Activities of "nlshcc98765"
I have been unable to add a LANGUAGE TEXT for this and it continues to pop up as 'AllCachesSuccessfullyCleared' I've added it to my app space, Abp, AbpWeb and AbpZero with no luck.
Ok, so I got this to work using the same solution found here: [https://forum.aspnetboilerplate.com/viewtopic.php?f=5&t=2342&start=10])
I have to place it at the end of the file, not in the init.
(function ($) {
app.modals.EditPunchModal = function () {
var _punchesService = abp.services.app.punch;
var _modalManager;
var _$punchForm = null;
var punchdatetime = null;
this.init = function (modalManager) {
_modalManager = modalManager;
_$punchForm = _modalManager.getModal().find('form[name=PunchForm]');
_$punchForm.validate();
this.save = function () {
if (!_$punchForm.valid()) {
return;
}
var punch = _$punchForm.serializeFormToObject();
_modalManager.setBusy(true);
_punchesService.updatePunch({
punch: punch
}).done(function () {
abp.notify.info(app.localize('SavedSuccessfully'));
_modalManager.close();
abp.event.trigger('app.editPunchModalSaved');
}).always(function () {
_modalManager.setBusy(false);
});
};
};
};
$('#datepicker').datetimepicker();
})(jQuery);
Yes. Looking for a working model.
Does the format need to be that due to JSON/AJAX ? Or can I use a different format such as m/d/yyyy h:ii tt
I tried both (your format and mine) and also adding the data-link-format to the link field with no luck. Is there an example out there somewhere that works I could review?
I'm wondering if this method will use binding to push the new value back to Model.Punch.punchDateTime or will I need to use some retrieval logic in the _EditPunchModal.js after var punch = _$punchForm.serializeFormToObject(); ?
If you don't mind me asking, how are you retrieving the value from the DateTime picker? Can you share the HTML on the modal and the JS file?
Currently trying to implement the BootStrap DateTime Advanced picker. I have it populating from my DTO and it looks great on the screen. I'm having trouble retrieving the value from it on postback.
<div class="form-group form-md-line-input form-md-floating-label no-hint">
<div class="input-group date form_datetime" data-date="@Model.Punch.punchDateTime" data-date-format="m/d/yyyy H:ii P" data-link-field="dtp_input1">
<input class="form-control" size="8" type="text" value="@Model.Punch.punchDateTime" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
<label>@L("punchDateTime")</label>
</div>
<input type="hidden" id="dtp_input1" value="@Model.Punch.punchDateTime" /><br />
</div>
What is the best method for doing this? All other properties that can be changed on the EditModal are being returned (Mapped) to the object and look good.
Using MVC.
Thanks
Thank you for all your patience and assistance.
I was able to get this to work exactly as I like with your guidance. I thought I had tried this exact approach before but for whatever reason it worked this time.
Thank you again.
The HTML is in the original post. Here it is again for reference. THANK YOU for your help.
If you feel I should be using a different Drop Down List Class/component please let me know what would be better.
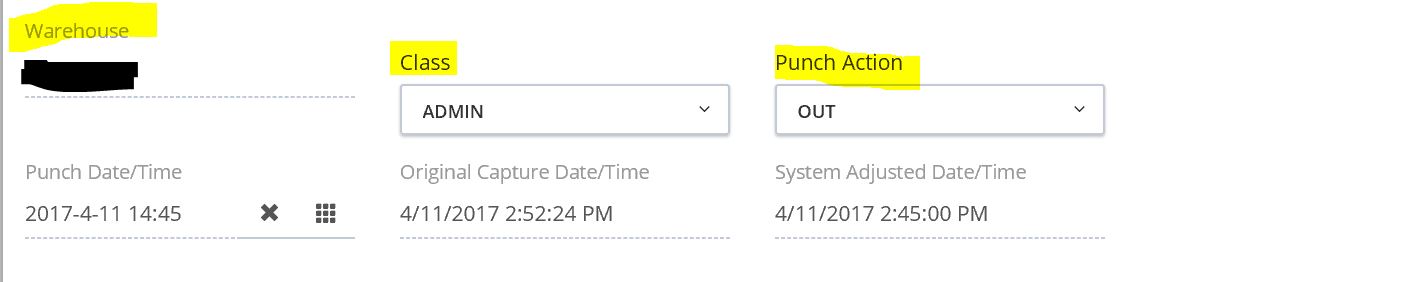
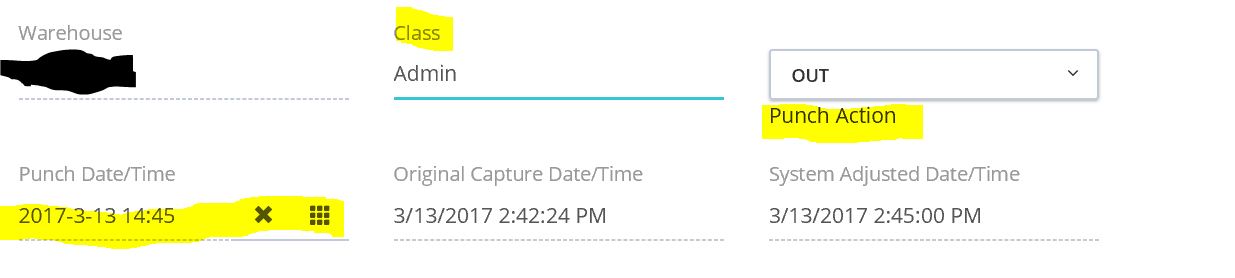
When I put the label before the Drop Down List It is not properly styled AND causes the Drop Down List to be misaligned with the other items on the row. See attached image.
<div class="col-sm-3">
<div class="form-group form-md-line-input form-md-floating-label no-hint">
<select id="punchaction" name="punchaction" class="selectpicker show-menu-arrow punchaction">
<option value="1">@L("IN")</option>
<option value="2">@L("OUT")</option>
</select>
<label>@L("punchaction")</label>
</div>
</div>
Thank you, that works.
Next question for this: Visual layout. I'm having trouble getting 2 things to display correctly:
- Label: The label "Punch Action" is below the control and not styled properly.
- Select: has box around it. I was able to remove the box around the Advanced DateTime Select box (also in this image) and would like for the Punch Action Select to ONLY have the text and the drop-down arrow off to the right.
Thank you for the quick support for these issues.
Looking for a sample implementation for populating a drop down list in the Modal popup. I need to bind (populate) as well as pre-select the selectedValue based on binding to a DB field on the model. I don't need help styling the DDL via Metronic but i'm not well versed in the JQuery that needs to be placed within the JS file (the examples all have declarative DDL Select values not derived from binding or preselection)
I've used Bootstrap Select 1.12 and I'm trying to set the value from the DB using JQuery but I cannot name the SELECT tag without receiving the JS error: 0x800a01b6 - JavaScript runtime error: Object doesn't support property or method 'stopPropagation'
Using JQuery 1.12.1
This is my SELECT statement:
<div class="col-sm-3">
<div class="form-group form-md-line-input form-md-floating-label no-hint">
<select name="punchaction" class="selectpicker punchaction">
<option value="1">@L("IN")</option>
<option value="2">@L("OUT")</option>
</select>
<label>@L("punchaction")</label>
</div>
</div>
Have tried using both of these to pre-select:
$('.punchaction').selectpicker('val', '2');
$('.punchaction').selectpicker('val', 'OUT');