Activities of "omkarchoudhari"
Hi @omkarchoudhari,
Did you run
yarn create-bundlescommand? Also please check 9, 10, 13 step
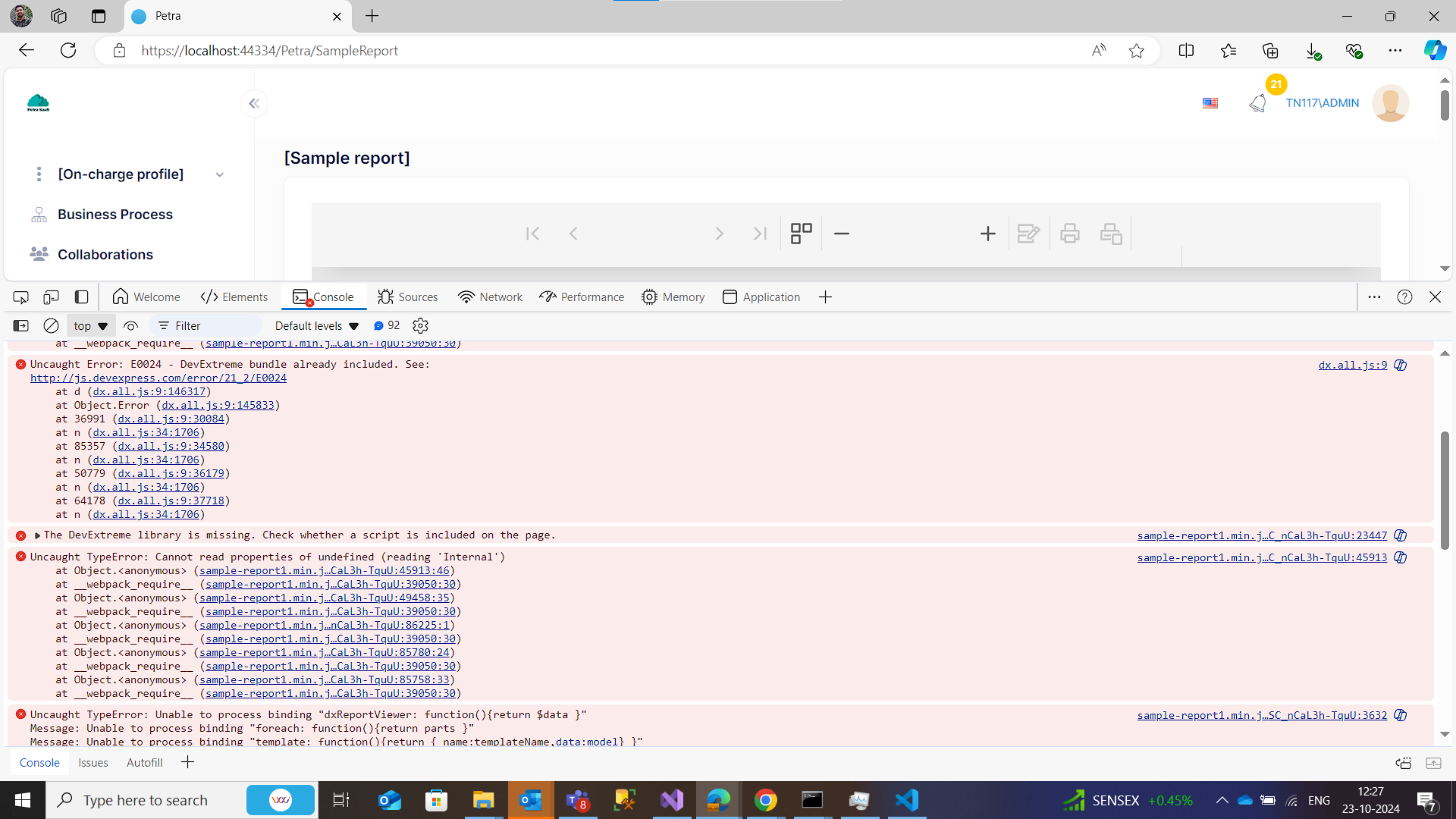
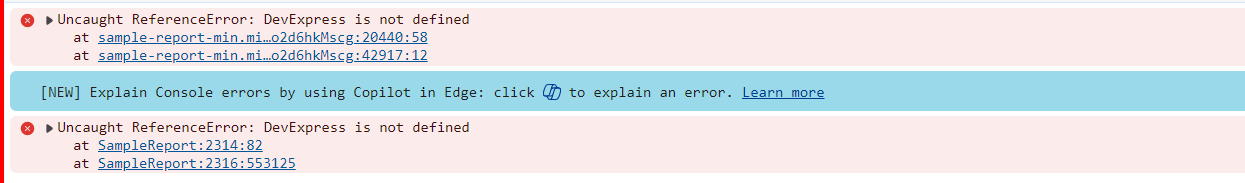
@**m.aliozkaya **We tried this command but after executing this command still there was an issue regarding DevExtreme library is missing.
We are implementing reporting using aspnetzero MVC V13.2.0 and .NET 8. We are using Devexpress reporting package to design and export/download report in PDF and Excel format. We carried out following steps for this : 1. Downloaded Devexpress reporting 24.1.6 on asp.net version 13.2.0 and .NET framework .NET 8 after installing it and implementing
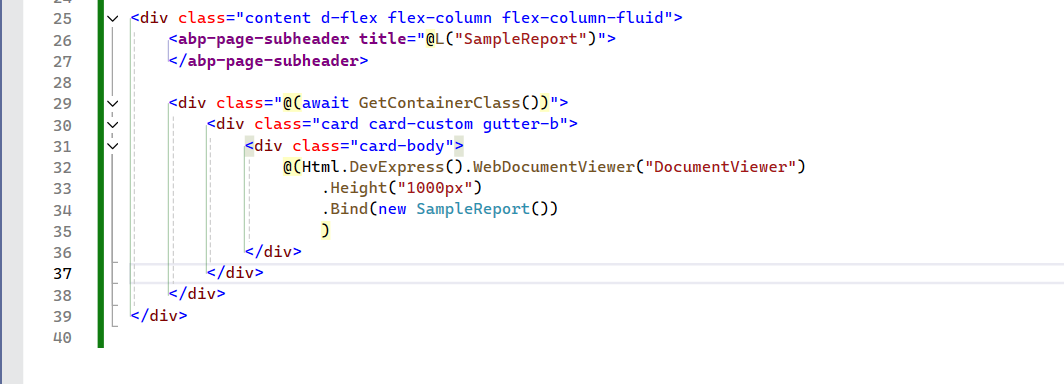
2. https://docs.aspnetzero.com/aspnet-core-mvc/latest/DevExpress-Reporting-Implementation#:~:text=DevExpress%20Reporting%201%20Download%20DevExpress%20Reporting.%202%20Open,go%20to%20Startup.cs%20and%20add%20these%20code%20parts%3A getting error on index.cshtml.
3.We also tried downgrading the version but still it is throwing the same error.
 In this document, we will integrate DevExpress Reporting to ASP.NET Zero (ASP.NET Core version) step by step.
In this document, we will integrate DevExpress Reporting to ASP.NET Zero (ASP.NET Core version) step by step.
 THIS IS HIGH PRIORITY CUSTOMER PROJECT ! Can you please help us with the issue ? Hoping to hear from you soon.
THIS IS HIGH PRIORITY CUSTOMER PROJECT ! Can you please help us with the issue ? Hoping to hear from you soon.
Hello, Is there any update on this Please ?
@ismcagdas,
Any update on this? We are chasing a completion here and it depends on resolving this issue.
@ismcagdas,
Sorry for the late response, but requesting you to treat this as URGENT :)
Yes, we have tested it on the nonmodified template as well. it is giving me the same error.
Could one of the following reasons be the possibility of this error?
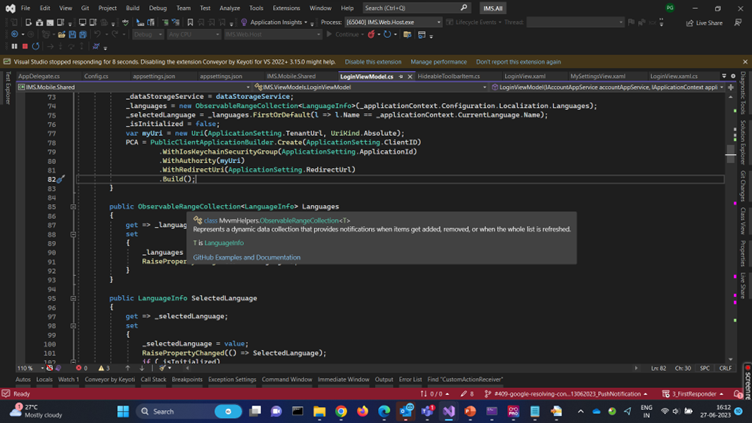
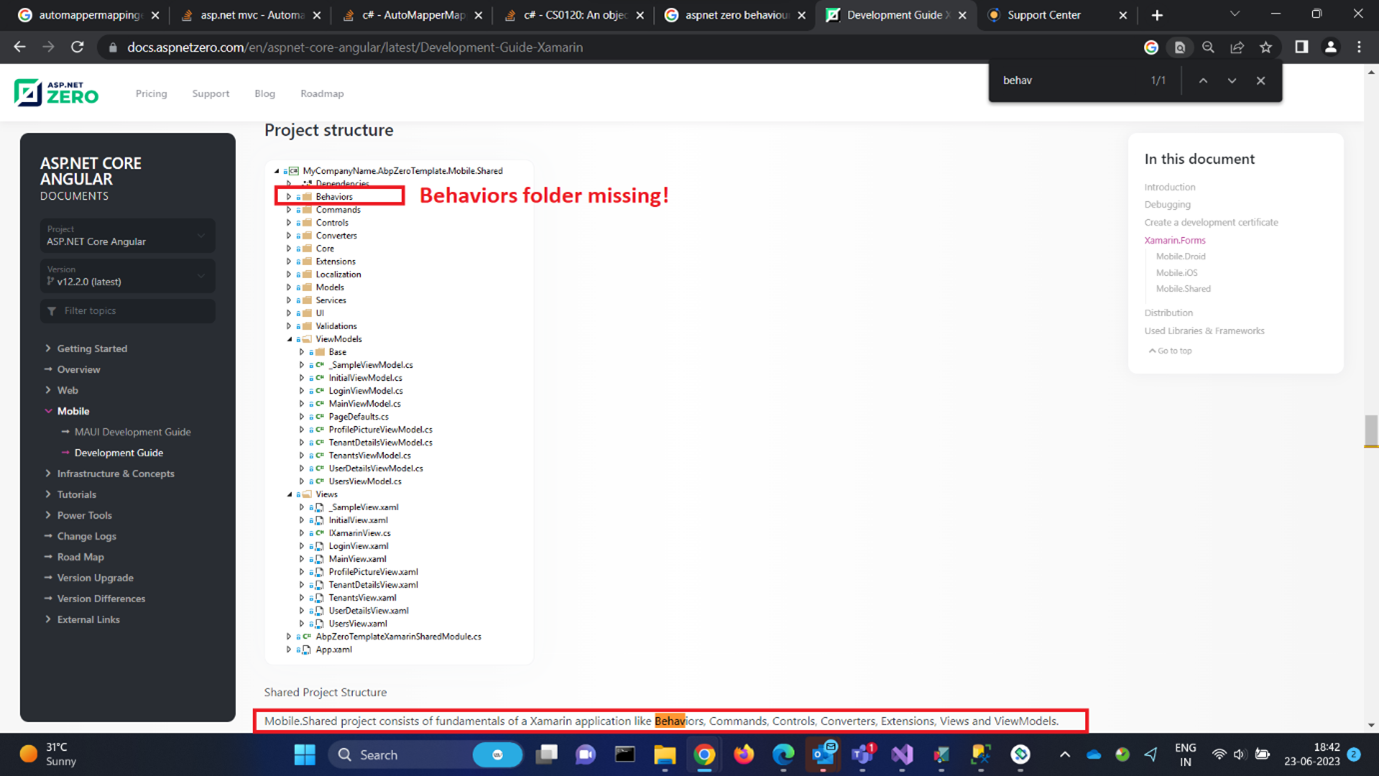
Behaviours folder missing from Mobile.Shared (we are using MVC Core, Jquery but to check, we checked what folder we see in the shared folder of documentation).
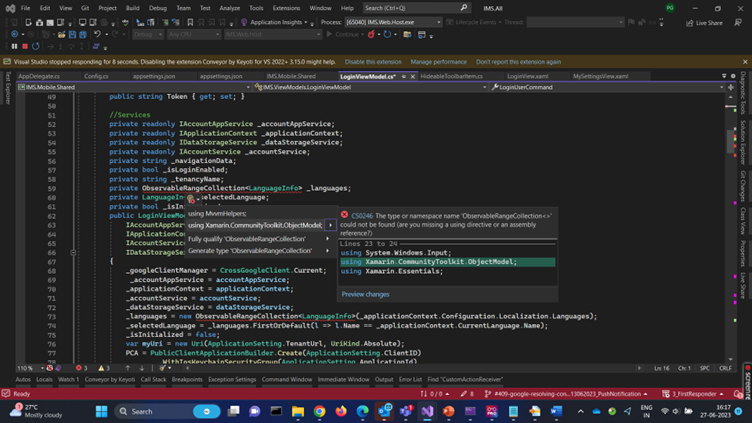
(Maybe try to use "using Xamarin.CommunityToolkit.ObjectModel" instead of "using MvvmHelpers") as the error is related to community toolkit.
Thanks
@ismcagdas Any update on this ?
@ismcagdas,
Sorry for the late response, but requesting you to treat this as URGENT :)
Yes, we have tested it on the nonmodified template as well. it is giving me the same error.
Could one of the following reasons be the possibility of this error?
Behaviours folder missing from Mobile.Shared (we are using MVC Core, Jquery but to check, we checked what folder we see in the shared folder of documentation).

(Maybe try to use "using Xamarin.CommunityToolkit.ObjectModel" instead of "using MvvmHelpers") as the error is related to community toolkit.

Thanks
Hello,
I am using MVC Jquery Template (Version 12.0.0) with .Net (version 7) and Xamarin for Android & iOS. This is a single Tenant application - only with Default Tenant.
My query is,
- In iOS real device(iPhone 14 and Iphone13) when I am trying to run my application in debug mode (in release mode as well), I am getting the following error;
"InnerException {Xamarin.Forms.Xaml.XamlParseException: Position 162:10. Type xct:EventToCommandBehavior not found in xmlns http://xamarin.com/schemas/2020/toolkit at Xamarin.Forms.Xaml.CreateValuesVisitor.Visit (Xamarin.Forms.Xaml.ElementNode node, Xamarin.Forms.Xaml.INode …} Xamarin.Forms.Xaml.XamlParseException"
But it is working in an iOS emulator, the only problem is with a real device. Is there any solution for the same? I need the help ASAP.
**Notes: **
- Added device UDID in Developer Account and uploaded Provision Certificate in iOS project
- Xamarin.Forms -5.0.0.2578
- Xamarin.Essentials-1.7.6
- Xamarin.CommunityToolkit - 2.0.6
Code Snippets:
In LoginView.Xaml <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Name="LoginPage" xmlns:xct="http://xamarin.com/schemas/2020/toolkit" x:Class="IMS.Views.LoginView" BackgroundColor="{StaticResource LoginBackgroundColor}" base:ViewManager.AutoWireViewModel="true" Title="{extensions:Translate LogIn}"> . . . . <ContentPage.Behaviors> <xct:EventToCommandBehavior EventName="Appearing" Command="{Binding PageAppearingCommand}" /> </ContentPage.Behaviors> </contentPage>
In LoginViewModel:
public class LoginViewModel : XamarinViewModel { Default code of ASPNET Zero . . .
//My Code public ICommand RegisterUserCommand => HttpRequestCommand.Create(Method for Register); public ICommand RegisterGoogleCommand => HttpRequestCommand.Create(Method for Google); public ICommand RegisterMicrosoftCommand => HttpRequestCommand.Create(Method for Microsoft);
Default code of ASPNET Zero . . .
private readonly IPublicClientApplication PCA; private readonly IGoogleClientManager _googleClientManager; public string Token { get; set; }Default code of ASPNET Zero . . .
public LoginViewModel( IAccountAppService accountAppService, IApplicationContext applicationContext, IAccountService accountService, IDataStorageService dataStorageService) { . . . _googleClientManager = CrossGoogleClient.Current; var myUri = new Uri(ApplicationSetting.TenantUrl, UriKind.Absolute); PCA = PublicClientApplicationBuilder.Create(ApplicationSetting.ClientID) .WithIosKeychainSecurityGroup(ApplicationSetting.ApplicationId) .WithAuthority(myUri) .WithRedirectUri(ApplicationSetting.RedirectUrl) .Build(); }Default code of ASPNET Zero . .
private async Task PageAppearingAsync() { PopulateLoginInfoFromStorage(); await Task.CompletedTask; }Default code of ASPNET Zero . . .
//My Code //#1. Microsoft Login public async Task MicrosoftRegistrationCallerAsync() { try { try { var authResult = await PCA.AcquireTokenInteractive(ApplicationSetting.Scopes) .WithParentActivityOrWindow(App.ParentWindow) .WithUseEmbeddedWebView(true) .ExecuteAsync(); //#1. External Authentication Model _accountService.CustomExternalAuthenticateModel.ProviderKey = authResult.UniqueId; _accountService.CustomExternalAuthenticateModel.ProviderAccessCode = authResult.AccessToken; _accountService.CustomExternalAuthenticateModel.AuthProvider = "Microsoft"; await SetBusyAsync(async () => { await _accountService.LoginUserExternalAsync(); }); } catch (Exception ex) { await Application.Current.MainPage.DisplayAlert("Alert", "Invalid Login Credentials, please try again.", "Ok"); Console.WriteLine(ex.Message); } } //#1. Google Login private async Task RegisterGoogleAsync() { _googleClientManager.OnLogin += OnLoginCompleted; try { await _googleClientManager.LoginAsync(); } catch (Exception ex) { await App.Current.MainPage.DisplayAlert("Error", ex.Message, "OK"); } } //#2. Google Login private void OnLoginCompleted(object sender, GoogleClientResultEventArgs<GoogleUser> loginEventArgs) { if (loginEventArgs.Data != null) { GoogleUser googleUser = loginEventArgs.Data; Token = CrossGoogleClient.Current.AccessToken; //#1. External Authentication Model _accountService.CustomExternalAuthenticateModel.ProviderKey = googleUser.Id.ToString(); _accountService.CustomExternalAuthenticateModel.ProviderAccessCode = Token; _accountService.CustomExternalAuthenticateModel.AuthProvider = "Google"; SetBusyAsync(async () => { await _accountService.LoginUserExternalAsync(); }); } else { App.Current.MainPage.DisplayAlert("Error", loginEventArgs.Message, "OK"); } _googleClientManager.OnLogin -= OnLoginCompleted; } //#3. Google Logout public void Logout() { _googleClientManager.OnLogout += OnLogoutCompleted; _googleClientManager.Logout(); } //#4. Google Logout private void OnLogoutCompleted(object sender, EventArgs loginEventArgs) { _googleClientManager.OnLogout -= OnLogoutCompleted; }
Thank you in advance !
Hello @ismcagdas,
This issue is now resolved.
What did we do to resolve this issue ?
If we are using Microsoft and Google Login (on the web). Then we will already have consumer secrets, secret Id, etc. configurations in our MVC. Just copy them and paste them into Web.Host project's appsettings.
Auth Provider for Microsoft will be Microsoft, for Google will be Google, etc. (Please provide Hard coded values for Auth providers)
when you run the project and receive auth token, values will be set to particular properties (from the custom model- create CustomExternalAuthenticateModel just like ExternalAuthenticateModel in TokenAuthController , and also create CustomExternalAuthenticateResultModel just like ExternalAuthenticateResultModel in TokenAuthController Create these files in Application.Client project) and it sends a request to the ExternalAuthenticate method.
And rest is done by ANZ itself (it takes us to the main page - the flyout page).
Note: Just follow the normal Login flow and create the required models, classes, etc. To run project locally, run two VS instances. On one VS instance run Droid project and on the other run Web.Host (not IIS server profile, run Mobile) in other VS.
Hope this is helpful to someone who faces similar issue.
Thanks for your support
Hello ,
I am using MVC Jquery Template (Version 12.0.0) and Xamarin for Android. I have a Microsoft login button on the Android app (registered in Azure). This is a single Tenant application - only with Default Tenant. When I click on it:
it takes me to the Microsoft login page (code written in LoginViewModel.cs)
I log in with my company credentials and get redirected back to my app.
Then I set the values for my model and then a method gets called (_accountService.LoginUserMicrosoftAsync).
var myUri = new Uri(ApplicationSetting.TenantUrl, UriKind.Absolute); PCA = PublicClientApplicationBuilder.Create(ApplicationSetting.ClientID) .WithIosKeychainSecurityGroup(ApplicationSetting.TenantId) .WithAuthority(myUri) .WithRedirectUri(ApplicationSetting.RedirectUrl) .Build(); private async Task RegisterMicrosoftAsync() { try { var authResult = await PCA.AcquireTokenInteractive(ApplicationSetting.Scopes) .WithParentActivityOrWindow(App.ParentWindow) .WithUseEmbeddedWebView(true) .ExecuteAsync(); //#1. External Authentication Model _accountService.CustomExternalAuthenticateModel.UserNameOrEmailAddress = authResult.Account.Username; _accountService.CustomExternalAuthenticateModel.ProviderKey = authResult.UniqueId; _accountService.CustomExternalAuthenticateModel.ProviderAccessCode = authResult.AccessToken; //Getting All Claims From Access Token claims = authResult.ClaimsPrincipal.Claims; foreach (var claim in claims) { if (claim.Type == "iss") { _accountService.CustomExternalAuthenticateModel.AuthProvider = claim.Issuer; break; } } //#2. Authenticate Model _accountService.AbpAuthenticateModel.UserNameOrEmailAddress = authResult.Account.Username; _accountService.AbpAuthenticateModel.Password = "123qwe"; //MessagingCenter.Send<String>(authResult.Account.Username, "MicrosoftMail"); await SetBusyAsync(async () => { await _accountService.LoginUserMicrosoftAsync(); }); } catch (Exception exp) { await Application.Current.MainPage.DisplayAlert("Alert", "Invalid Login Credentials, please try again.", "Ok"); Console.WriteLine(exp.Message); } }(_accountService.LoginUserMicrosoftAsync) This method in turn calls a method (_accessTokenManager.LoginMicrosoftAsync).
public async Task LoginUserMicrosoftAsync() { await WebRequestExecuter.Execute(_accessTokenManager.LoginMicrosoftAsync, ExternalAuthenticateSucceed, ex => Task.CompletedTask); } public async Task<CustomExternalAuthenticateResultModel> LoginMicrosoftAsync() { EnsureAccessTokenProvided(); using (var client = CreateApiClient()) { if (_externalAuthenticateModel.ProviderAccessCode != null) { client.WithHeader(_multiTenancyConfig.TenantIdResolveKey, _applicationContext.CurrentTenant.TenantId).WithOAuthBearerToken(_externalAuthenticateModel.ProviderAccessCode); } var response = await client .Request(LoginUrlSegmentMicrosoft) //LoginUrlSegmentMicrosoft = "api/TokenAuth/ExternalAuthenticate" .PostJsonAsync(_externalAuthenticateModel) //externalAuthenticateModel model had exact properties like ExternalAuthenticateModel .ReceiveJson<AjaxResponse<CustomExternalAuthenticateResultModel>>(); //CustomExternalAuthenticateResultModel model has exact properties like ExternalAuthenticateResultModel if (!response.Success || response.Result == null) { ExternalAuthenticateResult = null; throw new UserFriendlyException(response.Error.Message + ": " + response.Error.Details); } ExternalAuthenticateResult = response.Result; ExternalAuthenticateResult.RefreshTokenExpireInSeconds = DateTime.Now.Add(AppConsts.RefreshTokenExpiration).Second; return ExternalAuthenticateResult; } }This method sends a request To API; in TokenAuthController (api/TokenAuth/ExternalAuthenticate).
So, when this API is hit, the method, var externalUser = await GetExternalUserInfo(model) throws an exception/errors out, saying that Unknown External Auth Provider https://login.microsoftonline.com/{Tenant Id Of different organizations}/v2.0.
I tried every setting, even by setting the Auth Provider exactly the same as I am getting (in appsettings), but it didn’t work. I tried setting AuthProvider as Microsoft also, but this is not working. If I comment var externalUser = await GetExternalUserInfo(model) method, then the login works fine (as the user is already registered.). But with this method uncommented, it always checks user info and errors out. I want functionality that when a user tries to log in through different Microsoft accounts (e.g. Outlook, hotmail, etc.), and if a user doesn't exist then it should register it.
Please help urgently. Thanks in advance.
We initiate request to client to migrate the template to new version but, this may take some time. So, if you could share us the code to apply security headers both at Front end (Angular) and Backend (Asp Net Core) , we can integrate those piece of code in our current application