0
rodrigosturm created
Hi,
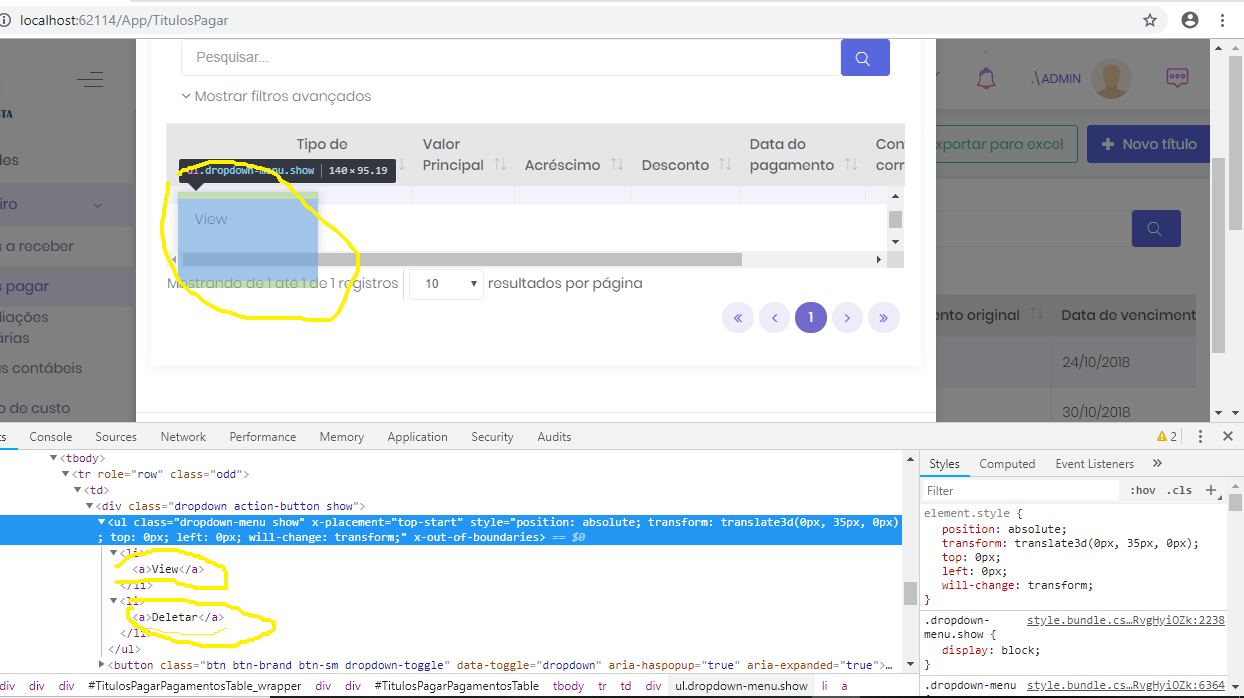
I have a RowAction with 2 buttons, View and Delete.
After i used "scrollX": true, when I have one row, the action Deletar(Delete) hidden.
How Can I Fix this?
var dataTable = _$titulosPagarPagamentosTable.DataTable({
paging: true,
serverSide: true,
processing: true,
responsive: false,
"scrollX": true,
listAction: {
ajaxFunction: _titulosPagarPagamentosService.getAll,
inputFilter: function () {
return {
filter: $('#TitulosPagarPagamentosTableFilter').val(),
tipoPagamentoFilter: $('#TipoPagamentoFilterId').val(),
minValorPrincipalFilter: $('#MinValorPrincipalFilterId').val(),
maxValorPrincipalFilter: $('#MaxValorPrincipalFilterId').val(),
minAcrescimoFilter: $('#MinAcrescimoFilterId').val(),
maxAcrescimoFilter: $('#MaxAcrescimoFilterId').val(),
minDescontoFilter: $('#MinDescontoFilterId').val(),
maxDescontoFilter: $('#MaxDescontoFilterId').val(),
minDataPagamentoFilter: getDateFilter($('#MinDataPagamentoFilterId')),
maxDataPagamentoFilter: getDateFilter($('#MaxDataPagamentoFilterId')),
contaObservacaoFilter: $('#ContaObservacaoFilterId').val(),
indiceDescricaoFilter: $('#IndiceDescricaoFilterId').val(),
tituloPagarTituloFilter: $('#TituloPagarTituloFilterId').val(),
tituloId: $('#tituloId').val(),
};
}
},
columnDefs: [
{
width: 120,
targets: 0,
data: null,
orderable: false,
autoWidth: false,
defaultContent: '',
rowAction: {
cssClass: 'btn btn-brand dropdown-toggle',
text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>',
items: [
{
text: app.localize('View'),
action: function (data) {
_viewTituloPagarModal.open({ data: data.record });
}
},
{
text: app.localize('Delete'),
visible: function () {
return _permissions.delete;
},
action: function (data) {
deleteTituloPagarPagamento(data.record.tituloPagarPagamento);
}
}]
}
},
{
targets: 1,
data: "tituloPagarPagamento.tipoPagamento",
render: function (tipoPagamento) {
return app.localize('Enum_tipoPagamento_' + tipoPagamento);
}
},
{
targets: 2,
data: "tituloPagarPagamento.valorPrincipal",
render: function (valor) {
if (valor) {
return "R$ " + valor.toFixed(2).replace('.', ',').replace(/(\d)(?=(\d{3})+\,)/g, "$1.");
}
return "R$ 0";
}
},
{
targets: 3,
data: "tituloPagarPagamento.acrescimo",
render: function (valor) {
if (valor) {
return "R$ " + valor.toFixed(2).replace('.', ',').replace(/(\d)(?=(\d{3})+\,)/g, "$1.");
}
return "R$ 0";
}
},
{
targets: 4,
data: "tituloPagarPagamento.desconto",
render: function (valor) {
if (valor) {
return "R$ " + valor.toFixed(2).replace('.', ',').replace(/(\d)(?=(\d{3})+\,)/g, "$1.");
}
return "R$ 0";
}
},
{
targets: 5,
data: "tituloPagarPagamento.dataPagamento",
render: function (dataPagamento) {
if (dataPagamento) {
return moment(dataPagamento).format('L');
}
return "";
}
},
{
targets: 6,
data: "contaObservacao"
},
{
targets: 7,
data: "indiceDescricao"
}
]
});
3 Answer(s)
-
0
Can Zero's template reproduce this problem?
-
0
Sorry, i didn't understand
-
0
I mean, can you reproduce this problem using Zero's Demo project?