I am using latest version of asp.net zero.
It is working fine when i submit using **en ** culture.

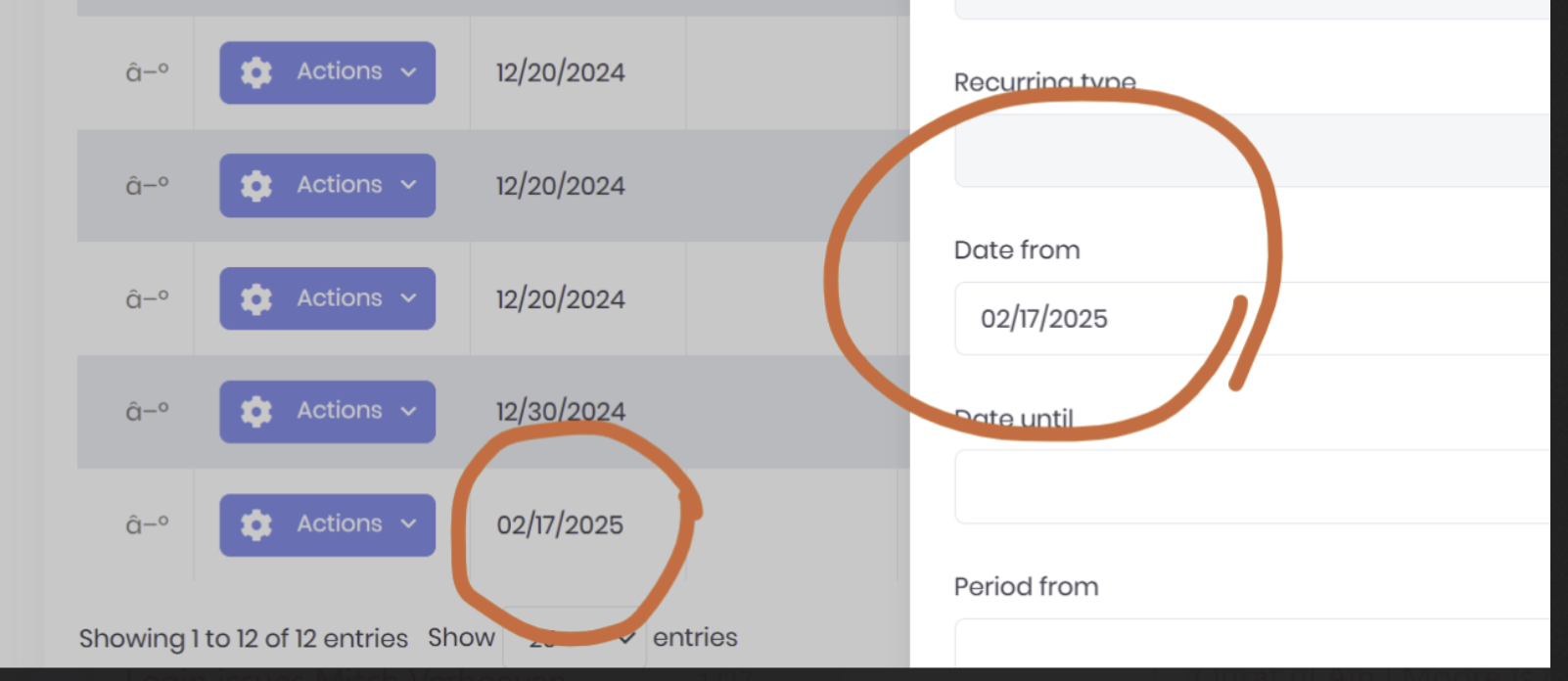
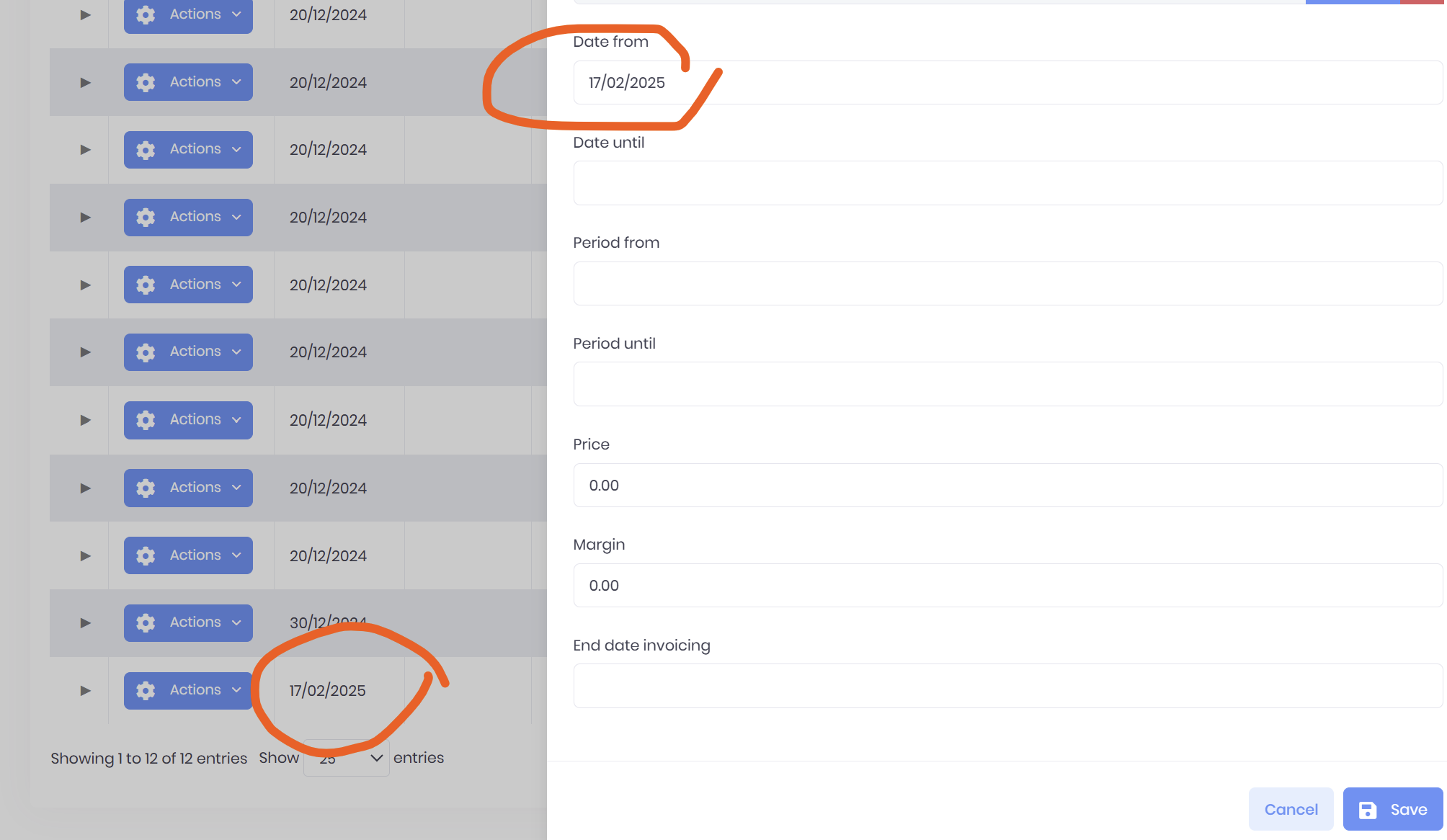
but raises error when i change language to en-GB

Please advise what can be issue and how to resolve it for all languages.
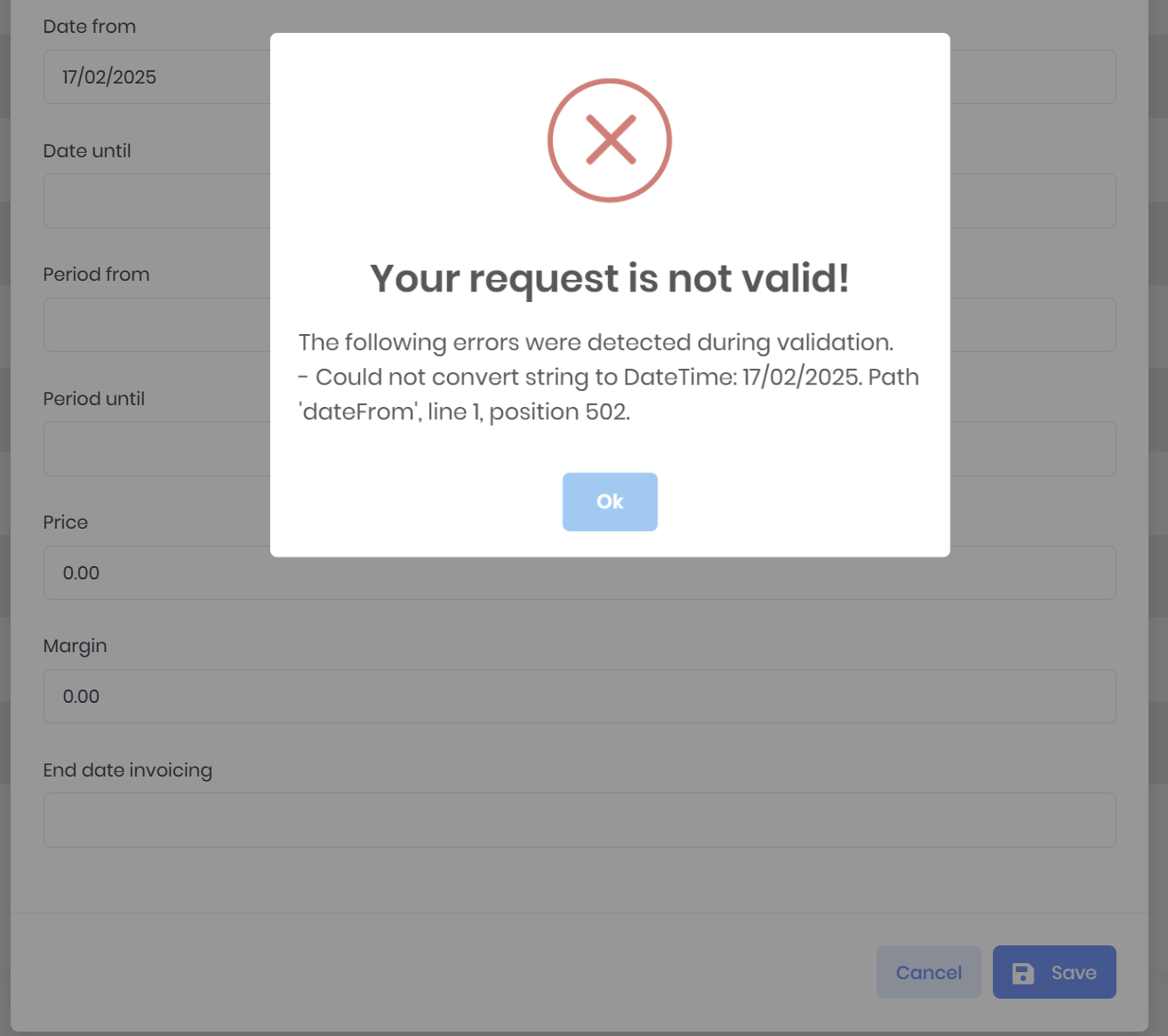
here is error details
"Could not convert string to DateTime: 17/02/2025. Path 'dateFrom', line 1, position 502."

8 Answer(s)
-
0
Hi @ictadmin
Do you use MVC or Angular ?
-
0
Hi @ismcagdas We use MVC and we upgraded our solution from Version 6 to latest
-
0
Hi @ictadmin
Which file of the "Moment" npm package bundles.json do you add to the bundle? Did you create this part as in the last version? Also make sure that the version of the Moment package is up to date. Do you format DateTime information when sending it to the app service or controller? If your problem persists after checking these, I would ask you to share with us how you get the Datetime information.
-
0
Hello Support Team,
Problem is still not resolved, here our js code for datetime-picker
this.init = function (modalManager) { _modalManager = modalManager; var modal = _modalManager.getModal(); modal.find('.date-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L', }); _$workOrderItemInformationForm = _modalManager.getModal().find('form[name=WorkOrderItemInformationsForm]'); _$workOrderItemInformationForm.validate(); };and here is our submission code and this entire file is created by default using power tools.
var workOrderItem = _$workOrderItemInformationForm.serializeFormToObject(); _modalManager.setBusy(true); _workOrderItemsService .createOrEdit(workOrderItem) .done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.createOrEditWorkOrderItemModalSaved'); }) .always(function () { _modalManager.setBusy(false); }); }; -
0
Hi @ictadmin
Could you try to get Date information this way using the sample code below? This way, when sending to the service method, it will be sent in a formatted form.
Example Code
var $selectedDate = { date: moment().startOf('day'), }; modal.find('.date-picker').daterangepicker(app.createDateTimePickerOptions(false, 'L'), (dateValue) => $selectedDate.date = dateValue); workOrderItem.date =$selectedDateTime.date.format('YYYY-MM-DDTHH:mm:ssZ') -
0
Hello Support Team, we have 100+ forms and files.
So are you recommending overall solution to implement or we need to do one by one in all files? -
0
Hi @ictadmin
I made this suggestion assuming that you had this problem in one place, but this will not be valid in your scenario. Here, in the latest version, there is no problem with this datetime format in an entity with DateTime type created with Power Tools. However, in your previous additions, is there any restriction for DateTime in the DTO that the Create method takes as input? Here, before sending to AppService, can you print the
workOrderItemobject to the console screen in both languages? In this way, we will see which format AppService is sending. Also, if you want to update to the latest version,"datetimepicker"is not used,"daterangepicker"is used to get the date information from the input. If you can provide the requested information, I can offer a more specific solution suggestion for you.For a healthier approach, you can replace the old code snippet with the latest version of
daterangepicker. Also, instead of"bootstrap4-datetimepicker", you should use the latest version of the"bootstrap-daterangepicker"package.Old code snippet
modal.find('.date-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L', });Current code snippet
modal.find('.date-picker').daterangepicker(app.createDateTimePickerOptions());The reason we recommend this is because if you have updated ASP.NET Zero and Power Tools to the latest version, there will be inconsistencies when creating a new entity with Power tools.
-
0
We resolve this issue by parsing date control and assign it to respective field before posting to services.
-
Old Versions of ASP.Net Zero Control - DateTimePicker
var getDateFilter = function (element) { if (element.data('DateTimePicker').date() == null) { return null; } return element.data('DateTimePicker').date().format('YYYY-MM-DDT00:00:00Z'); }; workOrderItem.dateFrom = getDateFilter($('#WorkOrderItem_DateFrom'));-
New Versions of ASP.Net Zero Control -
var getDateFilter = function (element) { var dateRangePicker = element.data('daterangepicker'); if (dateRangePicker && dateRangePicker.startDate) { return dateRangePicker.startDate.format('YYYY-MM-DDT00:00:00Z'); } return null; }; serviceCatalogItem.inactiveFrom = getDateFilter($('#ServiceCatalogItem_InactiveFrom')); -