Hello,
Is there a way to identify when a dropdown recieves input focus via the tab key or mouse using metronic material design theme?
Host and Tenant Settings do not appear to identify input focus using MVC Core + JQuery version.
The following link is an example with working dropdown. <a class="postlink" href="http://keenthemes.com/preview/metronic/theme/admin_4_material_design/form_controls_md.html">http://keenthemes.com/preview/metronic/ ... ls_md.html</a>
10 Answer(s)
-
0
Hi @mumfie,
It seems like AspNet Zero acts differently than metronic here. We should investigate why this happens.
I have tried it with angular 2 version. Can you also share your template type ? I will create an issue for this.
Thanks.
-
0
MVC Core + JQuery and I also checked it with your latest release. Thanks
-
0
Thanks,
I also checked and there is a problem.
-
0
<cite>ismcagdas: </cite> Thanks,
I also checked and there is a problem.
Any ideas how to resolve this issue ?
-
0
hi
actually it focuses to element. if you come to dropdown with tab and use arrow keys you'll see that dropdown changes.
-
0
<cite>alper: </cite> hi
actually it focuses to element. if you come to dropdown with tab and use arrow keys you'll see that dropdown changes.
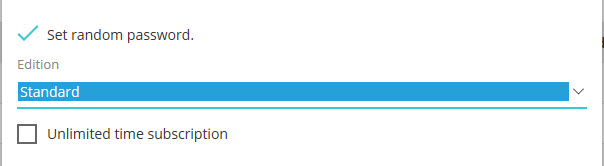
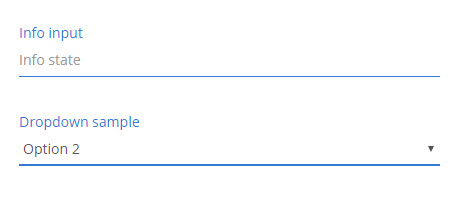
Hi alper, The issue is there is no visual indication that the dropdown has input focus. Attached is the metronic sample which clearly indicates the dropdown has focus. [attachment=0:2qu9gzuz]Dropdown_VisualInputFocus.jpg[/attachment:2qu9gzuz]

-
0
Hi @mumfie,
I have created an issue here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/issues/384">https://github.com/aspnetzero/aspnet-ze ... issues/384</a>. We will work on this issue in a short time.
Thanks.
-
0
<cite>ismcagdas: </cite> Hi @mumfie,
I have created an issue here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/issues/384">https://github.com/aspnetzero/aspnet-ze ... issues/384</a>. We will work on this issue in a short time.
Thanks. Thank you :)
-
0
Hi @mumfie,
I have checked with latest version of AspNet Zero and it seems like it is working as expected. Can you also check that ? It might be related to metronic and we updated to metronic v4.7 after your first report of this issue.
Thanks.
-
0
<cite>ismcagdas: </cite> Can you also check that ?
Hello ismcagdas, I have doubled checked the issue although the screendumps above were using CORE+jQuery version 4.3.1. Upon further investigation it appears to be a difference between Google Chrome and Edge browsers. However the metronic example does still visually identify that the dropdown has input focus with Google chrome because the underline is thicker and a different colour.
Edge Browser [attachment=2:3qri3sqd]Edge.jpg[/attachment:3qri3sqd] Google Chrome [attachment=1:3qri3sqd]Chrome.jpg[/attachment:3qri3sqd] Metronic Sample Google Chrome [attachment=0:3qri3sqd]Metronic_Chrome.jpg[/attachment:3qri3sqd]