9 Answer(s)
-
0
and if i click the side bar menu under "Administrator" then there is no issue. which is under admin.routing.module.ts. if i click the side bar menu ( the one i created using powertools) , this is replacing the previous tab route as well which is under app.routing.module.ts i think.
-
0
Urgent please !
-
0
Hi @attspacecom
ASP.NET Zero doesn't provide such a component out of the box.
- Could you share which component did you use ?
- Could you share your HTML code as well ?
-
0
Hello ismcagdas,
i've uploaded related files into google drive. please take a look . need reply asap please .
https://drive.google.com/drive/folders/1JFk0TF6ultiLzhIK_tVwU0M4rReOF84y?usp=sharing
- tab folder - multi tab handling
- side-bar menu html and ts - here implemented onclick function ( this will call the component inside tab folder )
- i've uploaded the video as well .
-
0
`@NgModule({ imports: [ RouterModule.forChild([ { path: 'app', component: AppComponent, canActivate: [AppRouteGuard], canActivateChild: [AppRouteGuard], children: [ { path: '', children: [ { path: 'notifications', component: NotificationsComponent }, { path: '', redirectTo: '/app/main/dashboard', pathMatch: 'full' }, ], }, { path: 'main', loadChildren: () => import('app/main/main.module').then((m) => m.MainModule), //Lazy load main module data: { preload: true }, canLoad: [AppRouteGuard],
}, { path: 'admin', loadChildren: () => import('app/admin/admin.module').then((m) => m.AdminModule), //Lazy load admin module data: { preload: true }, canLoad: [AppRouteGuard], }, { path: '**', redirectTo: 'notifications', }, ], }, ]), ], exports: [RouterModule],}) export class AppRoutingModule { constructor(private router: Router, private spinnerService: NgxSpinnerService) { router.events.subscribe((event) => { if (event instanceof NavigationStart) { spinnerService.show(); }
if (event instanceof NavigationEnd) { document.querySelector('meta[property=og\\:url').setAttribute('content', window.location.href); spinnerService.hide(); } }); }}`
this is app-routing.module.ts
here need to modify anything?
-
0
Hi @attspacecom
This seems like your custom implementation, I think this is not related to AspNet Zero. However, if your app is accessible publicly, we can take a look at the problem on the live app.
-
0
Hi @ismcagdas,
https://testzero.workinjupiter.club/
can help check here please.
-
0
you can click on submenus under "Administrator" and other submenus. you can see the differences.
-
0
Hi,
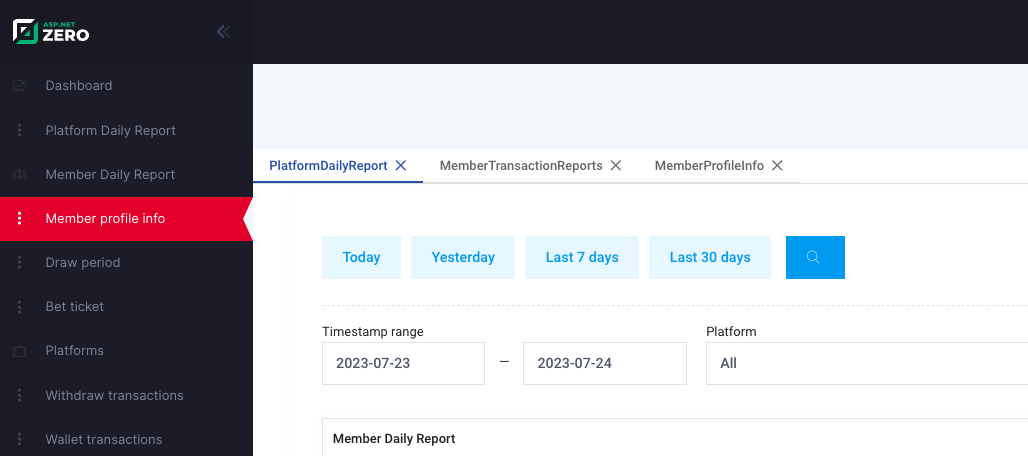
Thanks. There might be a problem where you render the tabs. It seems like last added item is not moved to last item in rendered tab list but when I click the last tab, it opens the last added item.
I suggest you to check your tab render and list logic.