Hi
I'm trying to get simple cross domain call working with a simple HTML with Angularjs page and an MVC site on another domain.
Here's the call in my simple site ...
vm.uploadImage = function () {
var files = [$scope.imgIdentityProof, $scope.imgShetabCardImage];
fileUpload.uploadFile(files, 'http://localhost:50000/FileUpload/Index' + typeUpload, function (error, result) {
if (result) {
abp.message.success(App.localize("ProfilePicModified"), App.localize("Success"));
}
});
}
/////////////// angularjs file upload
angular
.module('app.web')
.service('fileUpload', Service);
Service.$inject = ['$http'];
function Service($http) {
this.uploadFile = uploadFile;
////////////////
function uploadFile(file, url, done) {
var fd = new FormData();
if (file instanceof Array) {
for (var i = 0; i < file.length; i++) {
fd.append('file', file[i]);
}
} else {
fd.append('file', file);
}
$http.post(url, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
}).success(function (response) {
done(null, response);
}).error(function (e) {
done(e, null);
});
}
and heres my controller ... the attribute code is just pasted from other question ... ([http://stackoverflow.com/questions/6290053/setting-access-control-allow-origin-in-asp-net-mvc-simplest-possible-method]))
[DisableAuditing]
[AllowCrossSiteJson]
public class FileUploadController : ProjectNameControllerBase
{
[DisableAuditing]
[AllowCrossSiteJson]
public ActionResult Index(string typeCode, string tokenIdentity)
{
HttpContext.Response.AppendHeader("Access-Control-Allow-Origin", "*");
//save file
List resultList = new List();
resultList.Add("success upload");
return Json(resultList, JsonRequestBehavior.AllowGet);
}
}
public class AllowCrossSiteJsonAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.RequestContext.HttpContext.Response.AddHeader("Access-Control-Allow-Origin", "*");
base.OnActionExecuting(filterContext);
}
}
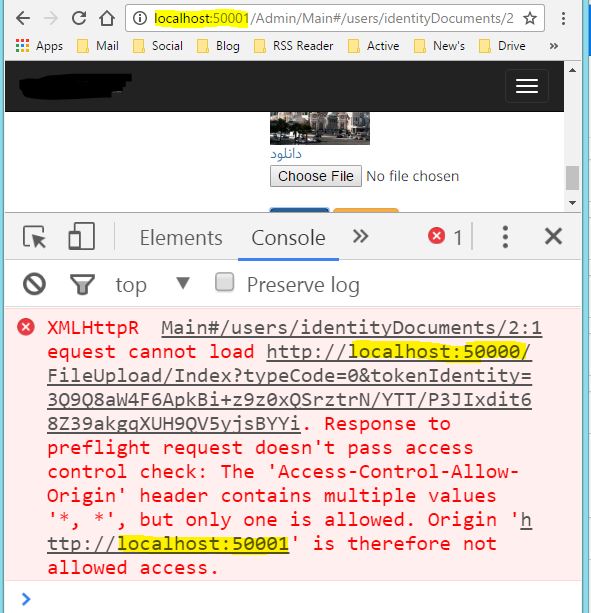
But the calling site errors with ...

Can anyone assist please?
4 Answer(s)
-
0
Hi,
Are you using ASP.NET MVC 5.x or ASP.NET Core ?
Thanks.
-
0
Hi
Ohhh excuse me.
I'm using ASP.NET MVC 5.x
Thanks.
-
0
Hi,
Can you try to do it like the one in this example <a class="postlink" href="https://github.com/aspnetboilerplate/aspnetboilerplate-samples/blob/master/SimpleTaskSystem/SimpleTaskSystem.WebSpaAngular/App_Start/SimpleTaskSystemWebModule.cs">https://github.com/aspnetboilerplate/as ... bModule.cs</a>.
This enables cors for all website. If it works, you can narrow the range.Thanks.
-
0
:D
Yes that's right.
Thanks.