Activities of "ictadmin"
We resolve this issue by parsing date control and assign it to respective field before posting to services.
- Old Versions of ASP.Net Zero Control - DateTimePicker
var getDateFilter = function (element) {
if (element.data('DateTimePicker').date() == null) {
return null;
}
return element.data('DateTimePicker').date().format('YYYY-MM-DDT00:00:00Z');
};
workOrderItem.dateFrom = getDateFilter($('#WorkOrderItem_DateFrom'));
- New Versions of ASP.Net Zero Control -
var getDateFilter = function (element) {
var dateRangePicker = element.data('daterangepicker');
if (dateRangePicker && dateRangePicker.startDate) {
return dateRangePicker.startDate.format('YYYY-MM-DDT00:00:00Z');
}
return null;
};
serviceCatalogItem.inactiveFrom = getDateFilter($('#ServiceCatalogItem_InactiveFrom'));
Hello Support Team, we have 100+ forms and files. So are you recommending overall solution to implement or we need to do one by one in all files?
Hello Support Team,
Problem is still not resolved, here our js code for datetime-picker
this.init = function (modalManager) {
_modalManager = modalManager;
var modal = _modalManager.getModal();
modal.find('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L',
});
_$workOrderItemInformationForm = _modalManager.getModal().find('form[name=WorkOrderItemInformationsForm]');
_$workOrderItemInformationForm.validate();
};
and here is our submission code and this entire file is created by default using power tools.
var workOrderItem = _$workOrderItemInformationForm.serializeFormToObject();
_modalManager.setBusy(true);
_workOrderItemsService
.createOrEdit(workOrderItem)
.done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.createOrEditWorkOrderItemModalSaved');
})
.always(function () {
_modalManager.setBusy(false);
});
};
Hi @ismcagdas We use MVC and we upgraded our solution from Version 6 to latest
Thanks we are solved this issue by fixing of index file error
You need all files of wwwroot folder and package.json into email info@aspnetzero.com ?
We can not provide you full project but we can share files if you want. let me know which files you want to see
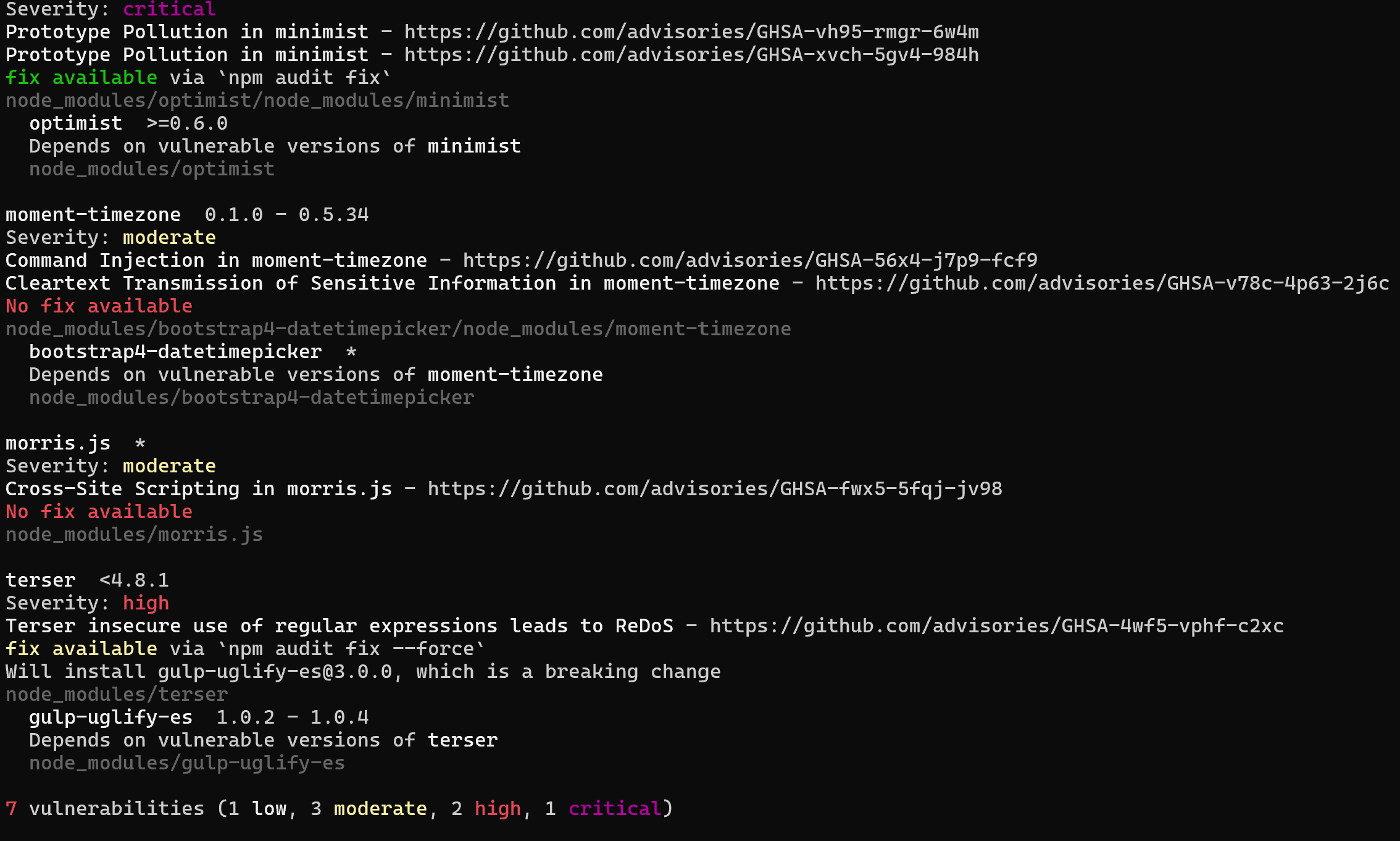
If we run npm audit fix --force then this screen we found
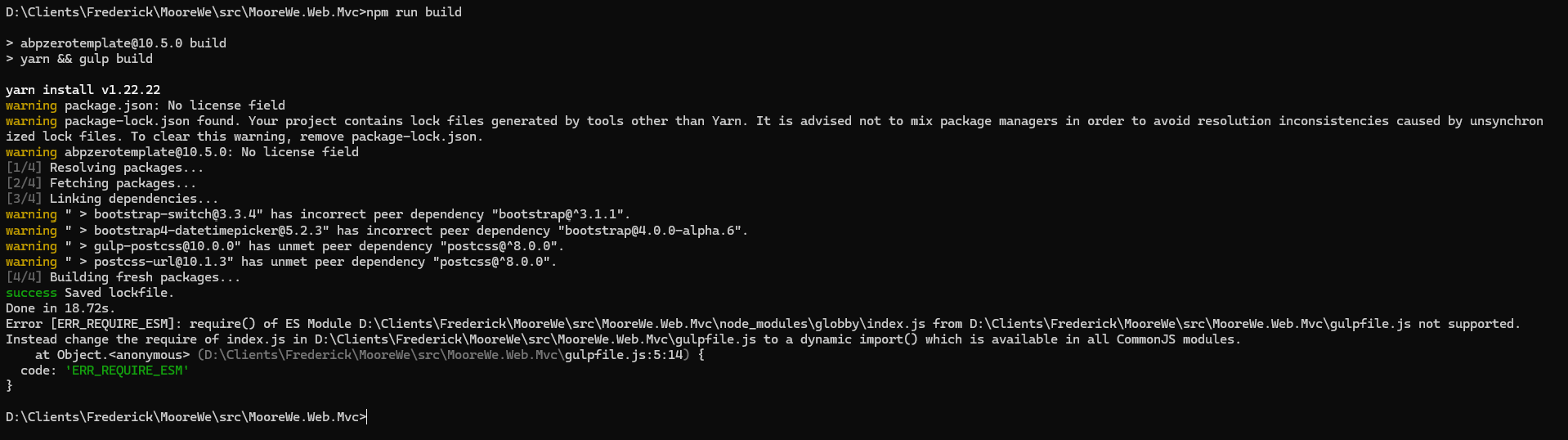
and then again if we run npm run build in cmd then found this screen.

Hope this will a required information you need for index file.
Error [ERR_REQUIRE_ESM]: require() of ES Module D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\node_modules\globby\index.js from D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\gulpfile.js not supported.
Instead change the require of index.js in D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\gulpfile.js to a dynamic import() which is available in all CommonJS modules.
at Object.<anonymous> (D:\Clients\Frederick\MooreWe\src\MooreWe.Web.Mvc\gulpfile.js:5:14) {
code: 'ERR_REQUIRE_ESM'
}