Hi,
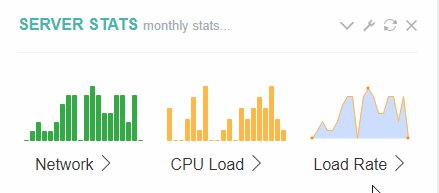
This is related to Angular front end. In the Tenant Dashboard, the SERVER STATS Portlet "Collapse/Expand" toggle doesn't collapse. It just flickers but comes back as expanded. I tried to use the same Portlet in other pages, same issue. (see attached screen shot)
Can you please let us know what the problem and how to fix it.
8 Answer(s)
-
0
Hi @mmukkara,
Thank you for reporting this. I have created an issue here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/issues/509">https://github.com/aspnetzero/aspnet-ze ... issues/509</a>. Please follow this issue.
-
0
Hi guys!
I know this is an old question, but it does not seem to have ever been addressed. The answer of "There is not server stats info in dashboard anymore" is obviously not a fix to the problem. I am trying to add an expanding/collapsing porlet to my application and I get the same issue as @mmukkara. I downloaded metronic from the downloads tab and copied over a porlet that expands/collapses correctly from the download, but does nothing on my dashboard. Any insight?
-
0
hi,
I'll try to reproduce the issue and get back to you on that
-
0
Any luck on this issue. Thanks
-
0
hi, sorry being late. It's on my to-do list .
-
0
Hi,
Finally fixed the issue.
(1) Open header.component.tsand add **fixCollapseProblem()**method. Then call **this.fixCollapseProblem();**in the last line of ngOnInit() method.
fixCollapseProblem(): void { $('div').on('hidden.bs.collapse', function () { if ($(this).hasClass("collapse")) { setTimeout(() => { $(this).hide(); }); } }) .on('shown.bs.collapse', function () { if ($(this).hasClass("collapse")) { setTimeout(() => { $(this).show(); }); } }); } ngOnInit() { //...Fix for bootstrap collapse.... this.fixCollapseProblem(); }(2.1) Open dashboard.component.html Go down to the <a> tag in div.portlet > div.tools and add the data-toggle and href attributes to the <a> tag. Like below;
<a class="collapse" data-toggle="collapse" href="#sparklineChart"> </a>(2.2) Come to portlet body div (div.portlet-body), add the class "collapse in" and give an Id to the div (id="sparklineChart").
(2.3) Remove the min-height style from the portlet ( remove this =>style="min-height:212px" ) final look of the div.portlet must be like below;
<div class="portlet light bordered" [busyIf]="serverStatsLineChart.loading">So this portlet will perfectly collapses/expands after you make these changes.
Download Collapse.Fix.AspNetZero.4.rar (contains _dashboard.component.html_and header.component.ts) [attachment=0:1yxcccht]Collapse.Fix.AspNetZero.4.rar[/attachment:1yxcccht]
After the fix the result ; [attachment=1:1yxcccht]CollapseFix.gif[/attachment:1yxcccht]
Hope it helps you out! Cheers ;)
 Collapse.Fix.AspNetZero.4.rar
Collapse.Fix.AspNetZero.4.rar -
0
Awesome. Thanks @alper. I will try and get back to you.
-
0
;)
