Hi. We have an ASP.NET Zero + Angular project v13.1.0.
We are building a custom widget with its own config fields on it (WidgetComponent.ts / WidgetComponent.html) that we want to save to DB and make them persistence. We've added a new property (string Config) to all Widget's POCOs and DTOs inside the [ProjectName].Application and are trying to save the new Config property together with all other widget properties into AbpSettings table
The problem is that a widget cannot expose its related component inner fields and states. Could you please suggest what would be the best steps for resolving this issue? Much appreciated.
3 Answer(s)
-
0
Hi,
You need to add this to
Widget.cson the server side and then re-generate service proxies usingrefresh.batin the angular app. -
0
Hi,
You need to add this to
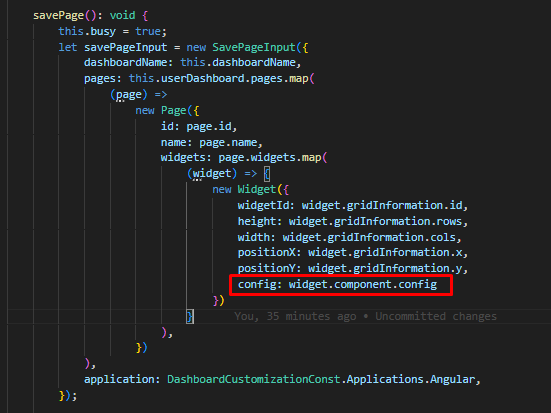
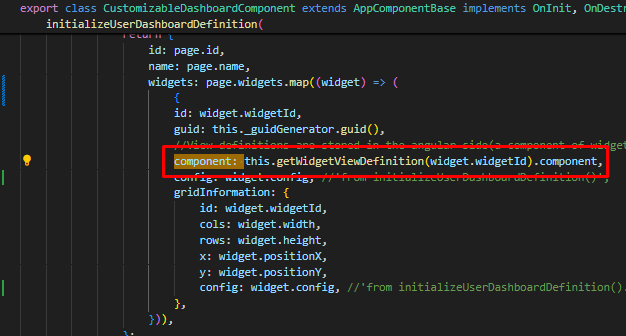
Widget.cson the server side and then re-generate service proxies usingrefresh.batin the angular app.I did that, and I see the new widget's property coming back empty from DB to client. The problem is in the other way around, client-to-server. fetching the new config value (widget's component form model) and save it to DB via Dashboard.Page.savePage()
-
0
Hi,
Could you share how did you set this Widget's new value on server side ? You also need to modift
AddWidgetmethod ofDashboardCustomizationAppServiceand set this field's value.Also, since current widget values are saved to DB, you either need to modify existing DB values or you can remove these values so new values will be saved to DB as JSON.