Activities of "ictadmin"
Hello Support Team,
We are redirecting to some other pages on this settings page, even if we click on a tab to access.
We upgraded from old version to newest of asp.net zero, we copied files properly but not confirm what is missing due to which it always redirects.
Looking forward to hear from you Support Team.
We resolve this issue by parsing date control and assign it to respective field before posting to services.
- Old Versions of ASP.Net Zero Control - DateTimePicker
var getDateFilter = function (element) {
if (element.data('DateTimePicker').date() == null) {
return null;
}
return element.data('DateTimePicker').date().format('YYYY-MM-DDT00:00:00Z');
};
workOrderItem.dateFrom = getDateFilter($('#WorkOrderItem_DateFrom'));
- New Versions of ASP.Net Zero Control -
var getDateFilter = function (element) {
var dateRangePicker = element.data('daterangepicker');
if (dateRangePicker && dateRangePicker.startDate) {
return dateRangePicker.startDate.format('YYYY-MM-DDT00:00:00Z');
}
return null;
};
serviceCatalogItem.inactiveFrom = getDateFilter($('#ServiceCatalogItem_InactiveFrom'));
Hello Support Team, we have 100+ forms and files. So are you recommending overall solution to implement or we need to do one by one in all files?
Hello Support Team,
Problem is still not resolved, here our js code for datetime-picker
this.init = function (modalManager) {
_modalManager = modalManager;
var modal = _modalManager.getModal();
modal.find('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L',
});
_$workOrderItemInformationForm = _modalManager.getModal().find('form[name=WorkOrderItemInformationsForm]');
_$workOrderItemInformationForm.validate();
};
and here is our submission code and this entire file is created by default using power tools.
var workOrderItem = _$workOrderItemInformationForm.serializeFormToObject();
_modalManager.setBusy(true);
_workOrderItemsService
.createOrEdit(workOrderItem)
.done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditWorkOrderItemModalSaved');
})
.always(function () {
_modalManager.setBusy(false);
});
};
Hi @ismcagdas We use MVC and we upgraded our solution from Version 6 to latest
I am using latest version of asp.net zero.
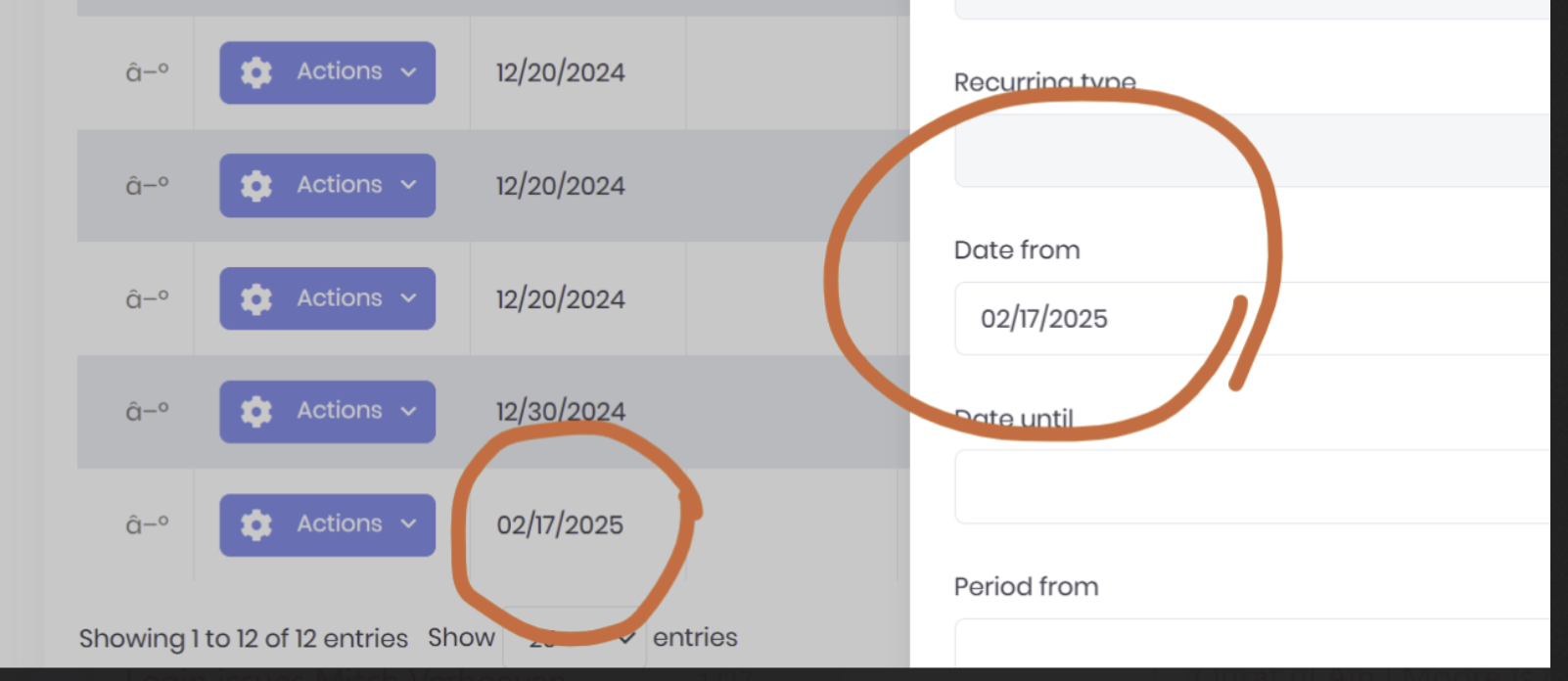
It is working fine when i submit using **en ** culture.
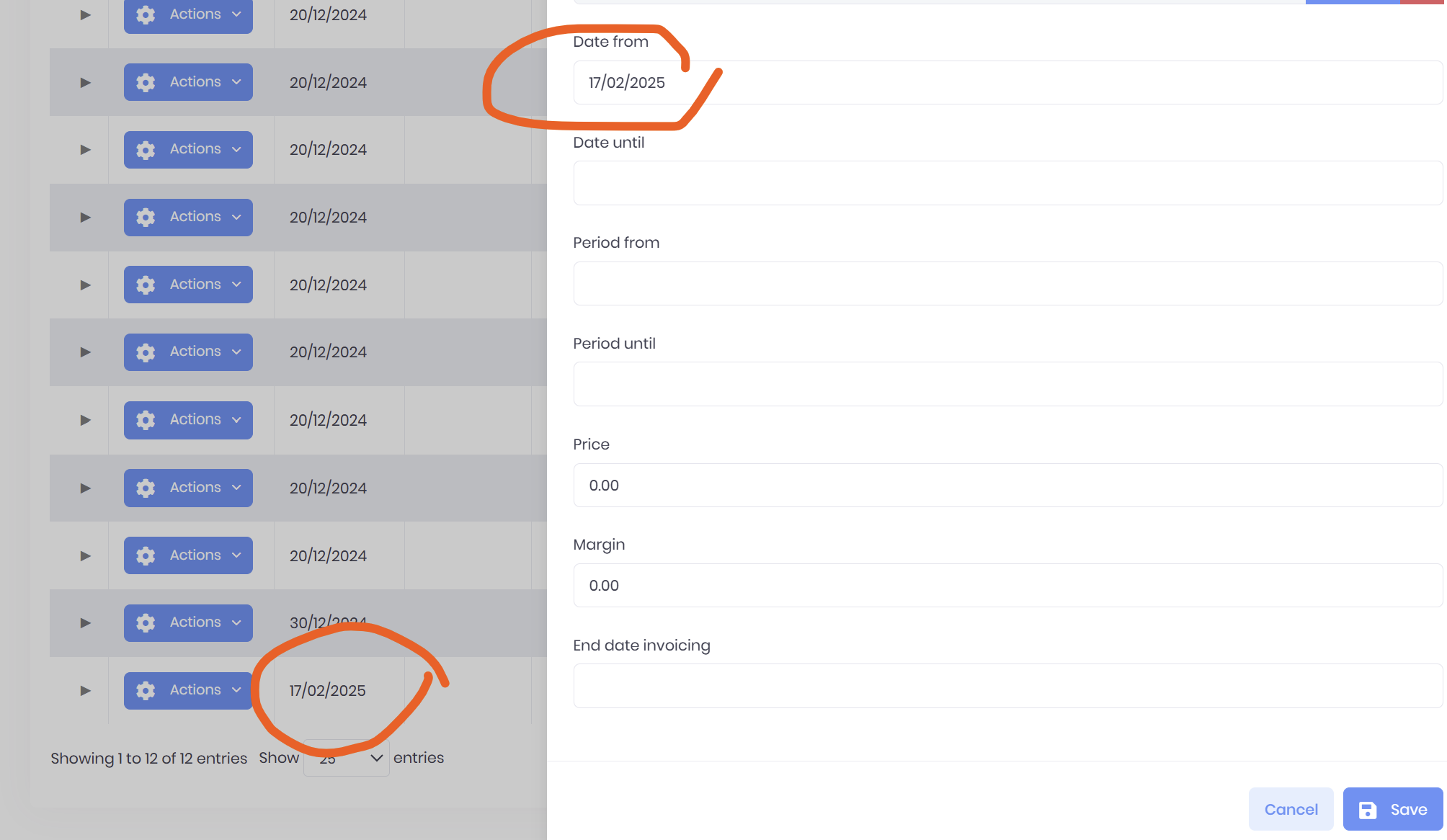
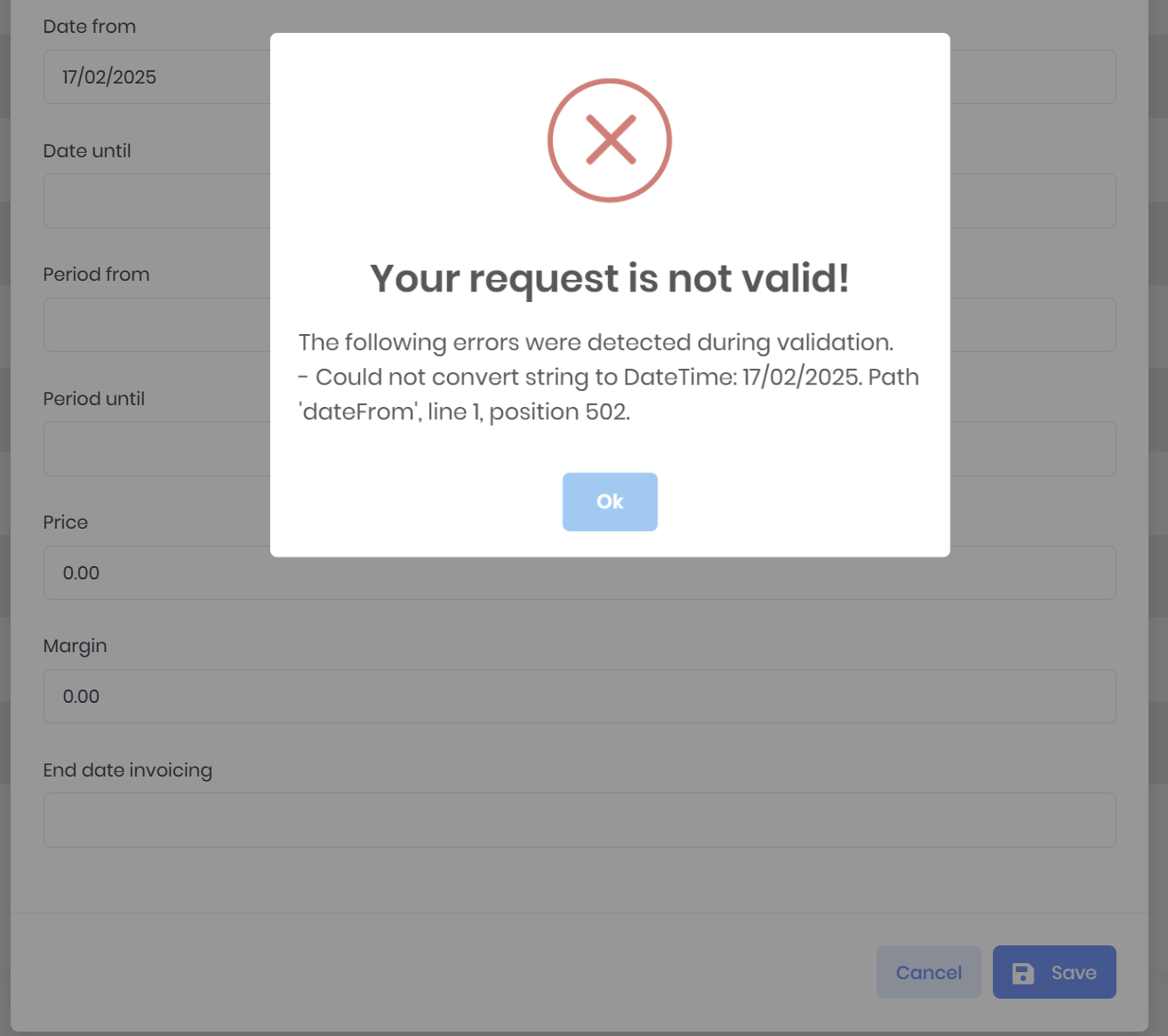
but raises error when i change language to en-GB
Please advise what can be issue and how to resolve it for all languages.
here is error details
"Could not convert string to DateTime: 17/02/2025. Path 'dateFrom', line 1, position 502."
Thanks we are solved this issue by fixing of index file error
You need all files of wwwroot folder and package.json into email info@aspnetzero.com ?