Hello, If it is OK, in the next version, I hope you guys - ASPNETZero team should consider to add the authorize button by default for users to test the API easier.
Something just easy like this:
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Info { Title = "O1 API", Version = "v1" });
options.DocInclusionPredicate((docName, description) => true);
options.IncludeXmlComments(Path.ChangeExtension(Assembly.GetEntryAssembly().Location, "xml"));
**options.AddSecurityDefinition("Bearer", new ApiKeyScheme()
{
In = "header",
Description = "Please insert JWT with Bearer into field",
Name = "Authorization",
Type = "apiKey"
});
});**
15 Answer(s)
-
0
If you login to the site w/a username/password you don't need a token and can test the endpoints that way.
-
0
Hi,
As an alternative, you can apply changes in this PR <a class="postlink" href="https://github.com/aspnetboilerplate/module-zero-core-template/pull/87">https://github.com/aspnetboilerplate/mo ... te/pull/87</a> created by @aaron. This allows you to login on swagger ui page.
-
0
Hello, Thank you for sharing your solution.
In fact I tried your code, and I have an error. He tells me that:
An error occurred while starting the application. FileNotFoundException: Le fichier 'D:\devnet\tryout\Digiapps\aspnet-core\src\Digitar.Digiapps.Web.Host\bin\Debug\net461\Digitar.Digiapps.Web.Host.xml' est introuvable. System.IO.__Error.WinIOError(int errorCode, string maybeFullPath) FileNotFoundException: Le fichier 'D:\devnet\tryout\Digiapps\aspnet-core\src\Digitar.Digiapps.Web.Host\bin\Debug\net461\Digitar.Digiapps.Web.Host.xml' est introuvable.If I understand correctly I have to create an XML file (Digitar.Digiapps.Web.Host.xml): 1- what it must contain this file 2 - it must be deployabale I think. 3 - It must be put where.
???
Thank you
-
0
If someone need this:
<a class="postlink" href="http://prntscr.com/iecp3z">http://prntscr.com/iecp3z</a>
-
0
@annoure I assume you have solved the problem, right ?
-
0
Hello @ ismcagdas. Unfortunately not yet :-(
My goal is to make Frontend development independent of backend development.
The Frontend developer must be able to test the methods exposed to Swagger's UI
But I still have the same Error message: "Current user did not login to the application!" "To access some methods I need to authenticate"
What I have done: 1 - Add the Authenticate button to SwaggerUI [http://prntscr.com/iepkku]) 2 - I get the Api_key from: Project: .Web.Host> appsettings.json <span style="color:#FF0040"> [I do not know if it's here that you have to look for it or not]</span>
CODE:
"JwtBearer": { "IsEnabled": "true", "SecurityKey": "Digiapps_8CFB2EC534E14D56", "Issuer": "Digiapps", "Audience": "Digiapps" }3 - I put the following code: Digiapps_8CFB2EC534E14D56 in the field: Api_key
-
And it does not work, the result is the same, I always have the erratic message: "Current user did not login to the application!" In local and remote Server
it's been 3 days that I seek the solution. How can I authenticate to test all methods.!!!
-
-
0
You need the access token, not the SecurityKey.
- Read the documentation on Token Based Authentication.
- Get the access token.
- Set "Bearer <accessToken>" as the value.
-
0
-
0
Acesstoken is NULL I don't know why !! Sorry link to image:
[http://prntscr.com/ieqkfc])
-
0
:) No errors in the Logs.txt file
When debugging, it exits the function when instantiating the AuthenticateResultModel constructor in the Authenticate method.
I found the solution. If the user in question needs to change his password during the next login, he will enter the if, the coip the Authenticate method will not have the opportunity to initialize AccessToken
voir cette image: [http://prntscr.com/ies76r])
[http://prntscr.com/ies7ce])
-
0
Correct. Reset your password, or set ShouldChangePasswordOnNextLogin to False in your database.
-
0
I would also like to test the API using SwaggerUI. I'm logged in to the Angular app and I still get the "Current user did not login to the application!" message. It would be nice to have an "Authorize" button, but I don't understand how to implement it.
Is it possible to expose <a class="postlink" href="http://localhost:22742/api/TokenAuth/Authenticate">http://localhost:22742/api/TokenAuth/Authenticate</a> in the SwaggerUI and then add the Authorization Header to the request?
If not, could you please provide detailed instructions on how I could test the API using SwaggerUI?
Thanks,
Al
-
0
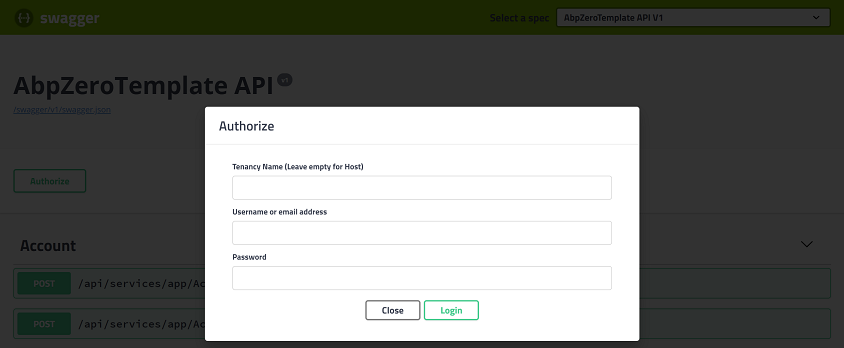
There is now an Authorize button:
[attachment=0:1m6y770m]Authorize.png[/attachment:1m6y770m]
How to migrate existing solution: https://github.com/aspnetzero/aspnet-zero/issues/96#issuecomment-268093697

-
0
Thanks for adding this. Works great!
Al
-
0
thank you @aaron ;)
