0
andmattia created
I've a strange situation in debug I use this code
<div class="portlet light">
<div class="portlet-title">
<div class="inputs inputs-full-width">
<div class="portlet-input">
<div class="row">
<div class="col-lg-10">
<form>
<div class="input-group">
<input ng-model="vm.requestParams.note" auto-focus class="form-control" placeholder="@L("SearchWithThreeDot")" type="text">
<span class="input-group-btn">
<button ng-click="vm.getModels()" class="btn btn-default" type="submit"><i class="icon-magnifier"></i></button>
</span>
</div>
</form>
</div> ....
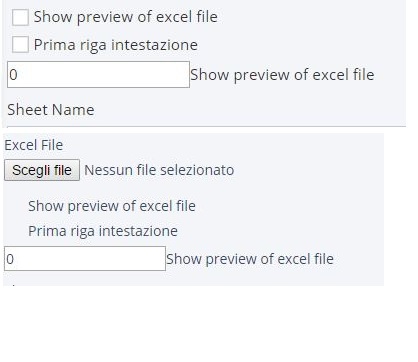
and I see the lens with gray boxed but when I go to production it doesn't show me, so and same issue on checkbox or modal.
Any idea?
3 Answer(s)
-
0
Hi,
Can you share a screenshot of your development and production screens ? You can also compare generated html's of two pages to see if there is a differance, if you haven't already done this.
-
0
-
0
Ok, I found the issue/solution.
about check box the issue is related to jquery-uniform, I need to copy images folder on /Bundles/App and I solve it!
Mat