I'm having an unusual problem, some of my request are being blocked by browser as a CORS error.
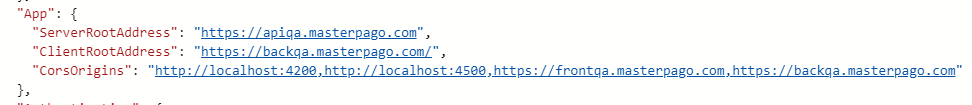
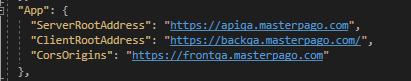
Right now my web api core 2 got CORS settings like this:

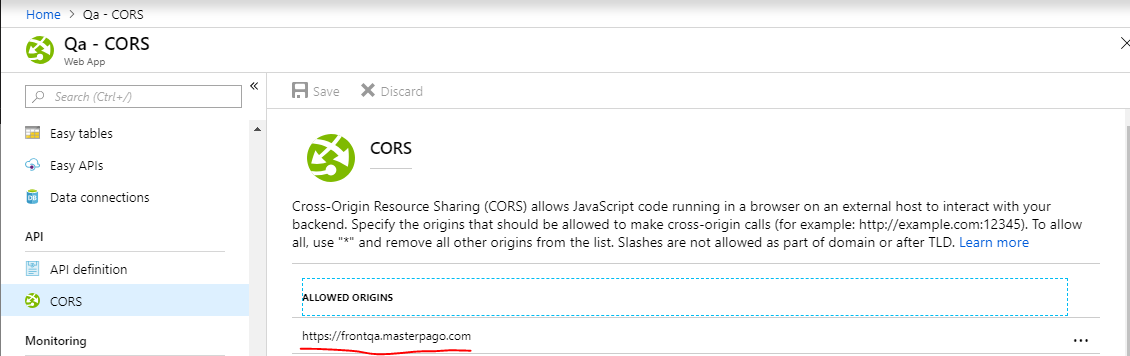
This in an Azure App Service, so I also configured the CORS accepting my FE site.

The unusual of this error is that everything is processed succesfully in the server (API) but the browser catch this as an error because it says "No 'Access-Control-Allow-Origen' header is present on the requested resource." So the fix I guess it should be done in web api core project.
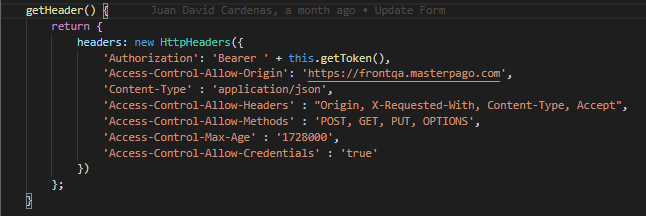
I´ve been testing setting some headers on my FrontEnd (Angular CLI: 7.0.4) after reading some people that suffered this error in the request, but has been useless.

So, do you have any idea why is this missing from the request response from web api core 2 project? The method in the Backend Im requesting is a PUT.

All others methdos in webAPI core 2 project works fine.
11 Answer(s)
-
0
-
0
-
0
-
0
So why is web API core 2 project proccesing all, but, browser raising an error?
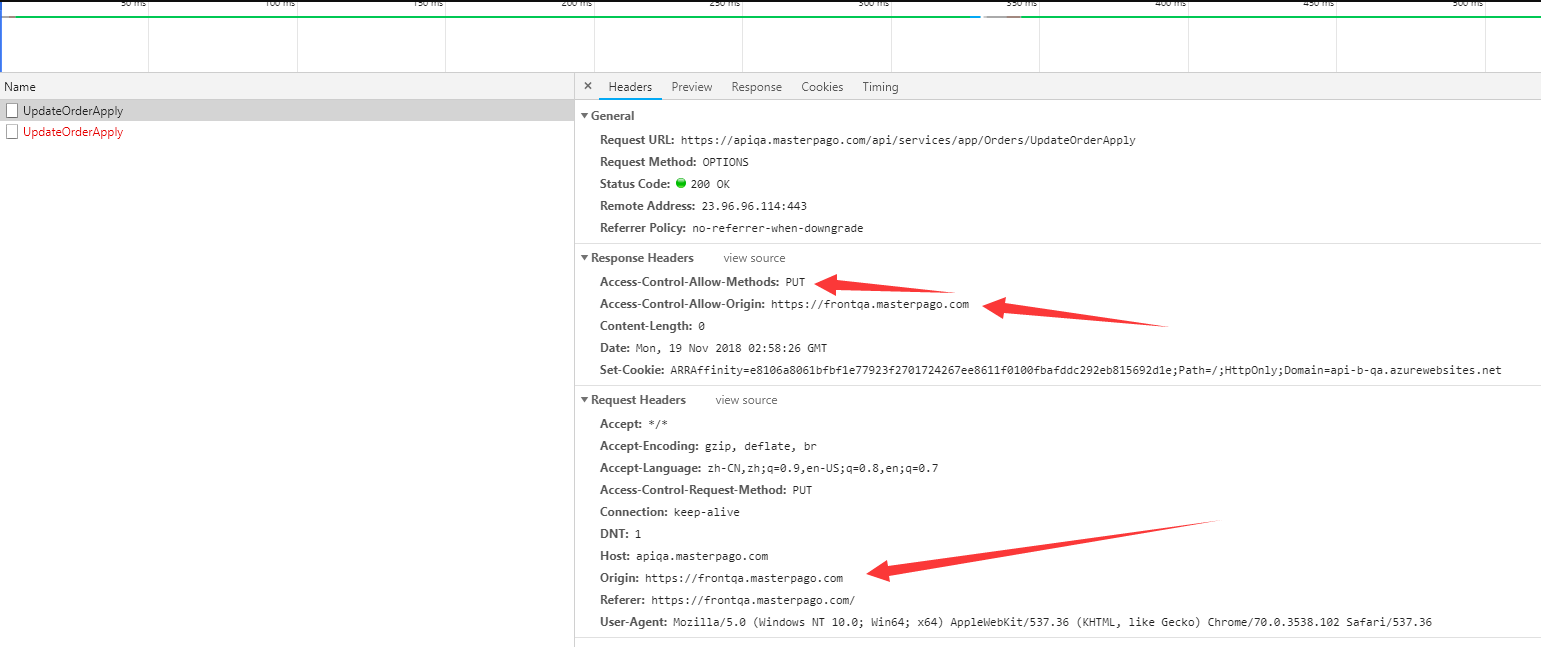
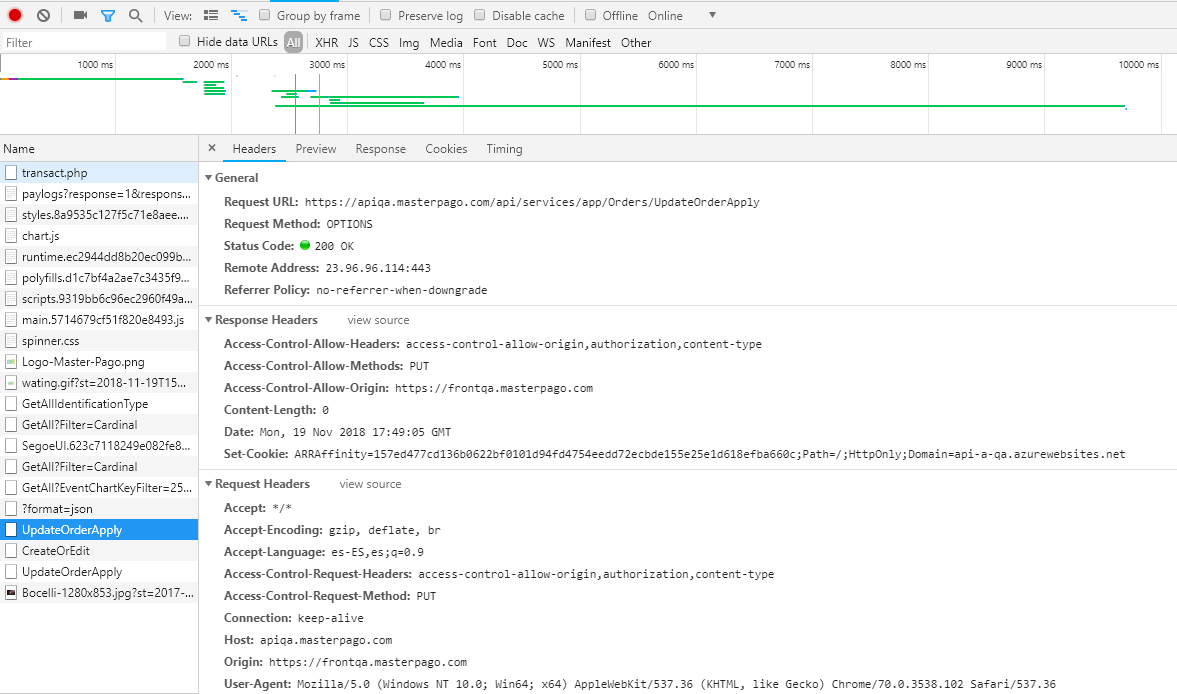
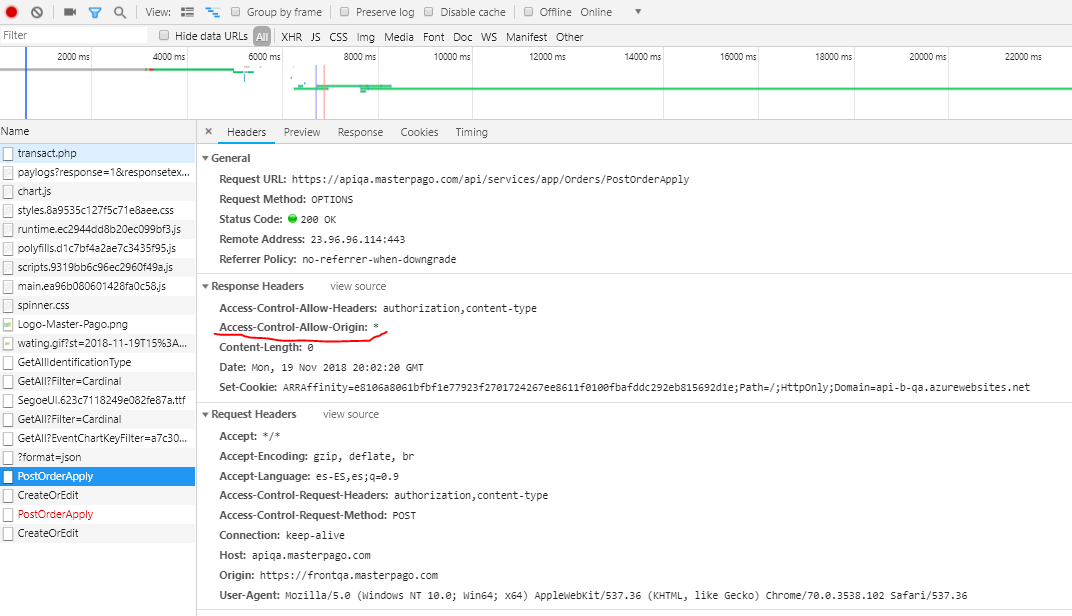
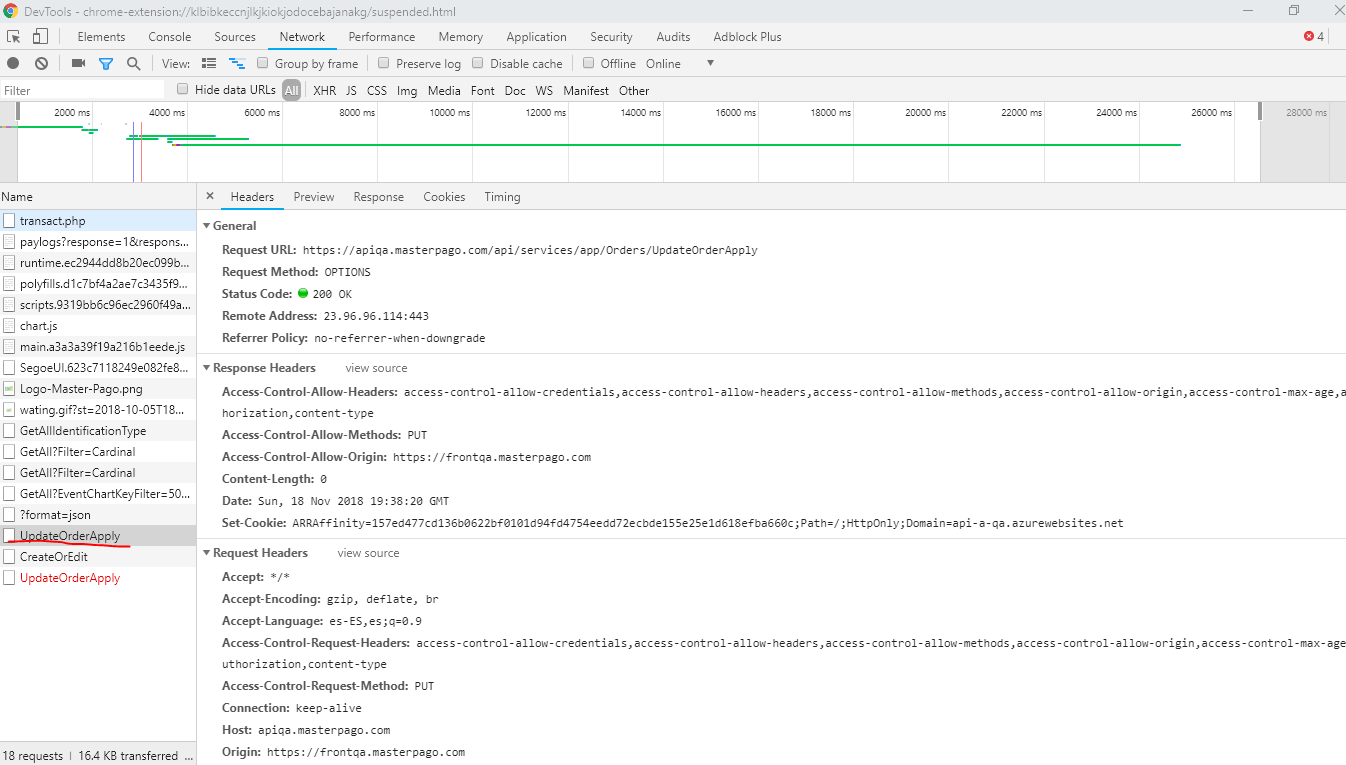
Based on what I´ve been reading and your screenshot thats a preflight request and is 200 ok, it seems everything is ok. I got that look:

But the real request is what doesn't work for the browser but the request is being processed


-
0
I tried to do it changing the Method to Post but was useless... Im gonna delete the headers again base on your response " You don't need to set the request header." and ill let you know
-
0
Without headers it did not work.
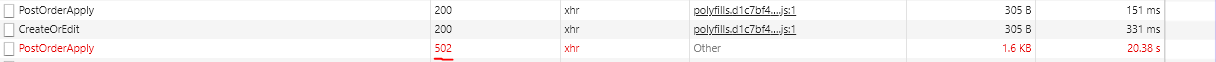
Now this is turning weirder. Some orders are accepted and some are rejected (without any error on BackEnd). Look at this:
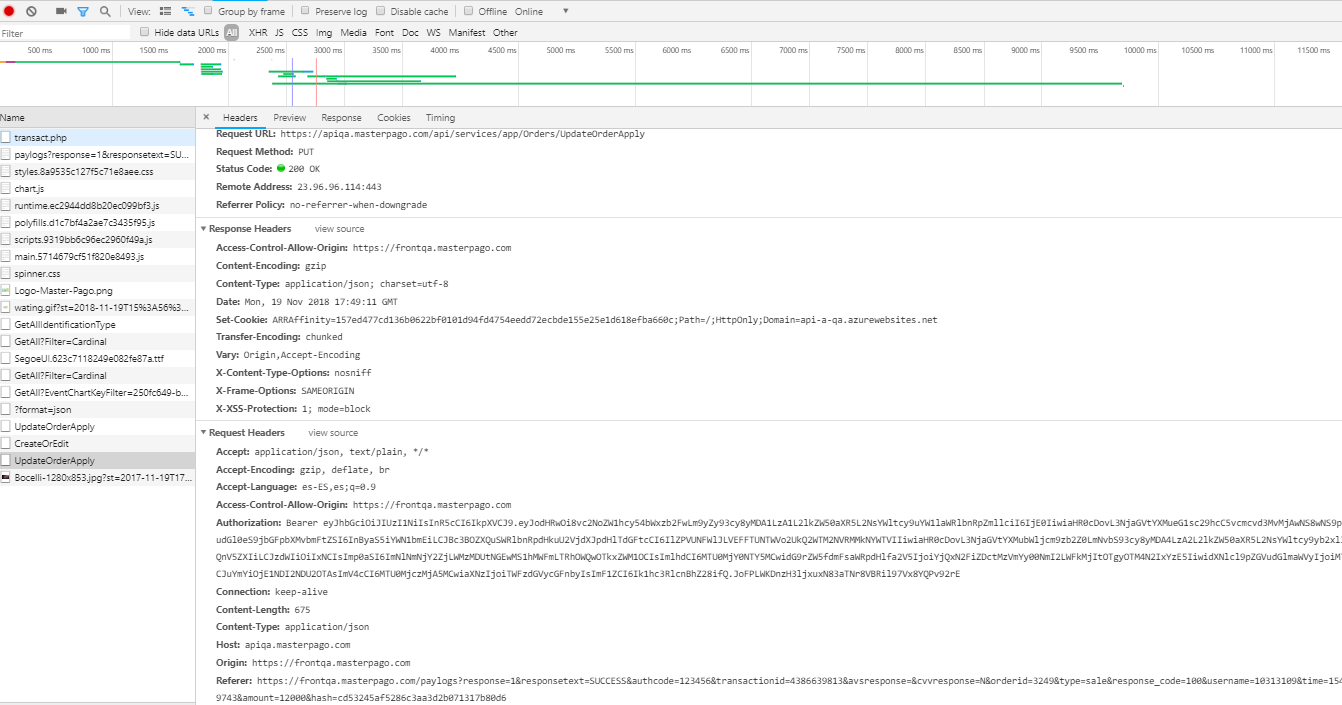
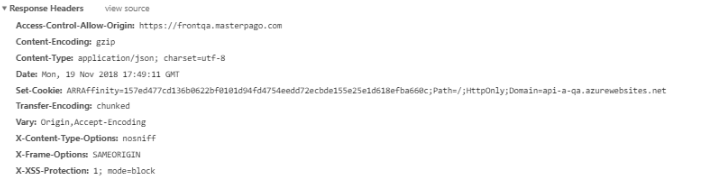
- Successfully Order (1 item in order):
As you can see, this response header came with"Access-Control-Allow-Origin"

-request payload: {"id":3249,"eventChartKey":"250fc649-ba7a-4a38-a59c-7aec90a91b10","totalCost":"12000","userId":14,"bankTransactionId":"4386639813","orderStatusId":2,"orderTypeId":1,"serviceCost":1000,"orderTokenId":"7871d6f7ae","holdToken":"3a103c8d-2fdf-43d4-bb2c-f7d9e2ec3eab","soldTickets":[{"seatId":"MEZCLA-32-1","category":"VIP","categoryKey":2,"categoryLabel":"VIP","soldDate":"2018-11-19T17:49:10.017Z","label":"MEZCLA-32-1","orderId":3249,"own":"1","parent":"32","eventChartKey":"250fc649-ba7a-4a38-a59c-7aec90a91b10","isTicketUsed":false,"id":null,"ticketPrice":12000,"categoryExtraCost":3750,"objectType":"Seat","section":"MEZCLA","qrCode":null,"statusTicket":"reservedByToken"}]}
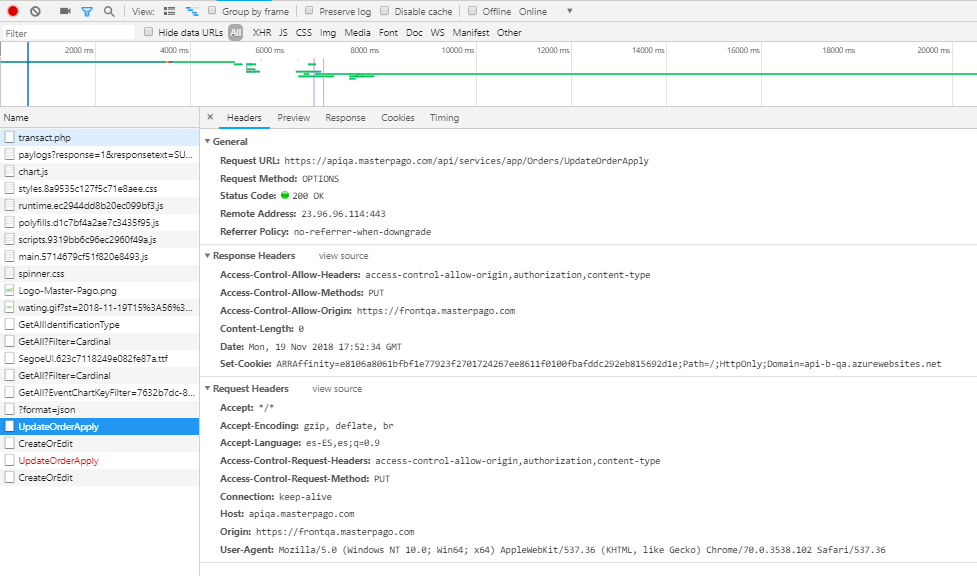
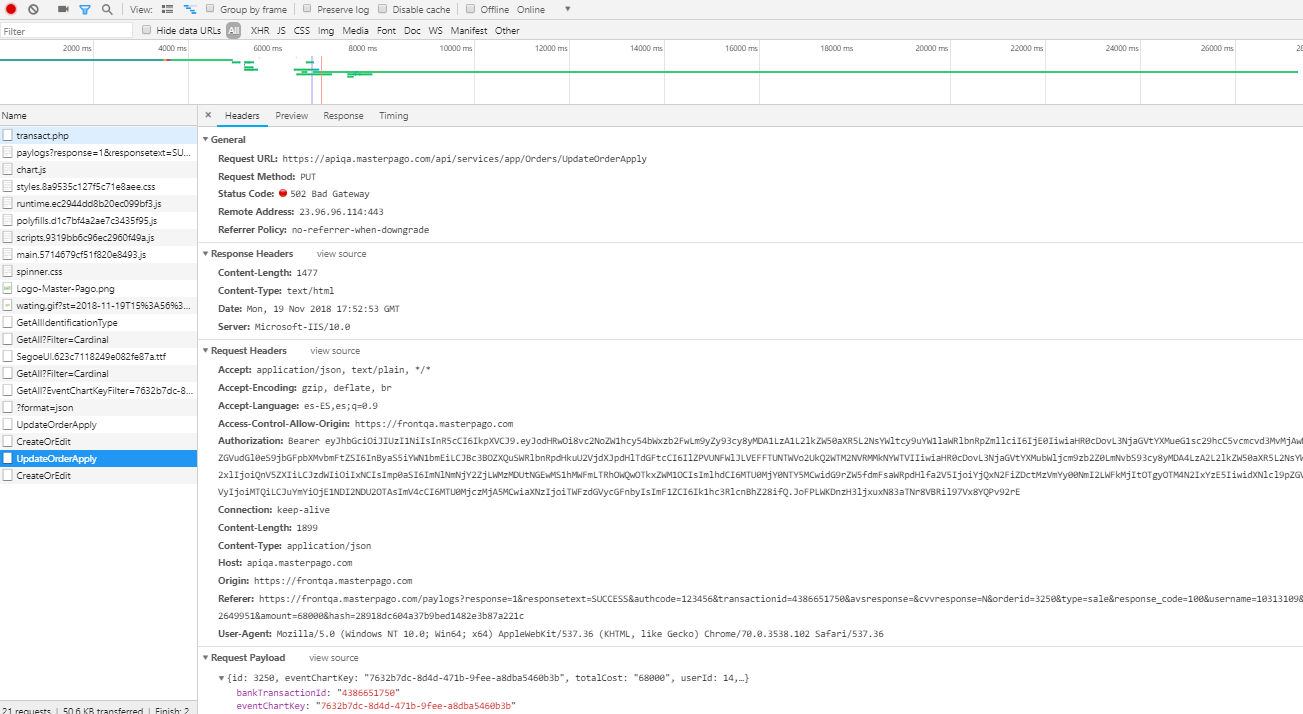
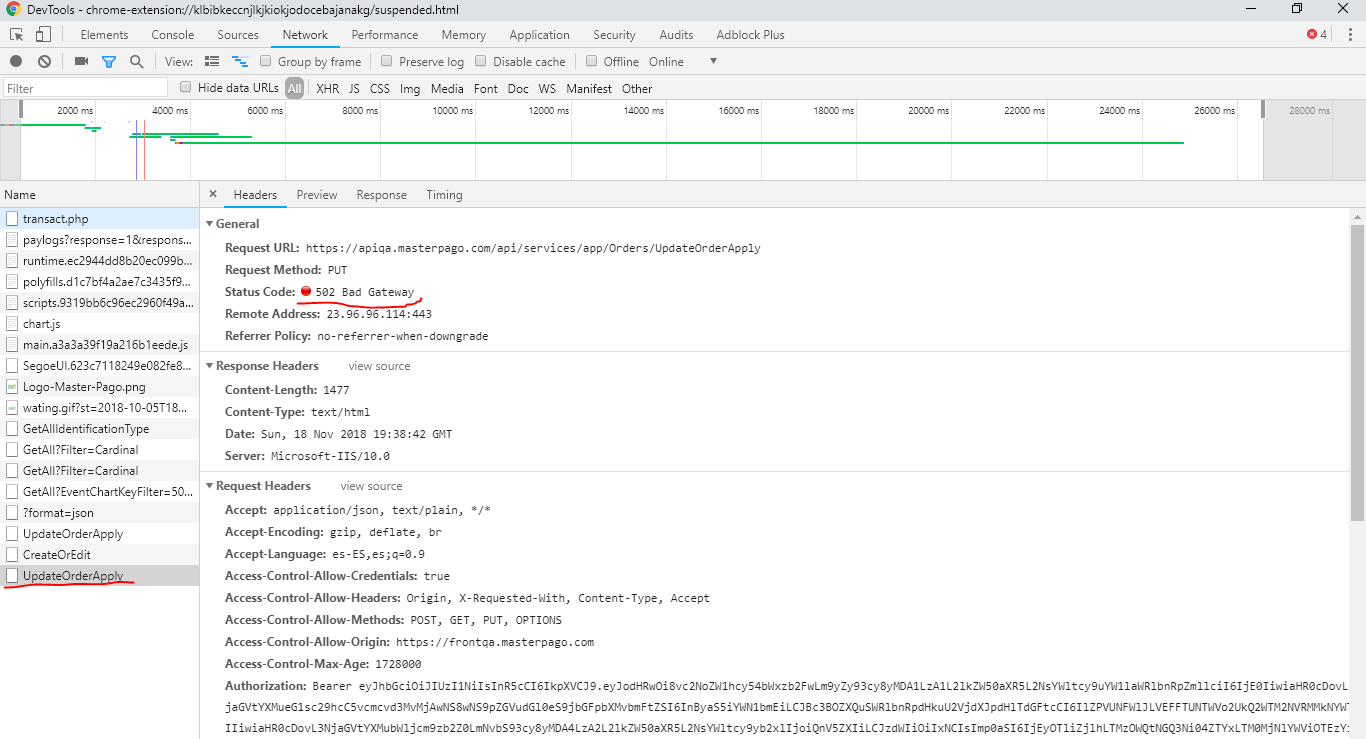
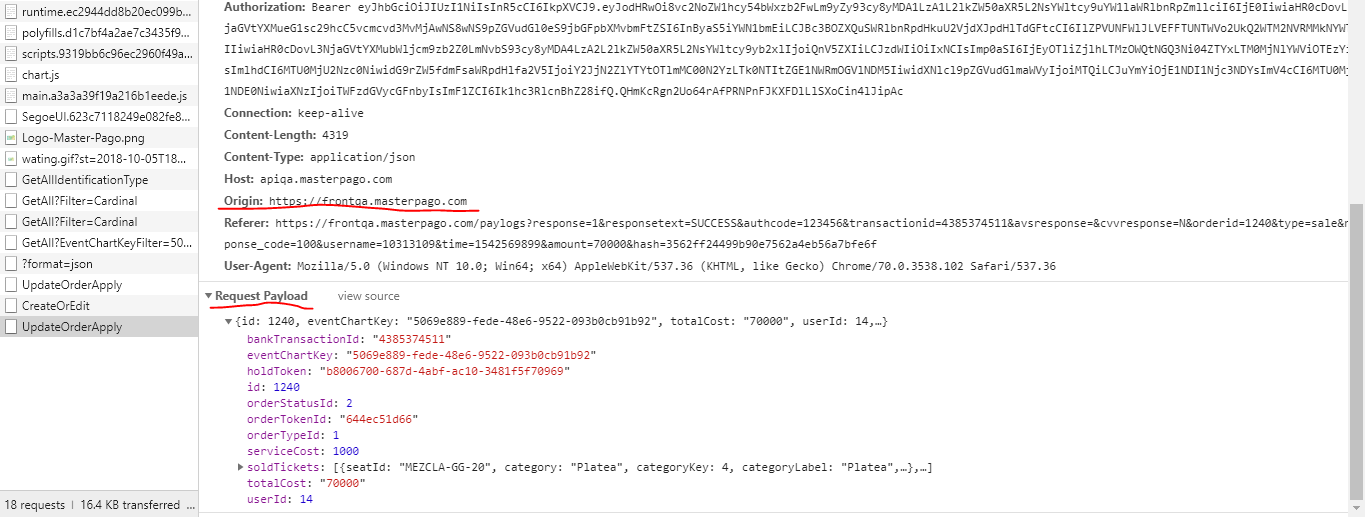
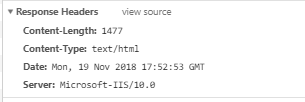
- Failed Order - CORS error (4 items in order)
As you can see, this response header came without "Access-Control-Allow-Origin"

-request payload: {"id":3250,"eventChartKey":"7632b7dc-8d4d-471b-9fee-a8dba5460b3b","totalCost":"68000","userId":14,"bankTransactionId":"4386651750","orderStatusId":2,"orderTypeId":1,"serviceCost":1000,"orderTokenId":"ae967745c1","holdToken":"c63d6584-5aad-4f4b-b975-d405b6cb2db7","soldTickets":[{"seatId":"MEZCLA-GG-17","category":"Platea","categoryKey":4,"categoryLabel":"Platea","soldDate":"2018-11-19T17:52:38.927Z","label":"MEZCLA-GG-17","orderId":3250,"own":"17","parent":"GG","eventChartKey":"7632b7dc-8d4d-471b-9fee-a8dba5460b3b","isTicketUsed":false,"id":null,"ticketPrice":17000,"categoryExtraCost":1000,"objectType":"Seat","section":"MEZCLA","qrCode":null,"statusTicket":"reservedByToken"},{"seatId":"MEZCLA-FF-17","category":"Platea","categoryKey":4,"categoryLabel":"Platea","soldDate":"2018-11-19T17:52:38.927Z","label":"MEZCLA-FF-17","orderId":3250,"own":"17","parent":"FF","eventChartKey":"7632b7dc-8d4d-471b-9fee-a8dba5460b3b","isTicketUsed":false,"id":null,"ticketPrice":17000,"categoryExtraCost":1000,"objectType":"Seat","section":"MEZCLA","qrCode":null,"statusTicket":"reservedByToken"},{"seatId":"MEZCLA-EE-17","category":"Platea","categoryKey":4,"categoryLabel":"Platea","soldDate":"2018-11-19T17:52:38.927Z","label":"MEZCLA-EE-17","orderId":3250,"own":"17","parent":"EE","eventChartKey":"7632b7dc-8d4d-471b-9fee-a8dba5460b3b","isTicketUsed":false,"id":null,"ticketPrice":17000,"categoryExtraCost":1000,"objectType":"Seat","section":"MEZCLA","qrCode":null,"statusTicket":"reservedByToken"},{"seatId":"MEZCLA-DD-17","category":"Platea","categoryKey":4,"categoryLabel":"Platea","soldDate":"2018-11-19T17:52:38.927Z","label":"MEZCLA-DD-17","orderId":3250,"own":"17","parent":"DD","eventChartKey":"7632b7dc-8d4d-471b-9fee-a8dba5460b3b","isTicketUsed":false,"id":null,"ticketPrice":17000,"categoryExtraCost":1000,"objectType":"Seat","section":"MEZCLA","qrCode":null,"statusTicket":"reservedByToken"}]}
-
0
@mgarcia
The cause of the problem might be totally different than CORS.
- Does this only happen for PUT requests ?
- Could you check App_Data/Logs/Logs.txt for error details on azure ?
-
0
The problem is just getting triggered with ApplyOrder method (Update or Post I tried both) but each time everything works fine in server side but the response is getting back without the "Access-Control-Allow-Origin" in the header. This method at the end sent a confirmation email. So Im getting the email, checking the database and everything is working as expected but the request answer of the PUT/POST is wrong on browser cause' is missing that header.
This is part of a log file, but I dont see any errors. https://www.dropbox.com/s/o4g53fwh756kz4k/log.txt?dl=0
Gonna make it Post again and share data.
-
0
The request took around 21 secs, could that be a timeout?
I just tested 2 things... in the App Services I setted up CORS "*" and let webAPI core 2 project handle all by himself (just the appsettings.json)
Second I tried was changing the method to POST, but got same answer.
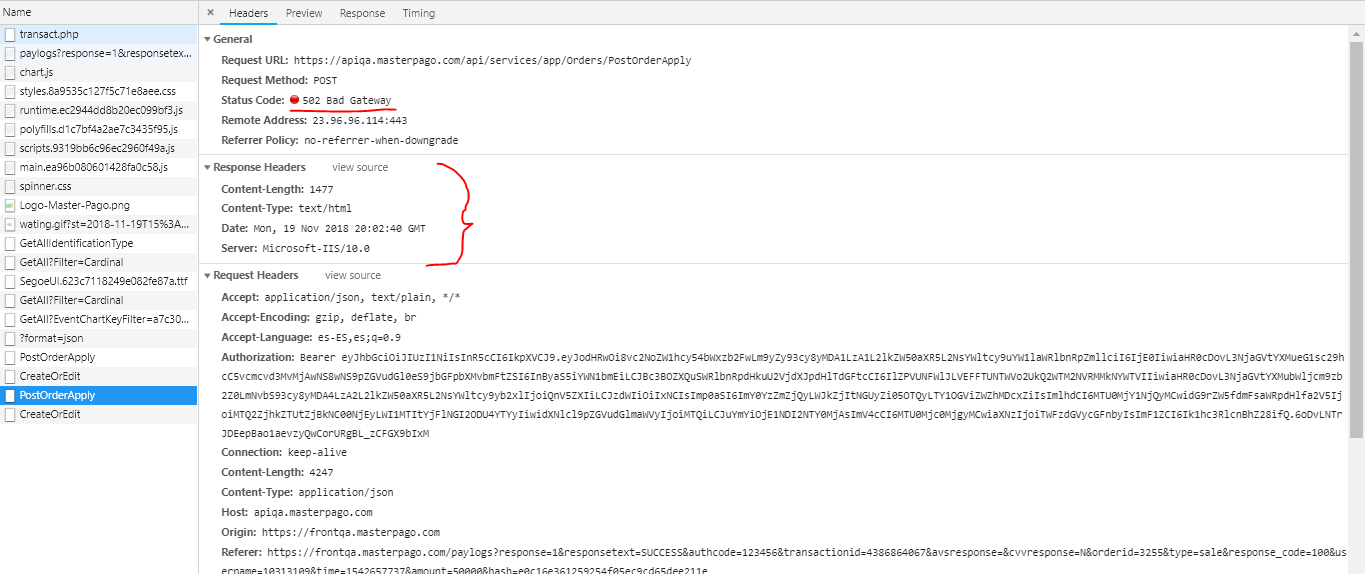
Request: As you can see, this response header came without "Access-Control-Allow-Origin"

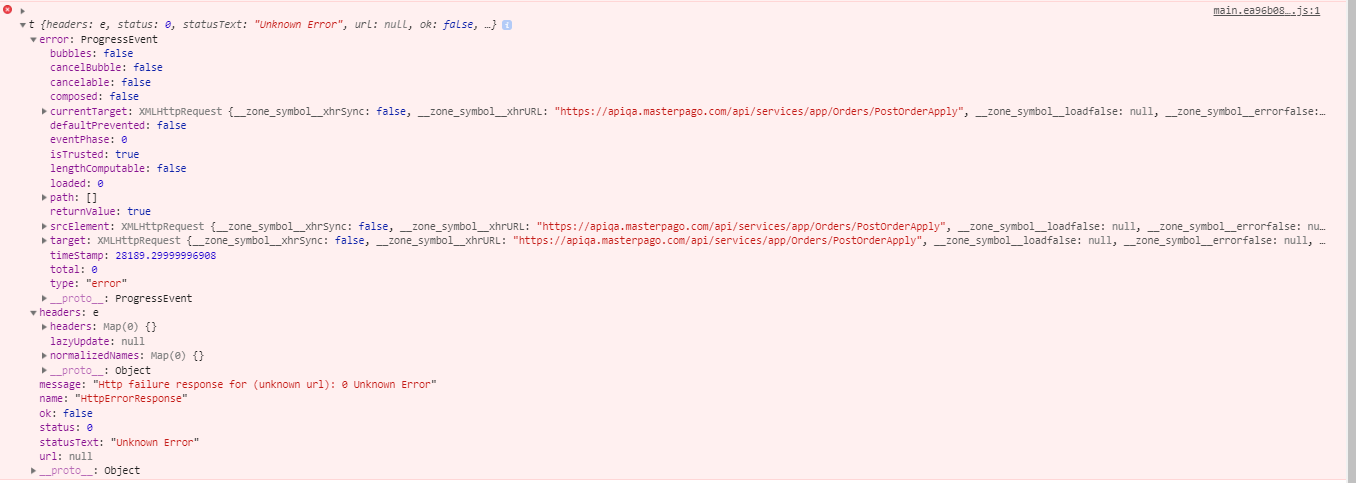
Chrome console: "Access to XMLHttpRequest at 'https://apiqa.masterpago.com/api/services/app/Orders/PostOrderApply' from origin 'https://frontqa.masterpago.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource."
-
0
INFO 2018-11-19 21:50:42,414 [5 ] soft.AspNetCore.Hosting.Internal.WebHost - Request starting HTTP/1.1 OPTIONS http://localhost:22742/AbpUserConfiguration/GetAll INFO 2018-11-19 21:50:42,480 [5 ] pNetCore.Cors.Infrastructure.CorsService - Policy execution failed. INFO 2018-11-19 21:50:42,482 [5 ] pNetCore.Cors.Infrastructure.CorsService - Request origin http://localhost:4200 does not have permission to access the resource.
my
appsettings.json
"CorsOrigins": "http://localhost:4200,http://localhost:22742",
WHAT IS WRONG!
-
0
Just fix it :) thx.