Hello, Does the project ship with a datepicker? I need to use a calendar control for the date of birth. I prefer not to add more npm packages unless I need to. Is there such a control in the application that I could use it?
Thanks
18 Answer(s)
-
0
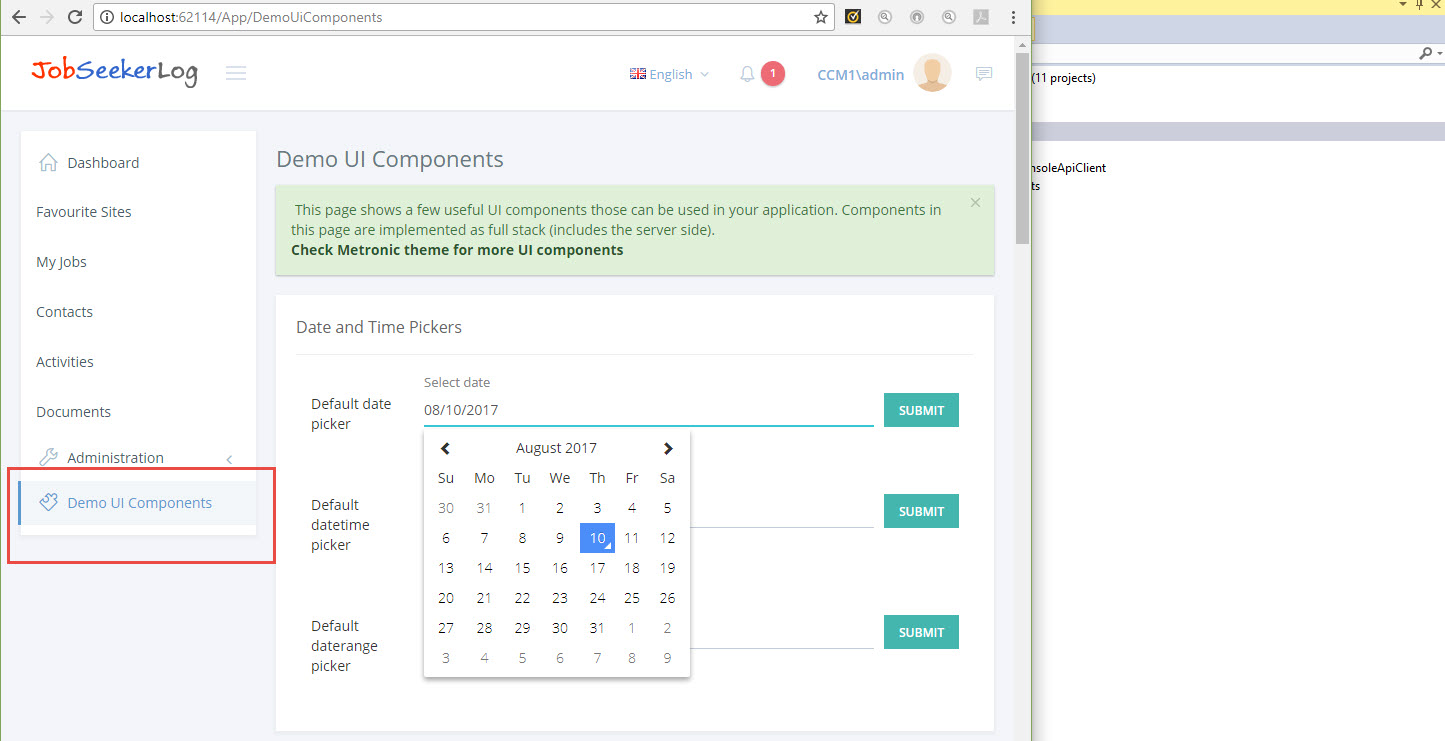
The latest version of AspNetZero includes a sample page with various date/time pickers to demonstrate usage.
-
0
Thanks.
I have to upgrade then my project to make use of that?
-
0
Any idea where I can find this?
-
0
-
0
Thanks. I believe that's only for the jQuery version. Those are not supported in Angular 2 unless we do something, which I don't know :)
Maybe someone from the core team can assist here?
-
0
We added these features for both jquery and angular projects. Check release notes for v4.3 : <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/releases/tag/v4.3.0">https://github.com/aspnetzero/aspnet-ze ... tag/v4.3.0</a>
-
0
thanks mumfie ;)
-
0
Thanks. I was able to check them out.
A question to the dev team, why not implement the Date control as an angular component rather than making use of jQuery?
-
0
Hi @bilalhaidar,
We faced some problems converting jQuery datetimepicker to an angular component and we decided to use it like this. We might replace it if we can find a good angular datetimepicker which also works good with momentjs and moment timezone.
Thanks.
-
0
Hi Ismail, We already discussed this on GitHub.
If you direct me to how you are integrating this Date Calendar with moment and moment locale, points of integration.
Thanks
-
0
Hi @bilalhaidar,
We just set it's locale, see <a class="postlink" href="http://eonasdan.github.io/bootstrap-datetimepicker/#using-locales">http://eonasdan.github.io/bootstrap-dat ... ng-locales</a>. Other than that, we didn't do anything special I think.
Thanks.
-
0
I noticed all DateTime properties in Angular 2 are of type moment.Moment. So they accept values as moment() correct?
In my app, I use a Birth Date and some other Date field. I am already setting timezone to be Utc.
Now, when I capture a Date value from the user using a Calendar (different from the one used by default). The Date selected in the Calendar I want it to be in UTC in order to be sent to server in UTC and stored in Utc. How would I do this?
-
0
Hi @bilalhaidar,
If your control uses moment then it should be done automatically. If not, you can search on the web for converting a date to UTC using moment.
Thanks.
-
0
Thanks Ismail.
I am making use of primeng controls nowadays. They seem good.
For now, I didn't need a Time with the date, so all selected dates in primeng are returned with Time reset. So it should be okay I believe.
I will check more how to make the primeng Calendar moment-enabled (maybe it is I dunno, i will dig more).
-
0
FYI
<a class="postlink" href="https://github.com/primefaces/primeng/pull/2141">https://github.com/primefaces/primeng/pull/2141</a>
-
0
Thanks @bilalhaidar, good to know this :)
-
0
FYI
In case you are using Bootstrap 3 Datetimepicker ([http://eonasdan.github.io/bootstrap-datetimepicker/])) and want to work with a specific timezone, there is a timeZone-option which is not documented ([https://github.com/Eonasdan/bootstrap-datetimepicker/issues/2118])) but can be used to set the datetimepicker's timezone to UTC (or whatever you want to use).
It's very useful in case you want to initialize a datetimepicker with a pre-set moment-object. Without this timeZone-option set there can occur really confusing results, like mismatching display- and date-values.
-
0
Thanks @alexanderpilhar :)