Hello,
I am adding the tooltip to one of my pages in Aspnet.zero.
The result does not look at all like the metronic site here:
https://keenthemes.com/metronic/preview/?page=components/base/tooltip&demo=default#
These look like "pills".
The result I get is a very small square box with the text inside - this seems out of sync with the rest of the theme.
I would post images - but I cannot capture the tooltips after I attempt to snap a photo of my screen - the tips go away...
Ideas?
17 Answer(s)
-
0
What is your zero version?
-
0
This is in my lower left corner of the app:
v5.6.0.0 [20180925]
-
0
v5.6.0.0 [20180927]
It looks like everything is ok,
You can take a photo with your mobile phone

-
0

-
0

-
0
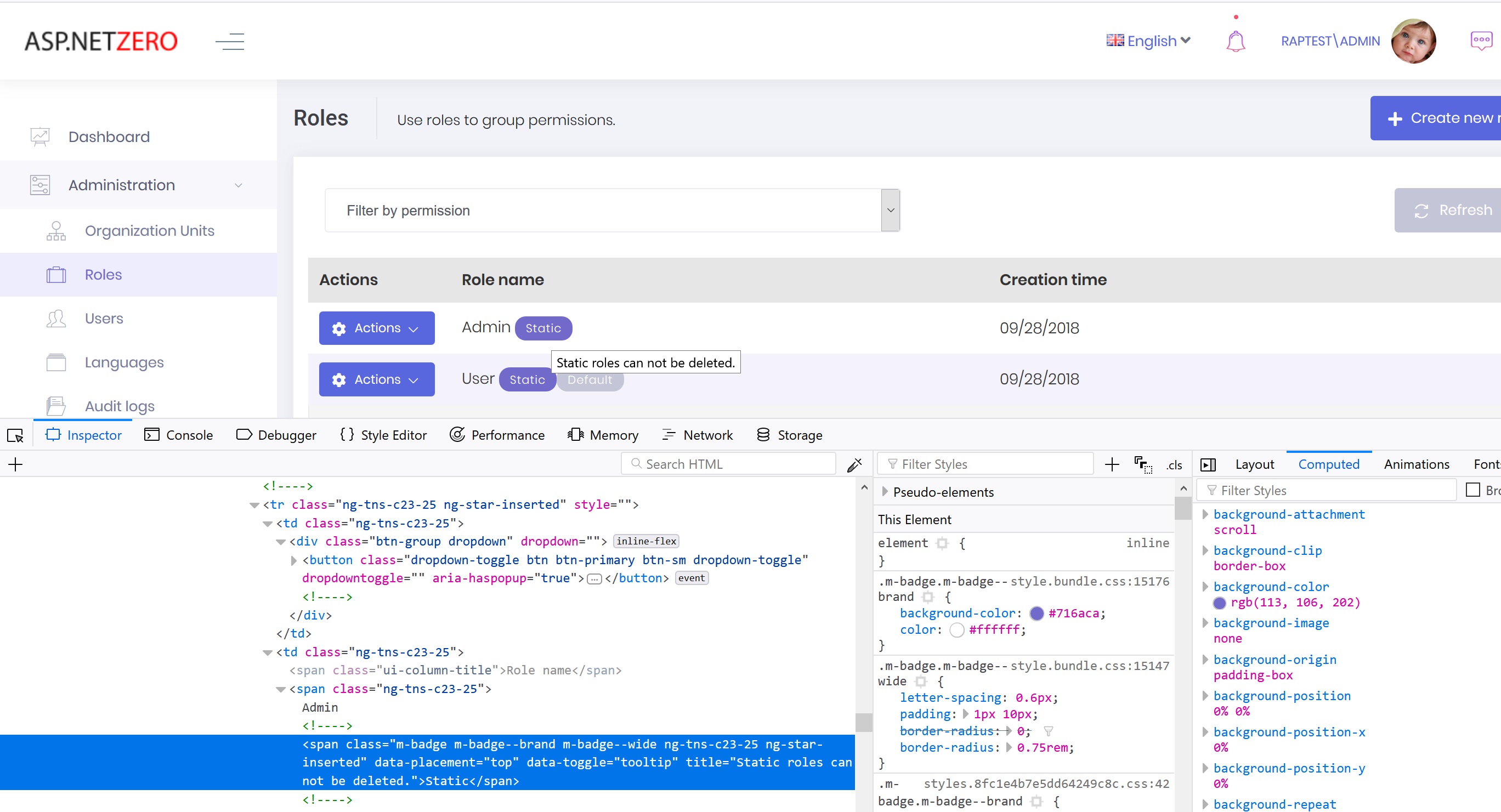
I don't think the css style information is getting loaded for m-tooltip. When I go to Roles and hover over static, it appears unstyled, like the print screen supplied above. Do I need to include something specific in the .html/.ts file to have it "include" the style for m-tooltip?
-
0
Any updates here? I would like to get this resolved.
Thanks,
Duffy -
0
@duffyvector if you are using AspNet Zero v5.6.2, you should use data-tooltip instead of m-tooltip.
Metronic changed the attribute names from data-* to m-* in it's latest version. So, the one on Metronics website is different than your version. -
0
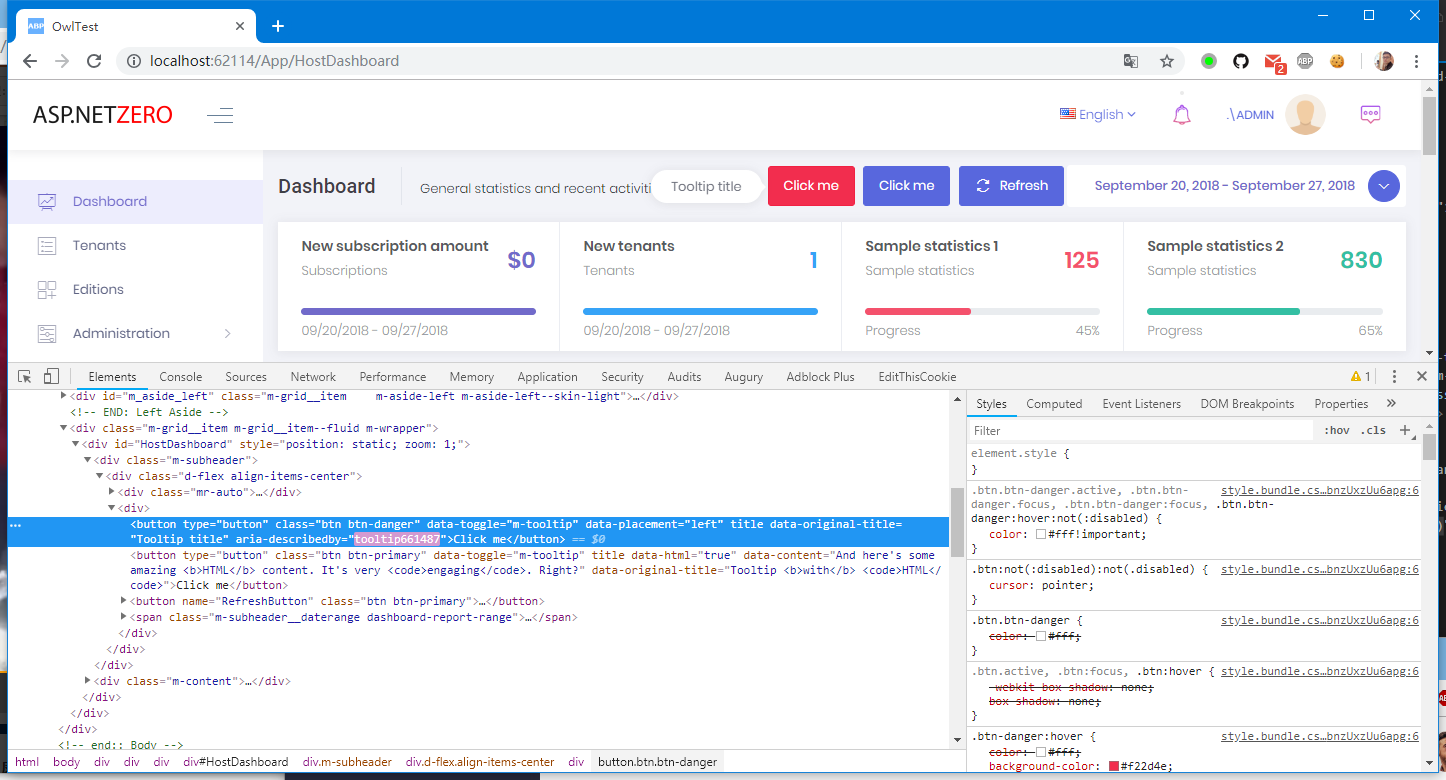
@ismcagdas - I have confirmed my use of data- I mispoke above as I am trying multiple things in many places in my app. Sorry for the confusion. Here is a capture with the inspect element. Thanks for your help so far.
It seems my css is being overridden as the tip is below even when I direct it with data-placement="top".

-
0
@duffyvector I think you are trying this on a modal, is that right ? If so, could you try it on a non-modal content to see if it works ?
-
0
@ismcagdas - I will try that right away
I also launched a new demo site from your home page and it looks the same: tip is below even though it's directed to top.
It is on a non-modal.
-
0
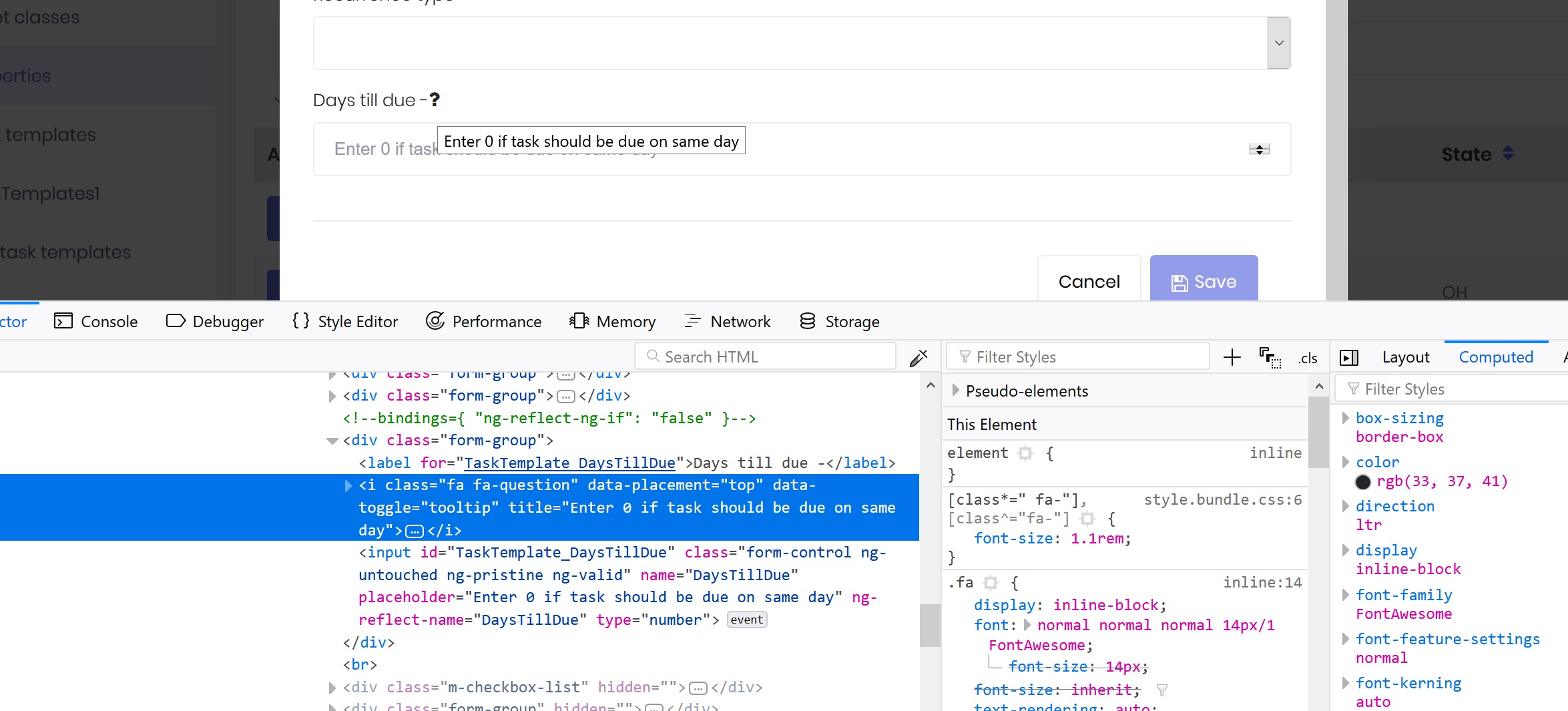
Here is a non-modal version with data-*

-
0
Any news based on my last post? What am I doing wrong to not be able to get the styling right?
Thanks.
-
0
@ismcagdas - Any thoughts on what might be wrong?
-
0
Hello @ismcagdas We are both seeing this issue. And our last post was 5 days ago at your request. Can we make some kind of headway on this?
-
0
Hi @rcoville
Sorry for the delay, it seems like this is a bug.
Could you create an issue on https://github.com/aspnetzero/aspnet-zero-core/issues/new ?We will fix this problem.
-
0
closing the question as it is moved to GitHub issues
https://github.com/aspnetzero/aspnet-zero-core/issues/1726