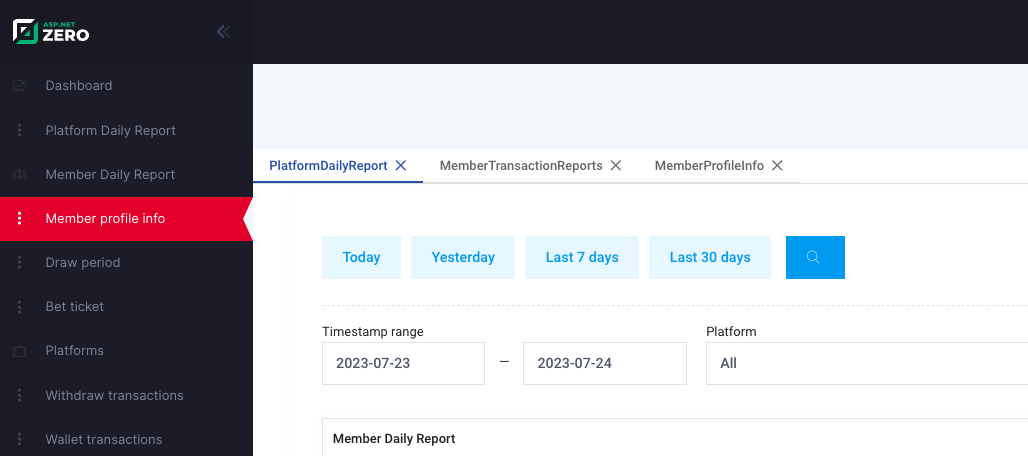
Activities of "attspacecom"
you can click on submenus under "Administrator" and other submenus. you can see the differences.
Hi @ismcagdas,
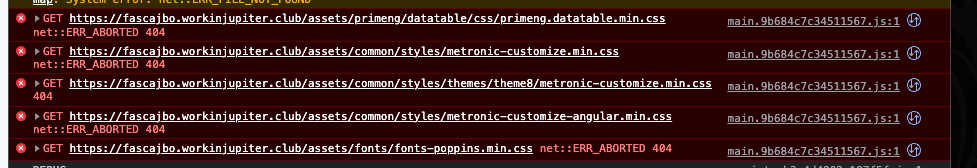
https://testzero.workinjupiter.club/
can help check here please.
`@NgModule({ imports: [ RouterModule.forChild([ { path: 'app', component: AppComponent, canActivate: [AppRouteGuard], canActivateChild: [AppRouteGuard], children: [ { path: '', children: [ { path: 'notifications', component: NotificationsComponent }, { path: '', redirectTo: '/app/main/dashboard', pathMatch: 'full' }, ], }, { path: 'main', loadChildren: () => import('app/main/main.module').then((m) => m.MainModule), //Lazy load main module data: { preload: true }, canLoad: [AppRouteGuard],
},
{
path: 'admin',
loadChildren: () => import('app/admin/admin.module').then((m) => m.AdminModule), //Lazy load admin module
data: { preload: true },
canLoad: [AppRouteGuard],
},
{
path: '**',
redirectTo: 'notifications',
},
],
},
]),
],
exports: [RouterModule],
}) export class AppRoutingModule { constructor(private router: Router, private spinnerService: NgxSpinnerService) { router.events.subscribe((event) => { if (event instanceof NavigationStart) { spinnerService.show(); }
if (event instanceof NavigationEnd) {
document.querySelector('meta[property=og\\:url').setAttribute('content', window.location.href);
spinnerService.hide();
}
});
}
}`
this is app-routing.module.ts
here need to modify anything?
Hello ismcagdas,
i've uploaded related files into google drive. please take a look . need reply asap please .
https://drive.google.com/drive/folders/1JFk0TF6ultiLzhIK_tVwU0M4rReOF84y?usp=sharing
- tab folder - multi tab handling
- side-bar menu html and ts - here implemented onclick function ( this will call the component inside tab folder )
- i've uploaded the video as well .
Urgent please !
and if i click the side bar menu under "Administrator" then there is no issue. which is under admin.routing.module.ts. if i click the side bar menu ( the one i created using powertools) , this is replacing the previous tab route as well which is under app.routing.module.ts i think.
Hi,
Probably I couldn't understand the question bery well but if you want to grant permisison for a specific user, you can use
_context.UserPermissionsand insert necessary permisison.
I dont want to grant permission for a specific user.
I want to grant permission for a specific ROLE. i want to do this in Seed function. Can guide me on this?
Help on this asap please. Thank you