I have a modal page, when i open twice the JS File does not load correctly. What can I do?
Code Index.js (Modal):
(function () {
$(function () {
var _$titulosPagarPagamentosTable = $('#TitulosPagarPagamentosTable');
var _titulosPagarPagamentosService = abp.services.app.titulosPagarPagamentos;
$('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L'
});
var _permissions = {
create: abp.auth.hasPermission('Pages.TitulosPagarPagamentos.Create'),
edit: abp.auth.hasPermission('Pages.TitulosPagarPagamentos.Edit'),
'delete': abp.auth.hasPermission('Pages.TitulosPagarPagamentos.Delete')
};
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/TitulosPagarPagamentos/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/TitulosPagarPagamentos/_CreateOrEditModal.js',
modalClass: 'CreateOrEditTituloPagarPagamentoModal'
});
var _viewTituloPagarPagamentoModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/TitulosPagarPagamentos/ViewtituloPagarPagamentoModal',
modalClass: 'ViewTituloPagarPagamentoModal'
});
var getDateFilter = function (element) {
if (element.data("DateTimePicker").date() === null) {
return null;
}
return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z");
}
var dataTable = _$titulosPagarPagamentosTable.DataTable({
paging: true,
serverSide: true,
processing: true,
listAction: {
ajaxFunction: _titulosPagarPagamentosService.getAll,
inputFilter: function () {
return {
filter: $('#TitulosPagarPagamentosTableFilter').val(),
tipoPagamentoFilter: $('#TipoPagamentoFilterId').val(),
minValorPrincipalFilter: $('#MinValorPrincipalFilterId').val(),
maxValorPrincipalFilter: $('#MaxValorPrincipalFilterId').val(),
minAcrescimoFilter: $('#MinAcrescimoFilterId').val(),
maxAcrescimoFilter: $('#MaxAcrescimoFilterId').val(),
minDescontoFilter: $('#MinDescontoFilterId').val(),
maxDescontoFilter: $('#MaxDescontoFilterId').val(),
minDataPagamentoFilter: getDateFilter($('#MinDataPagamentoFilterId')),
maxDataPagamentoFilter: getDateFilter($('#MaxDataPagamentoFilterId')),
contaObservacaoFilter: $('#ContaObservacaoFilterId').val(),
indiceDescricaoFilter: $('#IndiceDescricaoFilterId').val(),
tituloPagarTituloFilter: $('#TituloPagarTituloFilterId').val(),
tituloId: $('#tituloId').val(),
};
}
},
columnDefs: [
{
width: 120,
targets: 0,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>',
items: [
{
text: app.localize('View'),
action: function (data) {
_viewTituloPagarModal.open({ data: data.record });
}
},
{
text: app.localize('Delete'),
visible: function () {
return _permissions.delete;
},
action: function (data) {
deleteTituloPagarPagamento(data.record.tituloPagarPagamento);
}
}]
}
},
{
targets: 1,
data: "tituloPagarPagamento.tipoPagamento",
render: function (tipoPagamento) {
return app.localize('Enum_tipoPagamento_' + tipoPagamento);
}
},
{
targets: 2,
data: "tituloPagarPagamento.valorPrincipal",
render: function (valor) {
if (valor) {
return "R$ " + valor.toFixed(2).replace('.', ',').replace(/(\d)(?=(\d{3})+\,)/g, "$1.");
}
return "R$ 0";
}
},
{
targets: 3,
data: "tituloPagarPagamento.acrescimo",
render: function (valor) {
if (valor) {
return "R$ " + valor.toFixed(2).replace('.', ',').replace(/(\d)(?=(\d{3})+\,)/g, "$1.");
}
return "R$ 0";
}
},
{
targets: 4,
data: "tituloPagarPagamento.desconto",
render: function (valor) {
if (valor) {
return "R$ " + valor.toFixed(2).replace('.', ',').replace(/(\d)(?=(\d{3})+\,)/g, "$1.");
}
return "R$ 0";
}
},
{
targets: 5,
data: "tituloPagarPagamento.dataPagamento",
render: function (dataPagamento) {
if (dataPagamento) {
return moment(dataPagamento).format('L');
}
return "";
}
},
{
targets: 6,
data: "contaObservacao"
},
{
targets: 7,
data: "indiceDescricao"
}
]
});
function getTitulosPagarPagamentos() {
dataTable.ajax.reload();
}
function deleteTituloPagarPagamento(tituloPagarPagamento) {
abp.message.confirm(
'',
function (isConfirmed) {
if (isConfirmed) {
_titulosPagarPagamentosService.delete({
id: tituloPagarPagamento.id
}).done(function () {
getTitulosPagarPagamentos(true);
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
}
);
}
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
$('#CreateNewTituloPagarPagamentoButton').click(function () {
_createOrEditModal.open({ TituloId: $('#tituloId').val() });
});
$('#ExportToExcelButton').click(function () {
_titulosPagarPagamentosService
.getTitulosPagarPagamentosToExcel({
filter: $('#TitulosPagarPagamentosTableFilter').val(),
tipoPagamentoFilter: $('#TipoPagamentoFilterId').val(),
minValorPrincipalFilter: $('#MinValorPrincipalFilterId').val(),
maxValorPrincipalFilter: $('#MaxValorPrincipalFilterId').val(),
minAcrescimoFilter: $('#MinAcrescimoFilterId').val(),
maxAcrescimoFilter: $('#MaxAcrescimoFilterId').val(),
minDescontoFilter: $('#MinDescontoFilterId').val(),
maxDescontoFilter: $('#MaxDescontoFilterId').val(),
minDataPagamentoFilter: getDateFilter($('#MinDataPagamentoFilterId')),
maxDataPagamentoFilter: getDateFilter($('#MaxDataPagamentoFilterId')),
contaObservacaoFilter: $('#ContaObservacaoFilterId').val(),
indiceDescricaoFilter: $('#IndiceDescricaoFilterId').val(),
tituloPagarTituloFilter: $('#TituloPagarTituloFilterId').val()
})
.done(function (result) {
app.downloadTempFile(result);
});
});
abp.event.on('app.createOrEditTituloPagarPagamentoModalSaved', function () {
getTitulosPagarPagamentos();
});
$('#GetTitulosPagarPagamentosButton').click(function (e) {
e.preventDefault();
getTitulosPagarPagamentos();
});
$(document).keypress(function (e) {
if (e.which === 13) {
getTitulosPagarPagamentos();
}
});
});
})();
9 Answer(s)
-
0
Where are you loading your javascript? Are you loading your javascript file on the index (Titulos pagar) page?
-
0
Yes, I'm loading in.index.cshtml page
@using LupeERP.Authorization @using LupeERP.Web.Areas.App.Models.TitulosPagarPagamentos @using LupeERP.Web.Areas.App.Models.Common.Modals @using LupeERP.Web.Areas.App.Startup @model TitulosPagarPagamentosViewModel @{ ViewBag.CurrentPageName = AppPageNames.Common.TitulosPagar; } @Html.Partial("~/Areas/App/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(L("TitulosPagarPagamentosHeaderInfo"))) @section Scripts { <script abp-src="/view-resources/Areas/App/Views/TitulosPagarPagamentos/Index.js" asp-append-version="true"></script> } <input type="hidden" name="tituloId" id="tituloId" value="@Model.TituloId" /> <div class="m-subheader"> <div class="row align-items-center"> <div class="mr-auto col-sm-12 col-md-6"> <h3 class="m-subheader__title m-subheader__title--separator"> <span> @L("PagamentosDoTitulo") : @Model.TituloId</span> </h3> </div> <div class="col-sm-12 col-md-6 text-right"> @if (IsGranted(AppPermissions.Pages_TitulosPagarPagamentos_Create)) { <button id="CreateNewTituloPagarPagamentoButton" class="btn btn-primary blue"><i class="fa fa-plus"></i> @L("CreateNewTituloPagarPagamento")</button> } </div> </div> </div> <div class="m-content"> <div class="m-portlet m-portlet--mobile"> <div class="m-portlet__body"> <div class="m-form m-form--label-align-right"> <div class="row align-items-center m--margin-bottom-10"> <div class="col-xl-12"> <div class="form-group m-form__group align-items-center"> <div class="input-group"> <input type="text" id="TitulosPagarPagamentosTableFilter" class="form-control m-input" placeholder="@L("SearchWithThreeDot")" value="@Model.FilterText"> <span class="input-group-btn"> <button id="GetTitulosPagarPagamentosButton" class="btn btn-primary" type="submit"><i class="flaticon-search-1"></i></button> </span> </div> </div> </div> </div> </div> <div id="AdvacedAuditFiltersArea" style="display: none" class="row m--margin-bottom-10"> <div class="col-md-12"> <div class="m-separator m-separator--dashed"></div> </div> <div class="col-md-3"> <label for="TipoPagamentoFilterId">@L("TipoPagamento")</label> <select class="form-control" name="TipoPagamentoFilter" id="TipoPagamentoFilterId"> <option value="-1">@L("All")</option> <option value="1">@L("Enum_tipoPagamento_1")</option> <option value="2">@L("Enum_tipoPagamento_2")</option> <option value="2">@L("Enum_tipoPagamento_2")</option> <option value="4">@L("Enum_tipoPagamento_4")</option> <option value="5">@L("Enum_tipoPagamento_5")</option> <option value="6">@L("Enum_tipoPagamento_6")</option> </select> </div> <div class="col-md-3"> <div class="form-group"> <label for="MinValorPrincipalFilterId">@L("MinMax") @L("ValorPrincipal")</label> <div class="input-group"> <input type="number" class="form-control m-input" placeholder="@L("MinValue")" name="minValorPrincipalFilter" id="MinValorPrincipalFilterId" /> <input type="number" class="form-control m-input" placeholder="@L("MaxValue")" name="maxValorPrincipalFilter" id="MaxValorPrincipalFilterId" /> </div> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="MinAcrescimoFilterId">@L("MinMax") @L("Acrescimo")</label> <div class="input-group"> <input type="number" class="form-control m-input" placeholder="@L("MinValue")" name="minAcrescimoFilter" id="MinAcrescimoFilterId" /> <input type="number" class="form-control m-input" placeholder="@L("MaxValue")" name="maxAcrescimoFilter" id="MaxAcrescimoFilterId" /> </div> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="MinDescontoFilterId">@L("MinMax") @L("Desconto")</label> <div class="input-group"> <input type="number" class="form-control m-input" placeholder="@L("MinValue")" name="minDescontoFilter" id="MinDescontoFilterId" /> <input type="number" class="form-control m-input" placeholder="@L("MaxValue")" name="maxDescontoFilter" id="MaxDescontoFilterId" /> </div> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="MinDataPagamentoFilterId">@L("MinMax") @L("DataPagamento")</label> <div class="input-group"> <input class="form-control m-input date-picker" type="text" placeholder="@L("MinValue")" id="MinDataPagamentoFilterId"> <input class="form-control m-input date-picker" type="text" placeholder="@L("MaxValue")" id="MaxDataPagamentoFilterId"> </div> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="ContaObservacaoFilterId">(@L("Conta")) @L("Observacao")</label> <input type="text" class="form-control" name="contaObservacaoFilter" id="ContaObservacaoFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="IndiceDescricaoFilterId">(@L("Indice")) @L("Descricao")</label> <input type="text" class="form-control" name="indiceDescricaoFilter" id="IndiceDescricaoFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="TituloPagarTituloFilterId">(@L("TituloPagar")) @L("Titulo")</label> <input type="text" class="form-control" name="tituloPagarTituloFilter" id="TituloPagarTituloFilterId"> </div> </div> </div> <div class="row m--margin-bottom-10"> <div class="col-xl-12"> <span id="ShowAdvancedFiltersSpan" class="text-muted clickable-item"><i class="fa fa-angle-down"></i> @L("ShowAdvancedFilters")</span> <span id="HideAdvancedFiltersSpan" class="text-muted clickable-item" style="display: none"><i class="fa fa-angle-up"></i> @L("HideAdvancedFilters")</span> </div> </div> <div class="row align-items-center"> <table id="TitulosPagarPagamentosTable" class="display table table-striped table-bordered table-hover m-wrapper m-datatable__lock" style="width: 600px"> <thead> <tr> <th>@L("Actions")</th> <th>@L("TipoPagamento")</th> <th>@L("ValorPrincipal")</th> <th>@L("Acrescimo")</th> <th>@L("Desconto")</th> <th>@L("DataPagamento")</th> <th>@L("ContaObservacao")</th> <th>@L("IndiceDescricao")</th> </tr> </thead> </table> </div> </div> </div> </div> @Html.Partial("~/Areas/App/Views/Common/Modals/_ModalFooterWithClose.cshtml") -
0
This is the call to modalform
var _Pagar = new app.ModalManager({ viewUrl: abp.appPath + 'App/TitulosPagarPagamentos/index', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/TitulosPagarPagamentos/Index.js', modalClass: 'TituloPagarPagamentoTableModal' }); -
0
Hi @rodrigosturm
Sorry for our late reponse. Have you solved your problem ?
-
0
Hi Ismcadas,
No, i didn't. I Have no ideia how can i fix this.
My Version: 5.2 asp.core + Js
-
0
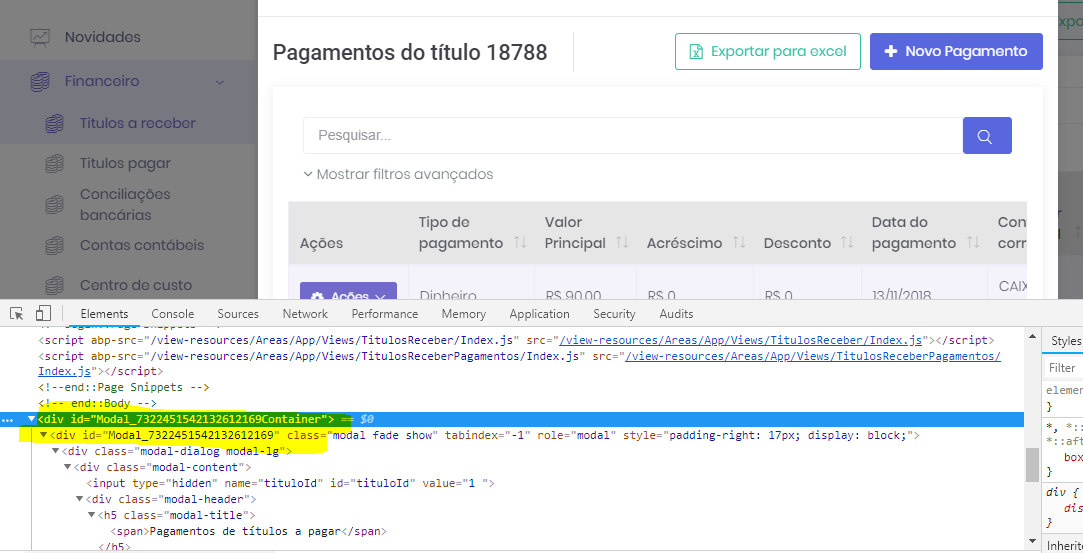
Hi, can you check if the DOM elements of your modal gets removed after you close the modal?
abp.modalManagerwill remove the modal container after it is closed.it seems that the issue is due to your initialization code does not run after the first load.
-
0
-
0
you can follow how other modals work in ANZ.
for example,
edit-tenant-modal, see how modal is written https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/app/admin/tenants/edit-tenant-modal.component.tsand how register the modal in your view https://github.com/aspnetzero/aspnet-zero-core/blob/f72d4bf9ced778e06265f1c415a8553b10cbaf3d/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/wwwroot/view-resources/Areas/AppAreaName/Views/Tenants/_EditModal.js
-
0
It works!!!! Thanks Ryancyq!