sorry brother i copied the wrong file below is the correct file
@using System.Web.Optimization @using Abp.Timing @using Abp.Web.Mvc.Extensions @using Samit.CmsProTest.Localization @using Samit.CmsProTest.Web.Bundling @{ Layout = null; SetAntiForgeryCookie(); } <!DOCTYPE html>
<html lang="en" dir=@(CultureHelper.IsRtl ? "rtl" : "")>
<head> <meta charset="utf-8" /> <title>CmsProTest</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1.0" name="viewport" /> <meta http-equiv="Content-type" content="text/html; charset=utf-8">
@* Fill these meta tags upon your project specification *@
<meta content="CmsProTest" name="description" />
<meta content="CmsProTest" name="keywords">
<meta content="CmsProTest" name="author" />
<link rel="shortcut icon" href="~/favicon.ico" />
<link href="~/Content/fonts-open-sans.css" rel="stylesheet" type="text/css" />
@Html.IncludeStyle(StylePaths.FontAwesome)
@Html.IncludeStyle(StylePaths.Simple_Line_Icons)
@Html.IncludeStyle(CultureHelper.IsRtl ? StylePaths.BootstrapRTL : StylePaths.Bootstrap)
@Html.IncludeStyle(StylePaths.JQuery_Uniform)
@Html.IncludeStyle(StylePaths.Toastr)
@Html.IncludeStyle(StylePaths.SweetAlert)
@Html.IncludeStyle(StylePaths.FamFamFamFlags)
@Html.IncludeStyle("~/metronic/assets/global/css/components-md" + (CultureHelper.IsRtl ? "-rtl" : "") + ".css")
@Html.IncludeStyle("~/metronic/assets/global/css/plugins-md" + (CultureHelper.IsRtl ? "-rtl" : "") + ".css")
@Html.IncludeStyle("~/metronic/assets/admin/layout/css/layout" + (CultureHelper.IsRtl ? "-rtl" : "") + ".css")
@Html.IncludeStyle("~/metronic/assets/admin/layout/css/themes/default" + (CultureHelper.IsRtl ? "-rtl" : "") + ".css")
@Styles.Render("~/Bundles/Common/css")
@Html.IncludeStyle("~/Views/Account/_Layout" + (CultureHelper.IsRtl ? "-rtl" : "") + ".css")
@RenderSection("Styles", false)
<script type="text/javascript">
@* This is used to get the application's root path from javascript.
It's useful if you're running application in a virtual directory under IIS. *@
var abp = abp || {}; abp.appPath = '@ApplicationPath';
</script>
</head> <body class="page-md login"> <div class="menu-toggler sidebar-toggler"> </div> <div class="logo"> <a href="~/"> <img src="~/Common/Images/app-logo-on-dark.png" alt="" width="149" height="35" /> </a> </div> <div class="content"> @RenderBody() </div> @Html.Action("Languages", "Account") <div class="copyright"> @Clock.Now.Year © CmsProTest. </div>
@Html.IncludeScript(ScriptPaths.Json2)
@Html.IncludeScript(ScriptPaths.JQuery)
@Html.IncludeScript(ScriptPaths.JQuery_Migrate)
@Html.IncludeScript(ScriptPaths.Bootstrap)
@Html.IncludeScript(ScriptPaths.JQuery_BlockUi)
@Html.IncludeScript(ScriptPaths.JQuery_Uniform)
@Html.IncludeScript(ScriptPaths.JQuery_Cookie)
@Html.IncludeScript(ScriptPaths.Toastr)
@Html.IncludeScript(ScriptPaths.SpinJs)
@Html.IncludeScript(ScriptPaths.SpinJs_JQuery)
@Html.IncludeScript(ScriptPaths.SweetAlert)
@Html.IncludeScript(ScriptPaths.Abp)
@Html.IncludeScript(ScriptPaths.Abp_JQuery)
@Html.IncludeScript(ScriptPaths.Abp_BlockUi)
@Html.IncludeScript(ScriptPaths.Abp_SpinJs)
@Html.IncludeScript(ScriptPaths.Abp_Toastr)
@Html.IncludeScript(ScriptPaths.Abp_SweetAlert)
<script type="text/javascript">
abp.localization.defaultSourceName = '@LocalizationSourceName';
</script>
<script src="~/AbpScripts/GetScripts?v=@(Clock.Now.Ticks)" type="text/javascript"></script>
@Html.IncludeScript(ScriptPaths.JQuery_Validation)
@Html.IncludeScript(ScriptPaths.JQuery_Validation_Localization)
@Html.IncludeScript("~/metronic/assets/global/scripts/app.js")
<script type="text/javascript">
App.setAssetsPath(abp.appPath + 'metronic/assets/');
</script>
@Scripts.Render("~/Bundles/Common/js")
@Html.IncludeScript("~/metronic/assets/admin/layout/scripts/layout.js")
@RenderSection("Scripts", false)
<script>
jQuery(document).ready(function () {
if (CurrentPage) {
CurrentPage.init();
}
});
</script>
</body> </html>
7 Answer(s)
-
0
Thanks, I noticed that but it is better to take a look at tis problem on your machine I think. Please reply to my latest email.
Thanks.
-
0
Hi,
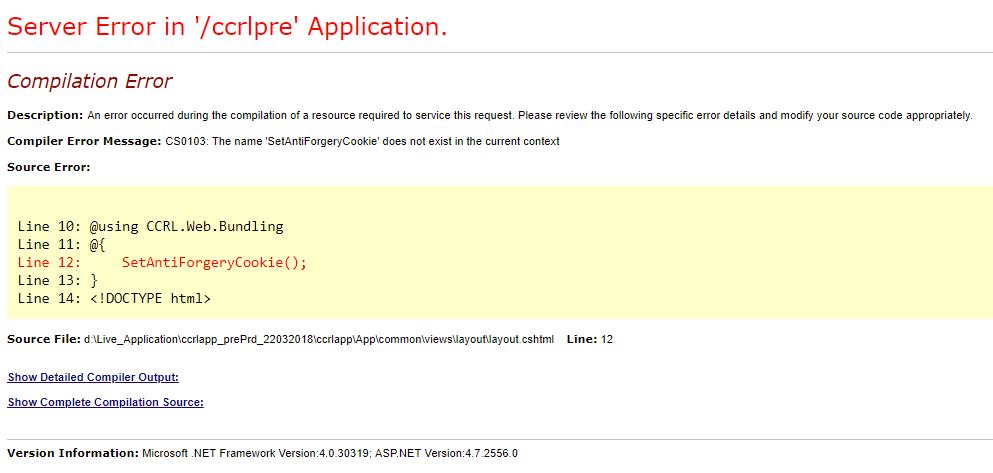
I am getting below mentioned error. Please help me on this.
The name 'SetAntiForgeryCookie' does not exist in the current context
-
0
Hi @velu,
Are you using MVC 5.x or ASP.NET Core ? Can you also explain where do you get this error ?
Thanks
-
0
Hi,
We are using ASP.NET MVC 5.X + ANGULARJS 1.X.
Application Deployed on IIS. After the Submit on login page we are getting below mentioned error.
"The name 'SetAntiForgeryCookie' does not exist in the current context" and Chrome console "Failed to load resource: the server responded with a status of 500 (Internal Server Error)".
-
0
@velu can you check it this web.config <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/blob/master/src/MyCompanyName.AbpZeroTemplate.Web/App/web.config">https://github.com/aspnetzero/aspnet-ze ... web.config</a> is published to App folder ?
-
0
Hi,
Thanks, Issue has been resolved.
-
0
Great :)