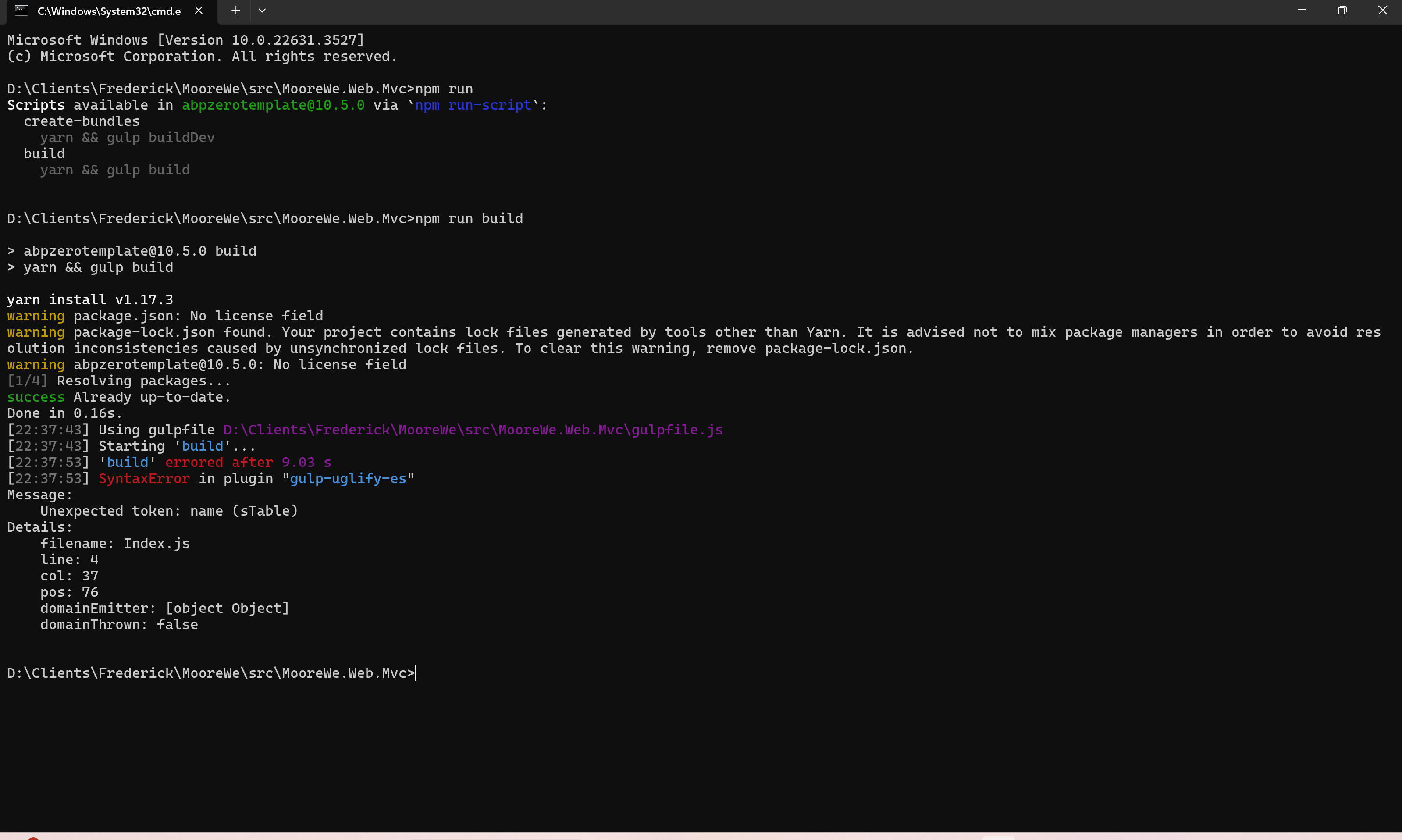
This is local results if we run "npm run build" it always fails. We are using default settings for packages.json file

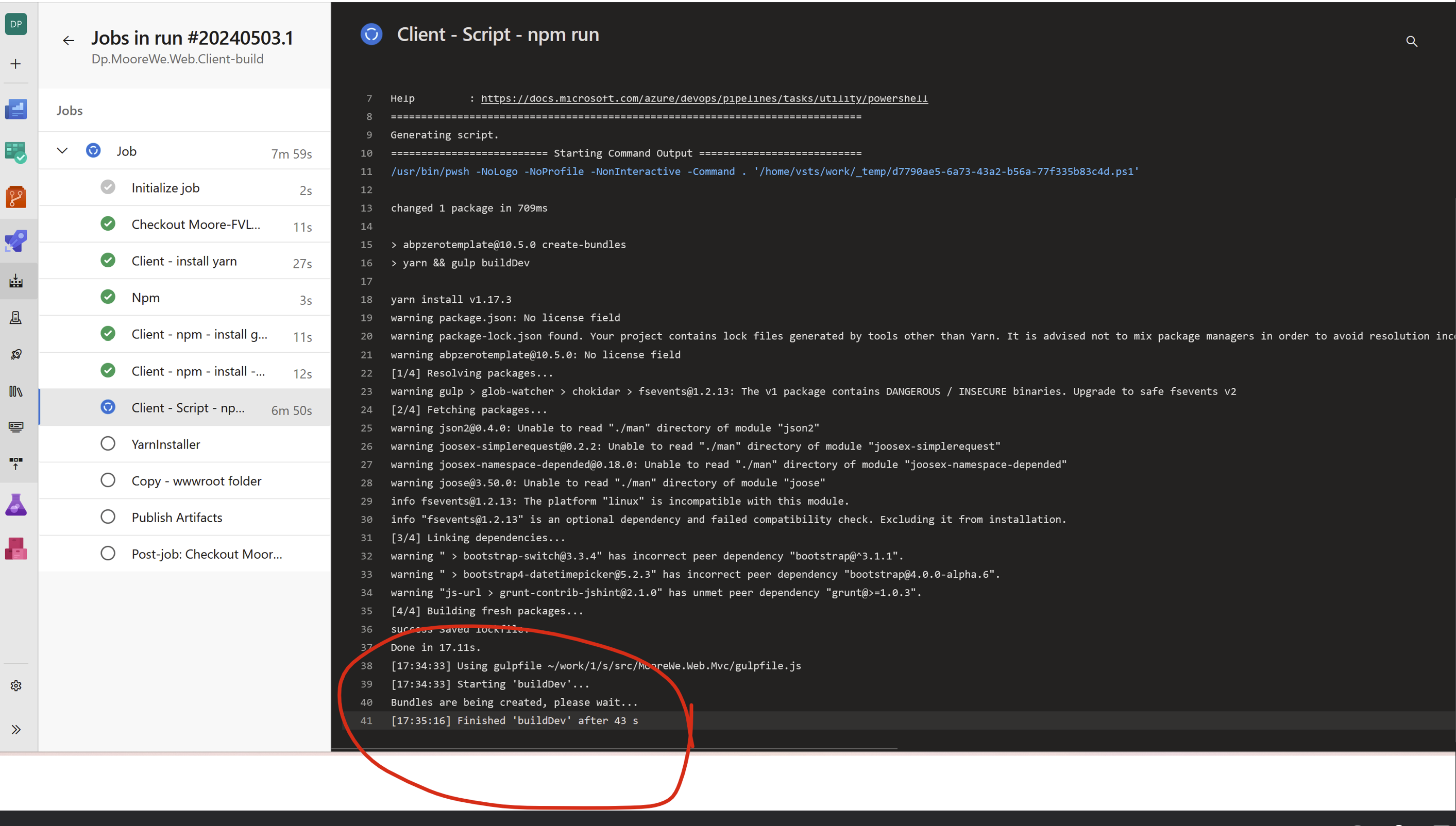
These are results from azure pipeline which is not returning back, it will crash after sometime

11 Answer(s)
-
0
Hi,
Do you know which Index.js causes this issue ?
-
0
We have almost 40 index.js files but can not find the variable or object-name like sTable anywhere.
Here is our gulp file.var gulp = require('gulp'); var path = require('path'); var fs = require('fs'); var merge = require('merge-stream'); var globby = require('globby'); var concat = require('gulp-concat'); var less = require('gulp-less'); var uglify = require('gulp-uglify-es').default; var cleanCss = require('gulp-clean-css'); var postcss = require('gulp-postcss'); var url = require('postcss-url'); var bundleConfig = require(path.resolve(__dirname, 'bundles.json')); var production = false; const { watch } = require('gulp'); var styleEntries = {}; var scriptEntries = {}; var viewScripts = globby.sync(['./wwwroot/view-resources/**/*.js', '!./wwwroot/view-resources/**/*.min.js']); var viewStyles = globby.sync([ './wwwroot/view-resources/**/*.css', './wwwroot/view-resources/**/*.less', '!./wwwroot/view-resources/**/*.min.css', ]); var metronicScripts = globby.sync([ './wwwroot/metronic/**/*.js', '!./wwwroot/metronic/**/*.min.js', '!./wwwroot/metronic/core/**/*.js', ]); var metronicStyles = globby.sync([ './wwwroot/metronic/**/*.css', './wwwroot/metronic/**/*.less', '!./wwwroot/metronic/**/*.min.css', ]); function processInputDefinition(input) { var result = []; for (var i = 0; i < input.length; i++) { var url = input[i]; if (url.startsWith('!')) { result.push('!' + path.resolve(__dirname, url.substring(1))); } else { result.push(path.resolve(__dirname, url)); } } return result; } function fillScriptBundles() { // User defined bundles for (var k = 0; k < bundleConfig.scripts.length; k++) { var scriptBundle = bundleConfig.scripts[k]; checkBundleItem(scriptBundle); scriptEntries[scriptBundle.output] = globby.sync(processInputDefinition(scriptBundle.input), { noext: true }); } // View scripts for (var i = 0; i < viewScripts.length; i++) { var viewScriptName = viewScripts[i].replace('./wwwroot/', ''); scriptEntries[viewScriptName.replace('.js', '.min.js')] = [path.resolve(__dirname, viewScripts[i])]; } // Metronic scripts for (var j = 0; j < metronicScripts.length; j++) { var metronicScriptName = metronicScripts[j].replace('./wwwroot/', ''); scriptEntries[metronicScriptName.replace('.js', '.min.js')] = [path.resolve(__dirname, metronicScripts[j])]; } } function fillStyleBundles() { // User defined styles for (var k = 0; k < bundleConfig.styles.length; k++) { var styleBundle = bundleConfig.styles[k]; checkBundleItem(styleBundle); styleEntries[styleBundle.output] = globby.sync(processInputDefinition(styleBundle.input), { noext: true }); } // View styles for (var j = 0; j < viewStyles.length; j++) { var viewStyleName = viewStyles[j].replace('./wwwroot/', ''); if (viewStyleName.indexOf('.css') >= 0) { styleEntries[viewStyleName.replace('.css', '.min.css')] = [path.resolve(__dirname, 'wwwroot/' + viewStyleName)]; } if (viewStyleName.indexOf('.less') >= 0) { styleEntries[viewStyleName.replace('.less', '.min.css')] = [path.resolve(__dirname, 'wwwroot/' + viewStyleName)]; } } // Metronic styles for (var i = 0; i < metronicStyles.length; i++) { var metronicStyleName = metronicStyles[i].replace('./wwwroot/', ''); if (metronicStyleName.indexOf('.css') >= 0) { styleEntries[metronicStyleName.replace('.css', '.min.css')] = [ path.resolve(__dirname, 'wwwroot/' + metronicStyleName), ]; } if (metronicStyleName.indexOf('.less') >= 0) { styleEntries[metronicStyleName.replace('.less', '.min.css')] = [ path.resolve(__dirname, 'wwwroot/' + metronicStyleName), ]; } } } function getFileNameFromPath(fullPath) { return path.basename(fullPath); } function getPathWithoutFileNameFromPath(fullPath) { return path.dirname(fullPath); } function fillScriptMappings() { for (var k = 0; k < bundleConfig.scriptMappings.length; k++) { var scriptBundle = bundleConfig.scriptMappings[k]; var inputFilesToBeCopied = globby.sync(processInputDefinition(scriptBundle.input), { noext: true }); for (var j = 0; j < inputFilesToBeCopied.length; j++) { var outputFileName = path.join(scriptBundle.outputFolder, getFileNameFromPath(inputFilesToBeCopied[j])); scriptEntries[outputFileName] = [inputFilesToBeCopied[j]]; } } } function createScriptBundles() { var tasks = []; for (var script in scriptEntries) { tasks.push(createScriptBundle(script)); } return tasks; } function createScriptBundle(script) { var bundleName = getFileNameFromPath(script); var bundlePath = getPathWithoutFileNameFromPath(script); var stream = gulp.src(scriptEntries[script]); if (production) { stream = stream.pipe(uglify()); } return stream.pipe(concat(bundleName)).pipe(gulp.dest('wwwroot/' + bundlePath)); } function createStyleBundles() { var tasks = []; for (var style in styleEntries) { tasks.push(createStyleBundle(style)); } return tasks; } function createStyleBundle(style) { var bundleName = getFileNameFromPath(style); var bundlePath = getPathWithoutFileNameFromPath(style); var options = { url: function (asset) { // Ignore absolute URLs if (asset.url.substring(0, 1) === '/') { return asset.url; } var outputFolder = ''; if (asset.url.match(/\.(png|svg|jpg|gif)$/)) { outputFolder = 'dist/img'; } else if (asset.url.match(/\.(woff|woff2|eot|ttf|otf)[?]{0,1}.*$/)) { outputFolder = 'dist/fonts'; } else { // Ignore not recognized assets like data:image etc... return asset.url; } var fileName = path.basename(asset.absolutePath); var outputPath = path.join(__dirname, '/wwwroot/' + outputFolder + '/'); gulp.src(asset.absolutePath).pipe(gulp.dest(outputPath)); return '/' + outputFolder + '/' + fileName; }, }; var stream = gulp .src(styleEntries[style]) .pipe(postcss([url(options)])) .pipe(less({ math: 'parens-division' })); if (production) { stream = stream.pipe(cleanCss()); } return stream.pipe(concat(bundleName)).pipe(gulp.dest('wwwroot/' + bundlePath)); } function findMatchingElements(path, array) { var result = []; for (var item in array) { if (array[item].indexOf(path) >= 0) { result[item] = array[item]; } } return result; } function watchScriptEntries() { for (var script in scriptEntries) { var watcher = watch(scriptEntries[script]); watcher.on('change', function (path, stats) { console.log(`${path} updated`); var changedBundles = findMatchingElements(path, scriptEntries); for (var changedBundle in changedBundles) { createScriptBundle(changedBundle); } }); } } function watchStyleEntries() { for (var style in styleEntries) { var watcher = watch(styleEntries[style]); watcher.on('change', function (path, stats) { console.log(`${path} updated`); var changedBundles = findMatchingElements(path, styleEntries); for (var changedBundle in changedBundles) { createStyleBundle(changedBundle); } }); } } function build() { production = true; fillScriptBundles(); fillStyleBundles(); fillScriptMappings(); var scriptTasks = createScriptBundles(); var styleTasks = createStyleBundles(); return merge(scriptTasks.concat(styleTasks)); } function buildDev() { fillScriptBundles(); fillStyleBundles(); fillScriptMappings(); var scriptTasks = createScriptBundles(); var styleTasks = createStyleBundles(); watchScriptEntries(); watchStyleEntries(); console.log('Bundles are being created, please wait...'); return merge(scriptTasks.concat(styleTasks)); } function checkBundleItem(bundleItem) { var definition = processInputDefinition(bundleItem.input); for (var i = 0; i < definition.length; i++) { var url = definition[i]; if ( typeof url == 'undefined' || url.startsWith('!') || url.indexOf('*') >= 0 || url.match(/^[0-9]+$/) != null //only digit ) { continue; } checkFile(url); } } function checkFile(path) { try { if (fs.existsSync(path)) { //file exists } else { console.error('File not found: ' + path); } } catch (err) { console.error('File not found: ' + path); } } exports.build = build; exports.buildDev = buildDev;here is our package.json file
{ "name": "abpzerotemplate", "scripts": { "create-bundles": "yarn && gulp buildDev", "build": "yarn && gulp build" }, "version": "10.5.0", "dependencies": { "@fancyapps/fancybox": "^3.5.7", "@fortawesome/fontawesome-free": "^5.8.1", "@microsoft/signalr": "^3.1.2", "abp-web-resources": "5.2", "animate.css": "^3.7.0", "autosize": "^4.0.2", "block-ui": "^2.70.1", "blueimp-file-upload": "^10.2.0", "bootstrap": "4.3.1", "bootstrap-daterangepicker": "^3.0.3", "bootstrap-hover-dropdown": "^2.2.1", "bootstrap-markdown": "^2.10.0", "bootstrap-maxlength": "^1.6.0", "bootstrap-notify": "^3.1.3", "bootstrap-select": "^1.13.9", "bootstrap-switch": "3.3.4", "bootstrap-timepicker": "^0.5.2", "bootstrap-touchspin": "^4.2.5", "bootstrap4-datetimepicker": "^5.2.3", "bower": "*", "chart.js": "^2.7.3", "chartist": "^0.11.0", "cookieconsent": "^3.1.0", "css-toggle-switch": "^4.1.0", "d3": "^5.9.1", "datatables.net": "^2.1.1", "datatables.net-bs4": "^3.2.2", "datatables.net-responsive": "^2.2.3", "datatables.net-responsive-bs4": "^2.2.3", "datatables.net-select": "^1.3.0", "detect-zoom": "^1.0.2", "dropzone": "^5.5.1", "easy-pie-chart": "^2.1.7", "famfamfam-flags": "^1.0.0", "flot": "^0.8.0-alpha", "gmaps": "^0.4.24", "gridstack": "^4.2.3", "inputmask": "^4.0.6", "ion-rangeslider": "^2.3.0", "jquery": "^3.3.1", "jquery-form": "^4.2.2", "jquery-serializejson": "^2.9.0", "jquery-slimscroll": "^1.3.8", "jquery-sparkline": "^2.4.0", "jquery-validation": "^1.19.0", "jquery.counterup": "^2.1.0", "jquery.uniform": "^4.3.0", "jqvmap": "^1.5.1", "js-beautify": "^1.13.0", "js-cookie": "^2.2.0", "js-url": "^2.3.0", "json2": "*", "jstree": "^3.3.7", "localforage": "^1.7.3", "malihu-custom-scrollbar-plugin": "^3.1.5", "moment": "^2.24.0", "moment-timezone": "^0.5.23", "morris.js": "^0.5.0", "mustache": "^3.0.1", "pace-progress": "^1.0.2", "perfect-scrollbar": "^1.4.0", "popper.js": "^1.14.7", "prismjs": "^1.16.0", "push.js": "^1.0.9", "pwstrength-bootstrap": "^3.0.5", "rangeslider.js": "^2.3.2", "raphael": "^2.2.8", "select2": "^4.0.10", "select2-bootstrap-theme": "^0.1.0-beta.10", "signalr": "^2.4.0", "simple-line-icons": "^2.4.1", "socicon": "^3.0.5", "spin.js": "^2.3.2", "sticky-js": "^1.2.0", "summernote": "^0.8.11", "sweetalert": "^2.1.2", "tether": "1.4.7", "timeago": "^1.6.5", "toastr": "^2.1.4", "tooltip.js": "^1.3.1", "topojson": "^3.0.2", "typeahead.js": "^0.11.1", "underscore": "^1.9.1", "urijs": "^1.19.1", "waypoints": "^4.0.1" }, "devDependencies": { "@types/node": "^12.7.4", "globby": "^9.2.0", "gulp": "^4.0.1", "gulp-clean-css": "^4.2.0", "gulp-concat": "^2.6.1", "gulp-less": "^4.0.1", "gulp-postcss": "^8.0.0", "gulp-uglify-es": "^1.0.4", "merge-stream": "^2.0.0", "postcss-url": "^9.0.0", "rimraf": "^3.0.0", "yarn": "^1.15.0", "prettier": "^2.3.2" } } -
0
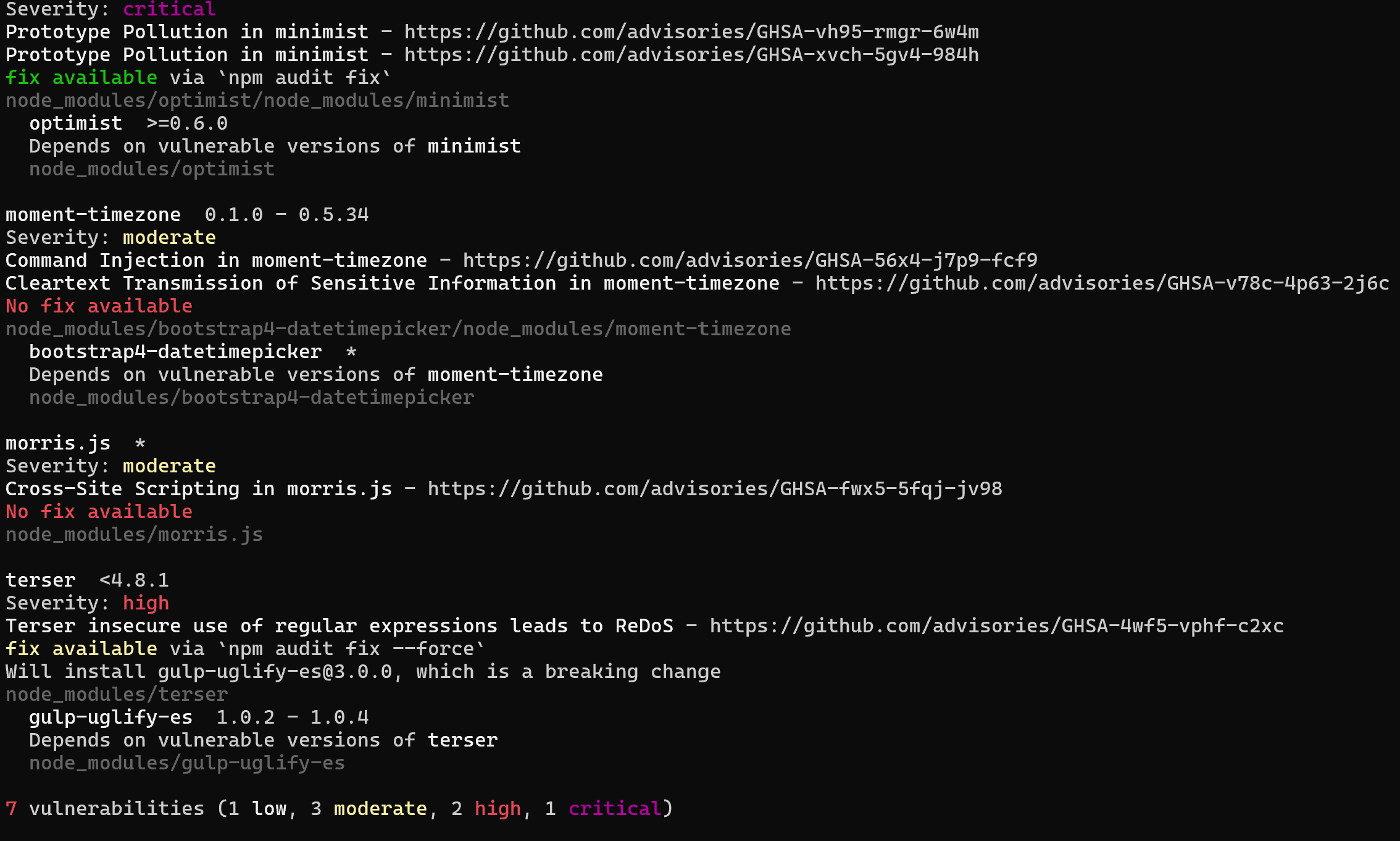
If we run npm audit fix --force then this screen we found

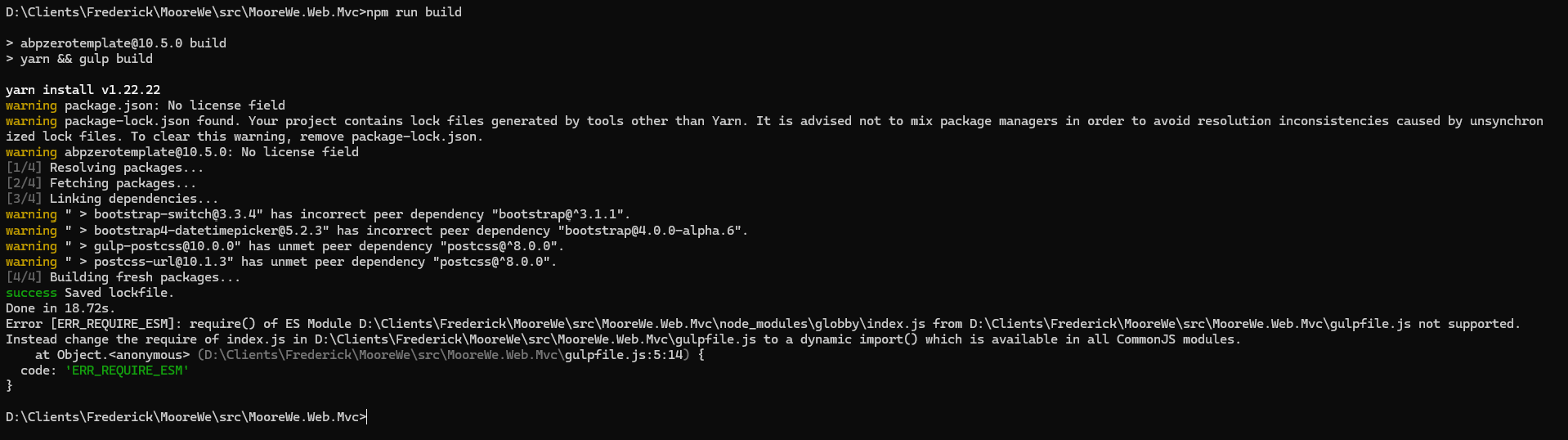
and then again if we run npm run build in cmd then found this screen.

Hope this will a required information you need for index file.
Error [ERR_REQUIRE_ESM]: require() of ES Module D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\node_modules\globby\index.js from D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\gulpfile.js not supported. Instead change the require of index.js in D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\gulpfile.js to a dynamic import() which is available in all CommonJS modules. at Object. (D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\gulpfile.js:5:14) { code: 'ERR_REQUIRE_ESM' } -
0
Hi @ictadmin
Is it possible to share your MVC project with info@aspnetzero.com ?
-
0
We can not provide you full project but we can share files if you want. let me know which files you want to see
-
0
Hi,
You can share package.json file and wwwroot folder of MVC project, so we can test this.
-
0
You need all files of wwwroot folder and package.json into email info@aspnetzero.com ?
-
0
Hi,
Yes, that is correct.
Thanks.
-
0

Please find above, i sent email on info@aspnetzero.com
Looking forward to have some solution from you guys.
-
0
Thanks, replied via email.
We can continue via email for this issue. -
0
Thanks we are solved this issue by fixing of index file error