Activities of "mmukkara"
Angular and .NET core. version 13.40.0 / 14.0.1 In US and Canada, Accessibility (WCAG 2.0 AA) is now priority and we have hefty fines and penalties for not complaint to it. Asp.net zero and Metronic themes doesn't have any accessibility consideration.
Example: Side menu, action menu is tables, top bar, profile, pages Simple side menu cannot be navigated using keyboard. Even if we try to set the tab index to certain items, it doesn't work. Couple of reasons we found is Metronic css is overriding bootstrap behavior and how asp. net zero coded the side bar. Action buttons in the primeNG table ( cannot tab into it).
Is there a solution to fix in Metronic or remove Metronic and use bootstrap css directly? Do you have it in your roadmap to adhere to Accessibility as you may have lot of North American clients? Are their any solutions to fix them with less effort?
Appreciate your help
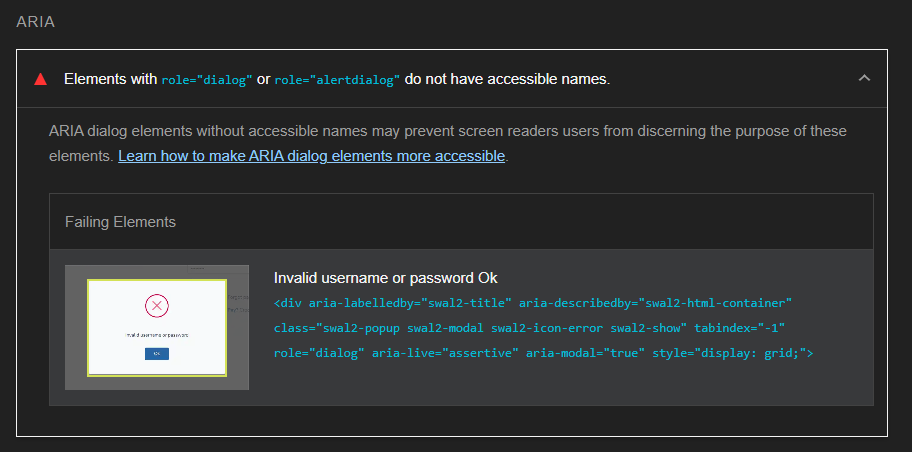
it works after providing title. Seems like title is must.
Thank you for the help. We reviewed the documentation but it does say how it works but doesn't say how to setup the client and server. Do you have any example projects? Can angular app settings appBaseURL takes multiple domain names? How to set it up both ?
Version: Angular (13.4)
We would like to route to different landing pages based on the URL (before user login). Currently we have 2 tenant and a host. Application instance is same for all. HOSTdomain.com - should resolve tenant id = null and based on that we can route it to host landing page TENANT1.com - should resolve tenant id = 2 based on domain name and that will be routed to tenant landing page provider.TENANT2.com - should resolve tenant id = 3 based on domain name and that will be routed to tenant landing page
How can we set up appBaseUrl in the angular front end to define multiple urls like above.
Please note: User is not logged in and we need to do different branding for each tenant landing page.
Appreciate for your quick reply with sample.
Thank you!
Will try with PR. Too big of the project to share in support@aspnetzero.com. The issue is its very random. It may take 1 min to produce or 2 hours to re-appear.
Hi @oguzhanagir,
Database connection is fine (see below). No issue. Everything works fine, just randomly we get the above issue. and when we click on "Try again" or click on back button, it works normally and randomly pops up. This issue is happening in IIS and in development mode.
"ConnectionStrings": { "Default": "Server=localhost; Database=JasperDb; Trusted_Connection=True; TrustServerCertificate=True; Encrypt=False;" },
App Version: 13.4 (Angular)
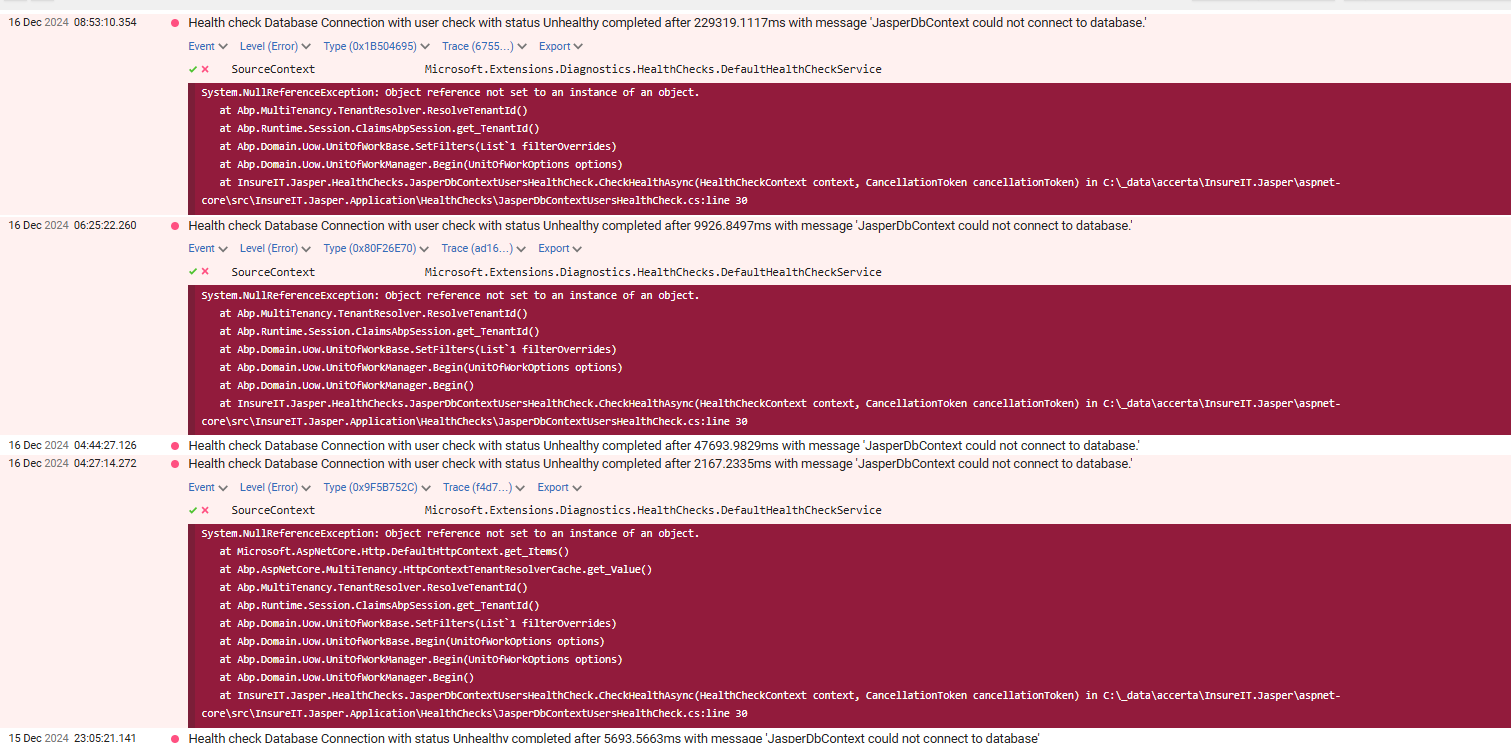
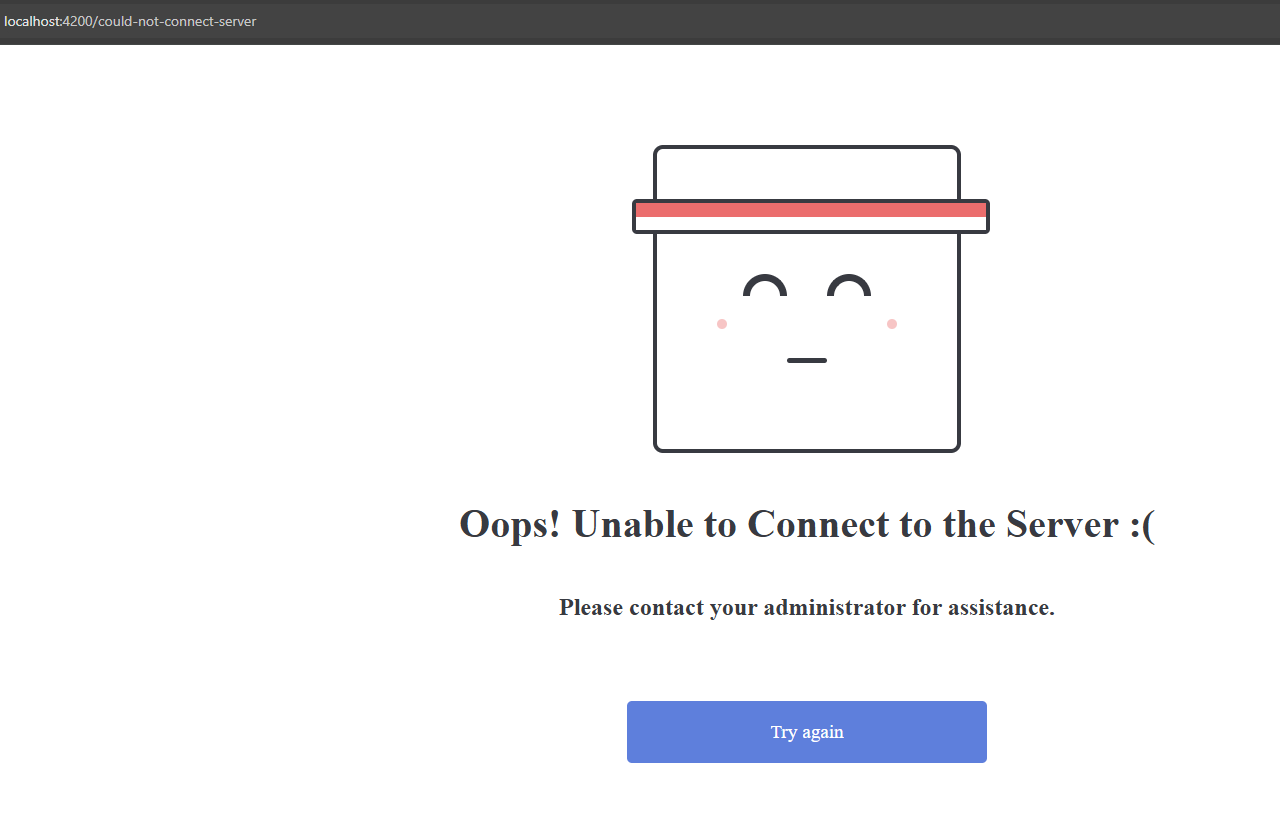
We keep getting this below error in the log and and "could-not-connect-server" page shows up all the time. If I refresh to http://localhost:4200/...When I click on try again, it works. This is happening in development mode and also in production mode.
2024-12-01 13:34:08.172 -05:00 [INF] Request starting HTTP/1.1 GET https://localhost:44301/health - - - -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:08.179 -05:00 [INF] Received HTTP response headers after 10.729ms - 200 -- [System.Net.Http.HttpClient.health-checks.ClientHandler] 2024-12-01 13:34:08.179 -05:00 [INF] Request finished HTTP/1.1 GET https://localhost:44301/health - 200 - application/json 9.3078ms -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:08.179 -05:00 [INF] End processing HTTP request after 10.9461ms - 200 -- [System.Net.Http.HttpClient.health-checks.LogicalHandler] 2024-12-01 13:34:08.179 -05:00 [INF] Saved 4 entities to in-memory store. -- [Microsoft.EntityFrameworkCore.Update] 2024-12-01 13:34:12.868 -05:00 [INF] Request starting HTTP/2 OPTIONS https://localhost:44301/health?d=1733078052860 - - - -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:12.868 -05:00 [INF] CORS policy execution successful. -- [Microsoft.AspNetCore.Cors.Infrastructure.CorsService] 2024-12-01 13:34:12.869 -05:00 [INF] Request finished HTTP/2 OPTIONS https://localhost:44301/health?d=1733078052860 - 204 - - 0.8441ms -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:12.870 -05:00 [INF] Request starting HTTP/2 GET https://localhost:44301/health?d=1733078052860 - application/json - -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:12.871 -05:00 [INF] CORS policy execution successful. -- [Microsoft.AspNetCore.Cors.Infrastructure.CorsService]
2024-12-01 13:34:12.925 -05:00 [ERR] Health check Database Connection with status Unhealthy completed after 49.937ms with message 'JasperDbContext could not connect to database' -- [Microsoft.Extensions.Diagnostics.HealthChecks.DefaultHealthCheckService]
2024-12-01 13:34:12.926 -05:00 [INF] Request finished HTTP/2 GET https://localhost:44301/health?d=1733078052860 - 503 - application/json 55.8047ms -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:18.184 -05:00 [INF] Start processing HTTP request GET https://localhost:44301/health -- [System.Net.Http.HttpClient.health-checks.LogicalHandler] 2024-12-01 13:34:18.184 -05:00 [INF] Sending HTTP request GET https://localhost:44301/health -- [System.Net.Http.HttpClient.health-checks.ClientHandler] 2024-12-01 13:34:18.187 -05:00 [INF] Request starting HTTP/1.1 GET https://localhost:44301/health - - - -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:18.196 -05:00 [INF] Request finished HTTP/1.1 GET https://localhost:44301/health - 200 - application/json 9.2629ms -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:18.196 -05:00 [INF] Received HTTP response headers after 12.0347ms - 200 -- [System.Net.Http.HttpClient.health-checks.ClientHandler] 2024-12-01 13:34:18.196 -05:00 [INF] End processing HTTP request after 12.3581ms - 200 -- [System.Net.Http.HttpClient.health-checks.LogicalHandler] 2024-12-01 13:34:18.197 -05:00 [INF] Saved 4 entities to in-memory store. -- [Microsoft.EntityFrameworkCore.Update] 2024-12-01 13:34:28.199 -05:00 [INF] Start processing HTTP request GET https://localhost:44301/health -- [System.Net.Http.HttpClient.health-checks.LogicalHandler] 2024-12-01 13:34:28.199 -05:00 [INF] Sending HTTP request GET https://localhost:44301/health -- [System.Net.Http.HttpClient.health-checks.ClientHandler] 2024-12-01 13:34:28.203 -05:00 [INF] Request starting HTTP/1.1 GET https://localhost:44301/health - - - -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:28.211 -05:00 [INF] Received HTTP response headers after 11.7903ms - 200 -- [System.Net.Http.HttpClient.health-checks.ClientHandler] 2024-12-01 13:34:28.211 -05:00 [INF] Request finished HTTP/1.1 GET https://localhost:44301/health - 200 - application/json 8.2156ms -- [Microsoft.AspNetCore.Hosting.Diagnostics] 2024-12-01 13:34:28.211 -05:00 [INF] End processing HTTP request after 12.1065ms - 200 -- [System.Net.Http.HttpClient.health-checks.LogicalHandler] 2024-12-01 13:34:28.211 -05:00 [INF] Saved 4 entities to in-memory store. -- [Microsoft.EntityFrameworkCore.Update]
Even if we set false in the appsettings.json for health check..its still an issue
"HealthChecks": { "HealthChecksEnabled": true, "HealthChecksUI": { "HealthChecksUIEnabled": true, "HealthChecks": [ { "Name": "InsureIT.Jasper.Web.Host", "Uri": "https://localhost:44301/health" } ], "EvaluationTimeInSeconds": 10, "MinimumSecondsBetweenFailureNotifications": 60 } },
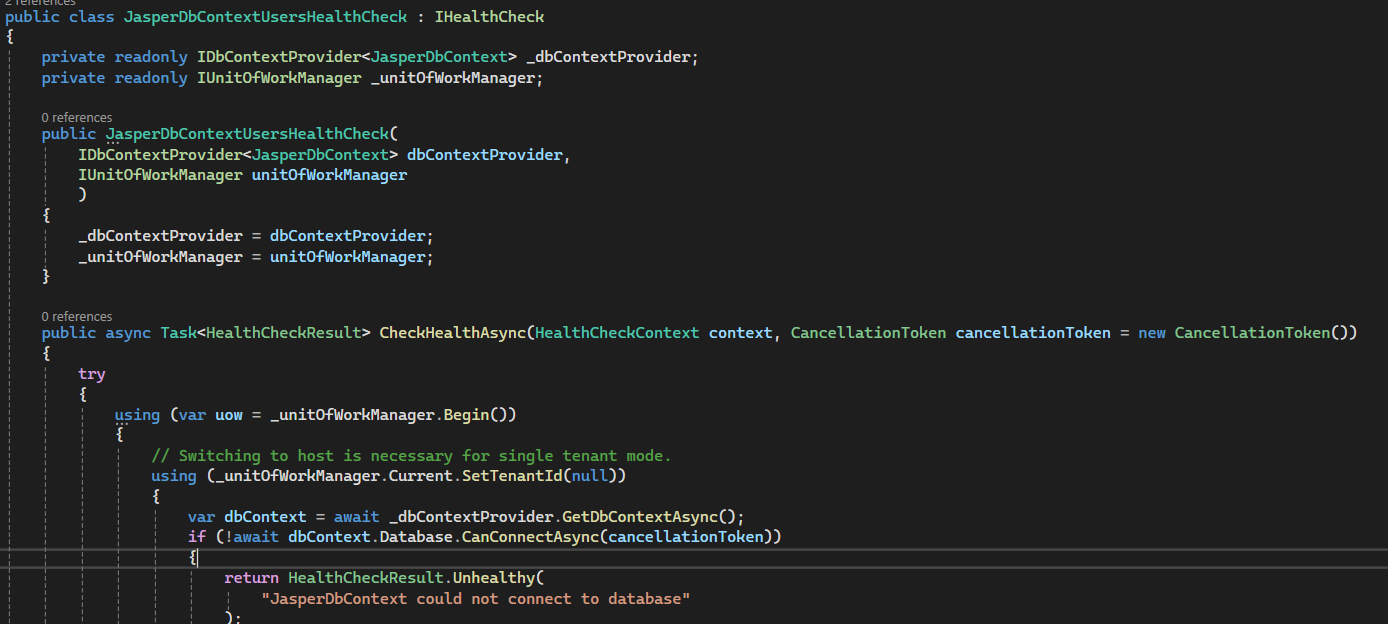
it fails at
using (var uow = _unitOfWorkManager.Begin())
How do we fix this. Its impacting user experience.
Please note, we are not using redis and its not installed.
We have the same issue in angular. following.