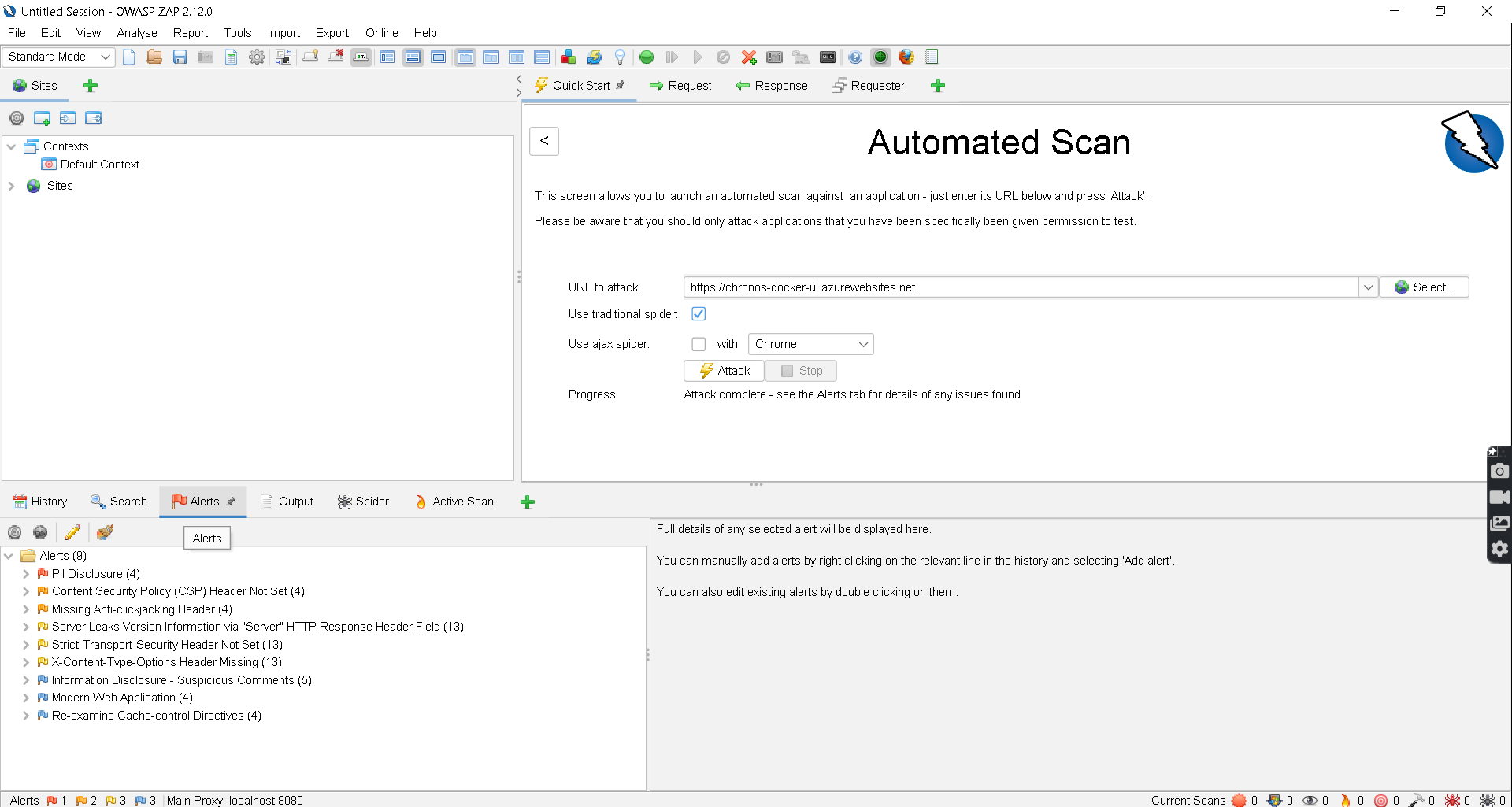
Please find attached screenshots for header alerts

- ASP net Zero plain vanilla template V(10.3.0) => ASPNetZero_Template_sceurity_Test.PNG
- Our application URL => ClientApp_Security_Test.PNG
In both screenshots you can see same numbers of Alerts . Can you please guide us to get rid of these security alerts.
3 Answer(s)
-
0
Hi @omkarchoudhari,
We recommend updating to the latest version as some of the alerts mentioned here might have been resolved in subsequent releases. In the current version, we will assess the headers and identify any missing headers that need to be included in the upcoming version.
-
0
We initiate request to client to migrate the template to new version but, this may take some time. So, if you could share us the code to apply security headers both at Front end (Angular) and Backend (Asp Net Core) , we can integrate those piece of code in our current application
-
0
Hi @omkarchoudhari
By default, you can't set cookies to secure in Angular app. In order to do this, you need to create an empty ASP.NET Core app, host your angular app inside this ASP.NET Core app and then, you can secure the cookies. You can also add security headers this way.
You can take a look at https://support.aspnetzero.com/QA/Questions/11542/vulnerabilities---how-to-set-AbpAuthToken-cookie-Secure-flag-to-true#answer-144c3ceb-ed66-ce4d-6a28-3a0a90f490e6 for the sample code.