Looking for a sample implementation for populating a drop down list in the Modal popup. I need to bind (populate) as well as pre-select the selectedValue based on binding to a DB field on the model. I don't need help styling the DDL via Metronic but i'm not well versed in the JQuery that needs to be placed within the JS file (the examples all have declarative DDL Select values not derived from binding or preselection)
I've used Bootstrap Select 1.12 and I'm trying to set the value from the DB using JQuery but I cannot name the SELECT tag without receiving the JS error: 0x800a01b6 - JavaScript runtime error: Object doesn't support property or method 'stopPropagation'
Using JQuery 1.12.1
This is my SELECT statement:
<div class="col-sm-3">
<div class="form-group form-md-line-input form-md-floating-label no-hint">
<select name="punchaction" class="selectpicker punchaction">
<option value="1">@L("IN")</option>
<option value="2">@L("OUT")</option>
</select>
<label>@L("punchaction")</label>
</div>
</div>
Have tried using both of these to pre-select:
$('.punchaction').selectpicker('val', '2');
$('.punchaction').selectpicker('val', 'OUT');
7 Answer(s)
-
0
Hi,
Can you try it like this ?
$('.punchaction').val(1); $('.punchaction').selectpicker('refresh')Thanks.
-
0
Thank you, that works.
Next question for this: Visual layout. I'm having trouble getting 2 things to display correctly:
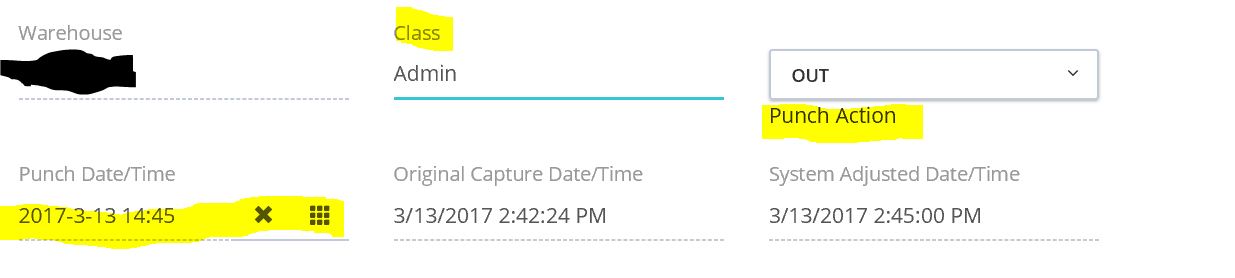
- Label: The label "Punch Action" is below the control and not styled properly.
- Select: has box around it. I was able to remove the box around the Advanced DateTime Select box (also in this image) and would like for the Punch Action Select to ONLY have the text and the drop-down arrow off to the right.
Thank you for the quick support for these issues.
-
0
Hi,
- For dropdowns, you need to put label before the dropdown elements.
- Can you share html for your select item ? Regular select items are designed in Metronic like you wanted but if you are using select2, then you need to play ith it's style.
Thanks.
-
0
The HTML is in the original post. Here it is again for reference. THANK YOU for your help.
If you feel I should be using a different Drop Down List Class/component please let me know what would be better.
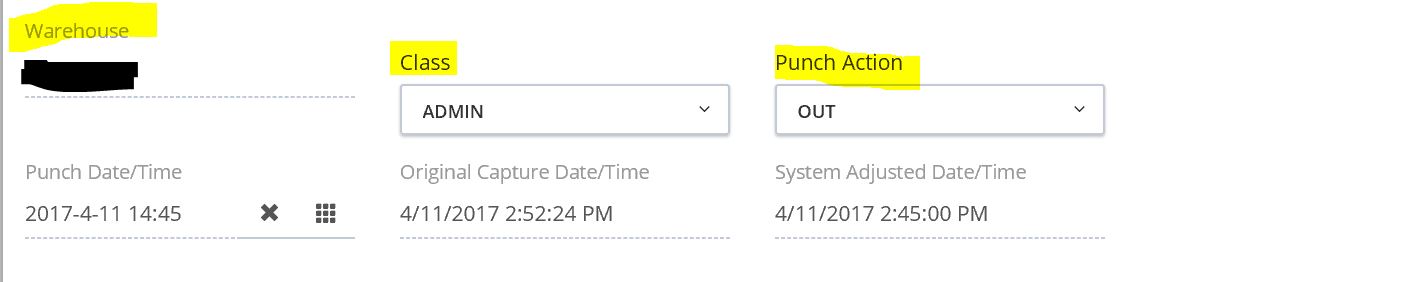
When I put the label before the Drop Down List It is not properly styled AND causes the Drop Down List to be misaligned with the other items on the row. See attached image.
<div class="col-sm-3"> <div class="form-group form-md-line-input form-md-floating-label no-hint"> <select id="punchaction" name="punchaction" class="selectpicker show-menu-arrow punchaction"> <option value="1">@L("IN")</option> <option value="2">@L("OUT")</option> </select> <label>@L("punchaction")</label> </div> </div> -
0
Hi,
Sorry I somehow didn't see that in orginal post, my mistake.
If you have just a few items in your dropdown, you can use regular html select element which you can find here <a class="postlink" href="http://keenthemes.com/preview/metronic/theme/admin_4_material_design/form_controls_md.html">http://keenthemes.com/preview/metronic/ ... ls_md.html</a>.
If that does not properly styled, we will try to prepare a sample for you.
Thanks.
-
0
Thank you for all your patience and assistance.
I was able to get this to work exactly as I like with your guidance. I thought I had tried this exact approach before but for whatever reason it worked this time.
Thank you again.
-
0
Great :)