Hello Sir,
I am building a Master Child Table but it seems like it throws the error at the Javascript at ABP.
Here is my code and let me know if there is any bug in the ABP
My JavaScript as
(function () {
$(function () {
var _$jsTable = $('#TicketTable');
var _appService = abp.services.app.ticket;
var _$filterForm = $('#TicketForm');
var _todayAsString = moment().format('YYYY-MM-DD');
var _selectedDateRange = {
startDate: _todayAsString,
endDate: _todayAsString
};
_$filterForm.find('input.date-range-picker').daterangepicker(
$.extend(true, app.createDateRangePickerOptions(), _selectedDateRange),
function (start, end, label) {
_selectedDateRange.startDate = start.format('YYYY-MM-DD');
_selectedDateRange.endDate = end.format('YYYY-MM-DD');
});
_$jsTable.jtable({
paging: true,
sorting: true,
pageSize: 20,
multiSorting: true,
title: app.localize('Tickets'),
actions: {
listAction: {
method: _appService.getTickets
}
},
fields: {
id: {
key: true,
list: false
},
payments: {
title: '',
width: '5%',
sorting: false,
display: function (paymentData) {
var $img = $('<span>Payments</span>');
$img.click(function () {
$('#TicketTable').jtable('openChildTable',
$img.closest('tr'),
{
title: 'PAYMENTS FOR TICKET : ' + paymentData.record.ticketNumber,
actions: {
listAction: {
method: _appService.getPaymentForTicketId(paymentData.record.id)
}
},
fields: {
Id: {
key: true,
list: false
},
Amount: {
title: app.localize('TotalAmount'),
width: '25%',
display: function (data) {
var $span = $('<span></span>');
$span.append(data.record.Amount + " ");
return $span;
}
}
}
}, function (data) { //opened handler
data.childTable.jtable('load');
});
});
//Return image to show on the person row
return $img;
}
},
ticketNumber: {
title: app.localize('TicketNumber'),
width: '25%',
display: function (data) {
var $span = $('<span></span>');
$span.append(data.record.ticketNumber + " ");
return $span;
}
},
totalAmount: {
title: app.localize('TotalAmount'),
width: '25%',
display: function (data) {
var $span = $('<span></span>');
$span.append(data.record.totalAmount + " ");
return $span;
}
}
}
});
function createRequestParams() {
var prms = {};
_$filterForm.serializeArray().map(function (x) { prms[x.name] = x.value; });
return $.extend(prms, _selectedDateRange);
}
$('#ExportExcel').click(function () {
_appService
.getItemsToExcel({})
.done(function (result) {
app.downloadTempFile(result);
});
});
$('#GetItems').click(function (e) {
e.preventDefault();
getItems();
});
function getItems(reload) {
if (reload) {
_$jsTable.jtable('reload');
} else {
_$jsTable.jtable('load', {
filter: $('#InputFilter').val()
});
}
}
getItems();
$('#RefreshAuditLogsButton').click(function (e) {
e.preventDefault();
getAuditLogs();
});
$('#ExportAuditLogsToExcelButton').click(function (e) {
e.preventDefault();
_appService.getAuditLogsToExcel(createRequestParams())
.done(function (result) {
app.downloadTempFile(result);
});
});
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
_$filterForm.keydown(function (e) {
if (e.which == 13) {
e.preventDefault();
getAuditLogs();
}
});
});
})();
My Service as below
public async Task<PagedResultOutput<PaymentListDto>> GetPaymentForTicketId(int ticketId)
{
var output = _paRepository.GetAll().Where(a => a.TicketId.Equals(ticketId));
var categoryListDtos = output.MapTo<List<PaymentListDto>>();
var menuItemCount = await output.CountAsync();
return new PagedResultOutput<PaymentListDto>(
menuItemCount,
categoryListDtos
);
}
public async Task<PagedResultOutput<TicketListDto>> GetTickets(GetTicketInput input)
{
var tickets = _ticketManager
.GetAll()
.WhereIf(
!input.Filter.IsNullOrEmpty(),
p => p.Restaurant.Name.Contains(input.Filter)
);
var sortTickets = await tickets
.OrderBy(input.Sorting)
.PageBy(input)
.ToListAsync();
var categoryListDtos = sortTickets.MapTo<List<TicketListDto>>();
var menuItemCount = await tickets.CountAsync();
return new PagedResultOutput<TicketListDto>(
menuItemCount,
categoryListDtos
);
}
9 Answer(s)
-
0
Here, is the problem:
method: _appService.getPaymentForTicketId(paymentData.record.id)It want a method, but you are not providing a method, you are executing! the method with a parameter. Instead, just
method: _appService.getPaymentForTicketIdAnd in the load method:
data.childTable.jtable('load', { ticketId: paymentData.record.id }); -
0
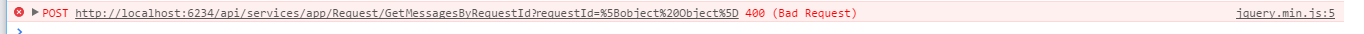
I'm doing the same approach to get child table data but when I try and expand the grid I see this error in the browser dev tools. I can execute the method through swaggerUI without any problem and even if I set the parameter to a specific value e.g. 1000, it still has the same error. Any help would be greatly appreciated.
"http://localhost:6234/api/services/app/Request/GetMessagesByRequestId?requestId=%5Bobject%20Object%5D"
display: function (data) { //Create an image that will be used to open child table var $img = $('<button class="btn btn-default btn-xs" title="' + app.localize('List Messages') + '"><i class="fa fa-edit"></i></button>'); //Open child table when user clicks the image $img.click(function () { _$RequestsTable.jtable('openChildTable', $img.closest('tr'), { title: 'Messages', actions: { listAction: { method: _RequestService.getMessagesByRequestId } }, fields: { RequestId: { type: 'hidden', defaultValue: data.record.id }, MessageId: { key: true, create: false, edit: false, list: false }, MessageStatus: { title: app.localize('MessageStatus'), width: '5%', options: { '1': 'New', '2': 'Error', '3': 'In Progress', '4': 'Delivered' } } } }, function (msgdata) { //opened handler msgdata.childTable.jtable('load', {requestId: data.record.id}); }); });
-
0
Hi,
To better help you;
Can you check if _RequestService.getMessagesByRequestId is a method? If not, how _RequestService is being created? Can you share it. Can you see any network request?
-
0
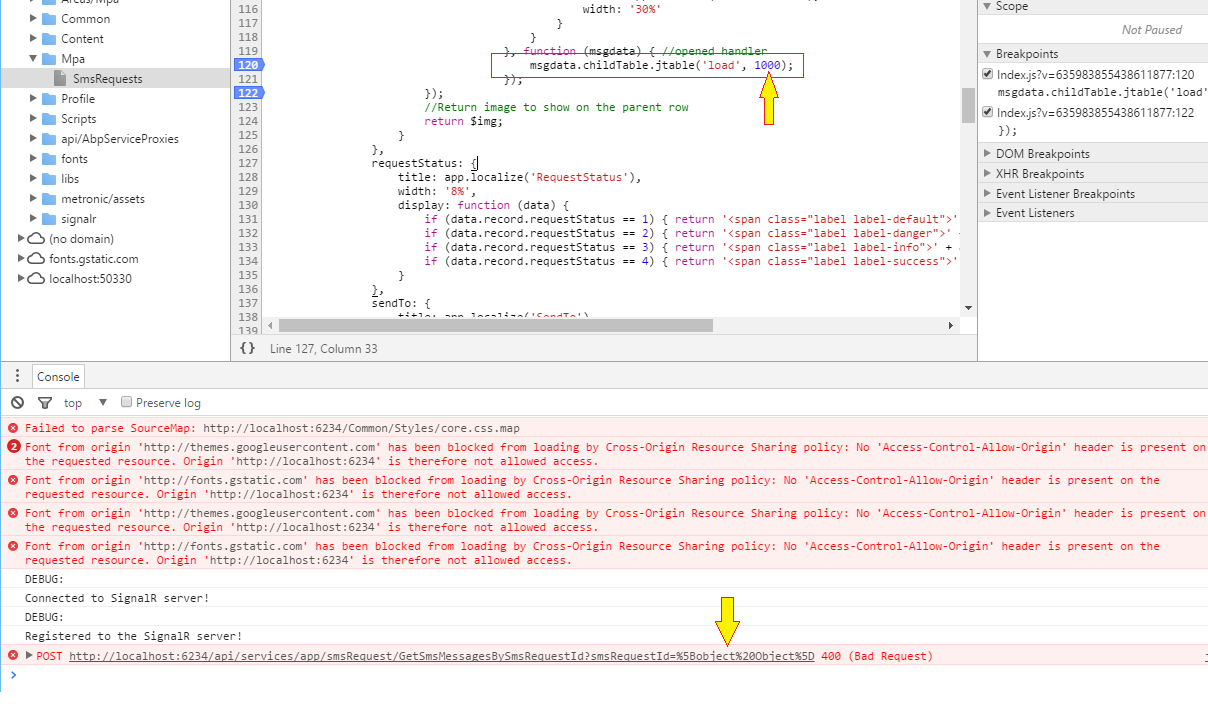
Sorry, providing a bit more detail. The attached file has my index.js and the appservice.cs files. The table has no issue finding the method etc but when it does the post I am getting nothing back and seeing the following error when I look at the browser developer console.
[attachment=0:25ls558t]error.png[/attachment:25ls558t] child jtable issue.zip

-
0
Hi,
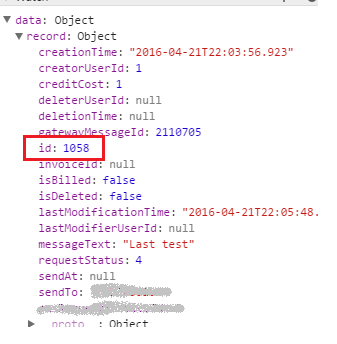
As I see from the console error, requestId is wrong. It should be an integer for your app service method, but it seems it's an object. Can you log to see what is data.record.id and data.record ?
-
0
The record look fine to me but just in case I actually ran it with a literal value for the parameter and it still produces the same result.
Record info [attachment=0:1uwdag59]jtable parm error 2.png[/attachment:1uwdag59]
When I set the parameter specifically to a numeric value.... [attachment=1:1uwdag59]jtable parm error.png[/attachment:1uwdag59]


-
0
Sorry guys, any further ideas on this one?
-
0
Not so urgent now, I changed the app service method to take the full object as the parameter and the load method so I pass "data.record" and the post is working using that approach.
-
0
Hi,
Probably you will need to change your method signature like this.
GetMessagesByRequestId(IdInput input)and load child table like this
msgdata.childTable.jtable('load', {id: data.record.id});If this does not work, Can you share your request details on Chrome's network tab. And also "getMessagesByRequestId" method's signature.
I hope it helps.




