Activities of "myaccount"
Hi
I want call a action with URL from another domain and post a Form Data.
Attribute [DisableAbpAntiForgeryTokenValidation] don't work in this example and I don't want disable :
Configuration.Modules.AbpWeb().AntiForgery.IsEnabled = false;
and I don't want enable:
private static void EnableCors()
{
var cors = new EnableCorsAttribute("*", "*", "*");
System.Web.Http.GlobalConfiguration.Configuration.EnableCors(cors);
}
My Action is:
[DisableAbpAntiForgeryTokenValidation]
[HttpPost]
public async Task<ActionResult> UserCallBack(int id = 1)
{
//MY CODE
return View();
}
What is best solution for this error?
I'm using ASP.NET MVC 5.x MPA.
:D
Yes that's right.
Thanks.
Hi
Ohhh excuse me.
I'm using ASP.NET MVC 5.x
Thanks.
Hi
I'm trying to get simple cross domain call working with a simple HTML with Angularjs page and an MVC site on another domain.
Here's the call in my simple site ...
vm.uploadImage = function () {
var files = [$scope.imgIdentityProof, $scope.imgShetabCardImage];
fileUpload.uploadFile(files, 'http://localhost:50000/FileUpload/Index' + typeUpload, function (error, result) {
if (result) {
abp.message.success(App.localize("ProfilePicModified"), App.localize("Success"));
}
});
}
/////////////// angularjs file upload
angular
.module('app.web')
.service('fileUpload', Service);
Service.$inject = ['$http'];
function Service($http) {
this.uploadFile = uploadFile;
////////////////
function uploadFile(file, url, done) {
var fd = new FormData();
if (file instanceof Array) {
for (var i = 0; i < file.length; i++) {
fd.append('file', file[i]);
}
} else {
fd.append('file', file);
}
$http.post(url, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
}).success(function (response) {
done(null, response);
}).error(function (e) {
done(e, null);
});
}
and heres my controller ... the attribute code is just pasted from other question ... ([http://stackoverflow.com/questions/6290053/setting-access-control-allow-origin-in-asp-net-mvc-simplest-possible-method]))
[DisableAuditing]
[AllowCrossSiteJson]
public class FileUploadController : ProjectNameControllerBase
{
[DisableAuditing]
[AllowCrossSiteJson]
public ActionResult Index(string typeCode, string tokenIdentity)
{
HttpContext.Response.AppendHeader("Access-Control-Allow-Origin", "*");
//save file
List<string> resultList = new List<string>();
resultList.Add("success upload");
return Json(resultList, JsonRequestBehavior.AllowGet);
}
}
public class AllowCrossSiteJsonAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.RequestContext.HttpContext.Response.AddHeader("Access-Control-Allow-Origin", "*");
base.OnActionExecuting(filterContext);
}
}
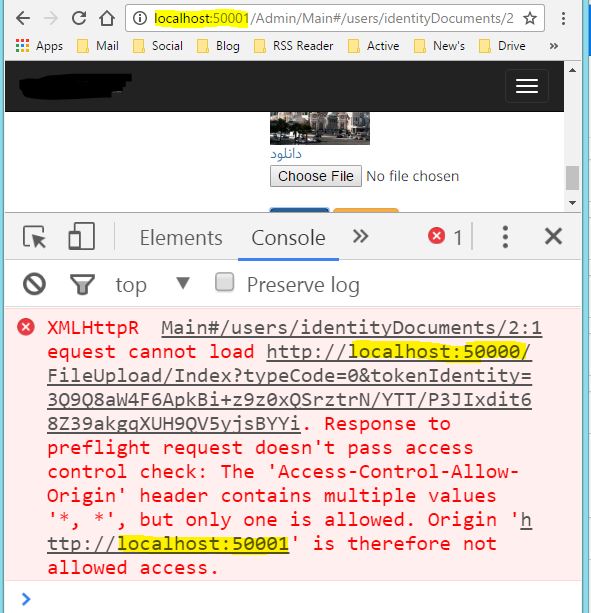
But the calling site errors with ...
Can anyone assist please?